Поворачиваем фотографию онлайн
Содержание:
- Эффект зеркала
- Горячие клавиши поворота экрана Windows 10
- Как отзеркалить фото онлайн с помощью IMGOnline
- Используем онлайн сервисы для отзеркаливания фотографии — излагаем в общих чертах
- Как повернуть видео на компьютере при просмотре
- Поворачиваем экран обратно, через настройки графики
- Зеркальное отражение фото онлайн
- Стандартный Paint
- Поворот изображения и сохранение его настроек в программах
- Как повернуть элемент страницы сайта
- Сервисы для выравнивания картинок
Эффект зеркала
Первым делом нужно подготовить фон. Как правило, профессионалы работают со светлым и черным, чтобы видеть результат в разной гамме. Для этого вам придется научиться работать с градиентами, . Если возникают проблемы – прочитайте мою подробную пошаговую инструкцию.
Создаете слой, затем под инструментом «Заливка» находите градиент и заполняете слой радиально в темных тонах. Можете использовать от цвета #655959
до#3f3535 .
Теперь нужно создать еще один слой со светлым цветом. Кликните на иконку рядом корзиной. Или во вкладке «Слой» верхнего меню выберите «Создать новый слой».
Можно использовать сочетание клавиш Shift+Ctrl+N. Кстати, рекомендую вам завести тетрадку, куда вы будете записывать все горячие клавиши. В фотошопе их много, но они существенно облегчают работу.
Первое время вы можете каждый раз записывать те сочетания клавиш, которые используете. Предположим, забыли – посмотрели и записали снова. Удалось вспомнить самостоятельно – честь, хвала и ручку искать не нужно. В свое время я изучал таким образом английский язык. Помогает. Сидишь до последнего, пока не вспомнить без подсказок, чтобы не писать по сто раз одно и то же.
Верхний слой заполняете в светлых тонах от #cdc6c6
до#948d8d .
Немного уменьшите рисунок. Чтобы он сжимался пропорционально, пока ведете мышью зажимайте shift на клавиатуре. После того как закончите, примените изменения, нажав Enter.
На эскизе слоя кликните правой кнопкой мыши и вызовите дополнительное меню, в котором выберите функцию «Растрировать слой».
В этом же меню щелкните еще и по «Создать дубликат слоя» или используйте сочетание кнопок Ctrl+J.
Теперь вам нужно нажать Ctrl+T, «Трансформация», а внутри объекта щелкнуть правой кнопкой мыши, как я описывал в предыдущем пункте. Выберите функцию «Отразить по вертикали».
Новый слой перетащите вниз, это можно сделать и в текущем состоянии. Либо нажмите Enter, чтобы закончить с трансформацией, выберите инструмент «Перемещение» (пересекающиеся стрелки) и потяните новый слой вниз.
Добавьте . Прямоугольник с кружочком внутри. Эту функцию я уже подробно описывал. Она чем-то напоминает ластик: стирает объекты или делает их прозрачными.
Теперь вам снова понадобится градиент. От черного к белому, но в этот раз зеркальный (на скриншоте обозначено цифрой 3).
Ведите линию где-то от середины объекта с первого видимого слоя и до конца «отражения», как показано на рисунке.
Будьте внимательны, когда вы применяете градиент, белая рамка должна находиться на маске-слоя, той, что находится справа от эскиза. Щелкните два раза ней и сможете настроить плотность, сделать отражение прозрачным.
Теперь нужно немного размыть объект, так как «чистого» отражения в природе не существует. Нажмите на эскиз самого слоя, чтобы применить редактирование именно к нему. В моем случае с изображением яблока. Далее переходите во вкладку «Фильтры» — «Размытие» — «Размытие по Гауссу».
Настройте радиус как вам понравится. Все зависит от разрешения исходника. В моем случае 5 идеально подходит.
Вы можете убрать видимость слоя со светлым градиентом, нажав на глаз рядом с ним, и посмотреть как фото будет выглядеть на темном. Осталось только выбрать лучший вариант.
Ну вот и все. Если вам понравился этот урок, подписывайтесь на рассылку и узнавайте о мире фотошопа больше. Теперь вы можете создавать очень красивые картинки самостоятельно. Ну а если у вас нет времени ждать, могу посоветовать курс «Photoshop уроки повышения мастерства
». В нем вы найдете целый сборник профессиональных приемов и методов.
Ну а если вы считаете, что ваших знаний еще недостаточно, чтобы повышать уровень, узнайте все о инструментах в курсе «Фотошоп с нуля в видеоформате
». Он поможет научиться не просто использовать какие-то приемы, а самостоятельно догадываться как применять тот или иной эффект непростой программы.
До новых встреч и удачи в ваших начинаниях.
Часто при оформлении изображения возникает необходимость отразить картинку или текст. Сделать это можно несколькими способами, которые не займут много времени.
Горячие клавиши поворота экрана Windows 10
Список сочетания горячих клавиш действительно большой в Windows 10. В таблицу горячих клавиш попали все полезные сочетания доступные в операционной системе. Но там нет данных по горячим клавишам для поворота экрана. Это значит что изменение расположения экрана с помощью горячих клавиш происходит благодаря стороннему программному обеспечению.
Панель управления интегрированной графикой Intel HD позволяет использовать сочетания горячих клавиш для быстрого поворота экрана. Пользователю достаточно зажать клавиши Ctrl + Alt и нажимать стрелочки в разные стороны.
| Ctrl + Alt + ↑ | Альбомный вид (значение установленное по умолчанию) |
| Ctrl + Alt + → | Повернуть на 90 градусов, книжный, стандартный |
| Ctrl + Alt + ↓ | Перевернуть на 180 градусов, альбомный, зеркальный |
| Ctrl + Alt + ← | Поворот на 270 градусов, книжный, зеркальный |
Дополнительно можно установить утилиту iRotate, которая добавляет свои горячие клавиши для поворота экрана. Её сочетания клавиш совпадают со всеми выше предложенными.
Заключение
Всегда пользователи ноутбуков и компьютеров могли поворачивать экран, но эта функциональность была не нужна. Только если же сам повернулся экран (как утверждают пользователи), тогда нужно было его вернуть в стандартное состояние. Средствами операционной системы есть возможность установить альбомную или книжную ориентацию дисплея.
Как отзеркалить фото онлайн с помощью IMGOnline
Это специализированный сервис, созданный для редактирования и обработки изображений. Функционал довольно обширный: зеркальное отражение, корректировка расширения, размеров картинки. Есть и инструменты для фото обработки. Отзеркалить изображение онлайн можно так:
- во-первых, жмете «Выберете файл» и отмечаете объект с компьютера;
- во-вторых, ставите галочку возле интересующего пункта отзеркаливания;
- указываете формат фото. Если JPEG, то справа в форме поменяйте качество снимка до максимума;
- кликаете «Ок», ждете завершения обработки.

После процедуры результат можно скачать, для этого предусмотрена ссылка «Скачать обработанное изображение».
Используем онлайн сервисы для отзеркаливания фотографии — излагаем в общих чертах
Зеркальное отражение на фото дублирует силуэт и делает ваши снимки оригинальными. Такой эффект был популярен несколько лет назад, и только ленивый не делал подобных снимков. Но всё равно стоит рассказать, как правильно его сделать, потому что мода цикличная.
PhotoMirror
Как сделать зеркальное отражение на фото? Подойдет приложение под названием PhotoMirror. Программа довольна проста в использовании и имеет огромное количество крутых фишек, из которых можно наклепать шедевры.
: Сброс настроек роутера: разбираем вместе
Возможности Editor.Pho.to
Хотите легко и качественно обработать фото онлайн? Тогда Editor.Pho.to — как раз то, что вам нужно. Наш бесплатный фоторедактор быстро исправит недостатки и улучшит качество цифровых фотографий.
Зеркальное отражение фотографии онлайн
Одной из особенностей обработки фото является эффект зеркала или отражения. То есть, фотография раздваивается и совмещается, делая иллюзию того, что рядом стоит двойник, или же отражения, будто объект отражаются в стекле или зеркале, которого не видно. Ниже представлены три онлайн-сервиса для обработки фотографии в зеркальном стиле и способы работы с ними.
Способ 1: IMGOnline
Онлайн-сервис IMGOnline полностью посвящен работе с изображениями. На нём присутствуют как функции конвертера расширений изображений, так и изменение размера фото, и огромное количество способов обработки фотографий, что делает этот сайт отличным выбором для пользователя.
Перейти на IMGOnline
Для того, чтобы обработать ваше изображение, сделайте следующее:
- Загрузите файл со своего компьютера, нажав кнопку «Выбрать файл».
- Выберите способ отзеркаливания, который хотите видеть на фотографии.
- Укажите расширение создающейся фотографии. Если указываете JPEG, обязательно измените качество фотографии до максимального в форме справа.
- Для подтверждения обработки нажмите на кнопку «OK» и подождите, пока сайт создаст нужное изображение.
- По завершении процесса вы сможете как просмотреть изображение, так и сразу же загрузить его на свой компьютер. Чтобы сделать это, используйте ссылку «Скачать обработанное изображение» и дождитесь окончания загрузки.
Способ 2: ReflectionMaker
Из названия данного сайта сразу становится понятно, для чего он был создан. Онлайн-сервис полностью ориентирован на создание «зеркальных» фотографий и больше не имеет никакого функционала.
Ещё один из минусов заключается в том, что сего интерфейс полностью на английском, но разобраться в нём будет не так уж и трудно, так как количество функций для отзеркаливания изображения минимальное.
Перейти на ReflectionMaker
Чтобы зеркально отразить интересующее вас изображение, выполните следующие действия:
ВНИМАНИЕ! Сайт создает отражения на изображении только по вертикали под фотографией, как отражение в воде. Если вам это не подходит, перейдите к следующему способу
Загрузите с вашего компьютера нужное фото, а после кликните на кнопку «Выбрать файл», чтобы найти нужное вам изображение.
Используя ползунок, укажите размер отражения на создающейся фотографии, или же впишите его в форму рядом, от 0 до 100.
Вы также можете указать цвет заднего фона изображения. Для этого нужно кликнуть по квадратику с цветом и выбрать интересующий вариант в выпадающем меню или ввести его специальный код в форме правее.
Чтобы сгенерировать нужное изображение, нажмите кнопку «Generate».
Для загрузки получившегося изображения нажмите на кнопку «Download» под результатом обработки.
Способ 3: MirrorEffect
Как и предыдущий, этот онлайн-сервис создан только для одной цели — создания отзеркаленных изображений и также имеет очень мало функций, но по сравнению с предыдущим сайтом, на нём есть выбор стороны отражения. Он тоже полностью направлен на зарубежного пользователя, но разобраться в интерфейсе не составит труда.
Перейти на MirrorEffect
Чтобы сгенерировать изображение с отражением, необходимо выполнить следующее:
Вот так просто, с помощью онлайн-сервисов, пользователь сможет создать эффект отражения на своей фотографии, наполняя её новыми красками и смыслами, и самое главное — это очень легко и удобно. Все сайты имеют довольно минималистичный дизайн, что идёт им только в плюс, а английский язык на некоторых из них никак не помешает обработать изображение так, как захочет пользователь.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как повернуть видео на компьютере при просмотре
Всем известно, что юзеры Windows могут использовать Media Player, который установлен там по умолчанию. В более современных ОС вместо стандартного плеера предлагается его обновленная разработка. Для того чтобы изменить в нем угол видео во время просмотра,мы сделаем следующие действия:
- Открываем видеофайл и включаем воспроизведение.
- Затем идем в контекстное меню, которое обычно бывает доступно прямо на панели медиа проигрывателя.
- Выбираем параметры поворота изображения и нажимаем на кнопку со стрелкой.
Например, если потребуется выполнить поворот воспроизводимого изображения на 180 градусов, то можно воспользоваться вариантом клавиш Ctrl + Alt. Причем также будет необходимо одновременно удерживать и кнопку со стрелкой вверх. А при повороте на 90 градусов, применяется та же комбинация, но с уже соответствующей стрелкой, задающей поворот в левую или правую сторону. Точно также можно использовать кнопку Alt вместе с цифровой клавиатурой, в случае ее наличия. Однако использование данных медиа проигрывателей нельзя считать целесообразным из-за того, что они не только не сохраняют вид картинки, но и по причине лимитирования воспроизводимых форматов. Поэтому более опытные пользователи отказываются от услуг плеера при решении задач, связанных с редактированием видеофайлов.
Поворачиваем экран обратно, через настройки графики
Если все описанные способы не помогают и сбой произошел на программном уровне, можно попробовать сделать поворот экрана, через настройки графического адаптера. Последовательность действий будет зависеть от вашего устройства и модели установленной видеокарты.
Определимся с видом графического адаптера:
- Графика Intel – для ноутбуков и персональных компьютеров без дискретной видеокарты;
- Графика Nvidia – для ПК с установленной видеокартой от этой компании, а также ноутбуки с указанным видеоадаптером и подключенным внешним дисплеем;
- Графика AMD — для ПК с графическим процессором от AMD и ноутбуки с подключенным внешним дисплеем.
Параметры графики Intel
Этот способ в основном, подходит для владельцев мобильных ПК – ноутбуков и нетбуков, так как дисплей работает на основе графики интегрированной в процессор устройства. Название и внешний вид окна настроек может различаться, в зависимости от модели процессора.
1. На пустом месте рабочего стола, сделайте клик правой кнопкой мыши и в контекстном меню нажмите «Параметры графики» — «Поворот» — и необходимы угол поворота.

2. Если указанный пункт отсутствует, перейдите в «Графические характеристики».
3. В окне панели управления HD графикой отметьте необходимый угол поворота.

Не забудьте применить изменения, перезагрузка устройства не потребуется.
Видеокарты от Nvidia и AMD
Данный способ поможет обладателям персональных компьютеров и мобильных ПК с подключенным через порт HDMI, внешним монитором. Все операции будут проводиться из панели управления видеокартой и не забудьте предварительно обновить драйвера.
- Щелкните правой кнопкой мыши на пустом месте рабочего стола и в контекстном меню, в зависимости от производителя видеокарты, откройте «AMD VISION Engine Control Center» или «Панель управления Nvidia».
- В меню, найдите вкладку «Дисплей» и откройте пункт «Поворот дисплея».
- Осталось вернуть ваш монитор в нормальное положение выбрав необходимый угол поворота.
Зеркальное отражение фото онлайн
Процедура отзеркаливания может быть выполнена с помощью специализированных графических редакторов. Однако подобные программы довольно требовательны к ресурсам вашего компьютера. Кроме того, часто для зеркального отражения необходимо произвести множество настроек, непонятных для пользователей новичков.
Если мощность вашего компьютера не позволяет установить графические редакторы, на помощь придут онлайн-сервисы. О самых известных сайтах, позволяющих отзеркалить фото онлайн, мы расскажем в этой статье.
Способ 1: Imgonline
Особенностью данного сервиса является его простота. Пользователю достаточно загрузить необходимую картинку и нажать на кнопку «Ок», а остальные манипуляции с фотографией сайт произведет в автоматическом режиме. Другие преимущества — функции выбора вида отражения фото, а также настройка параметров сжатия файла, который получится на выходе.
Готовое изображение можно сохранить в формате PNG с поддержкой прозрачного фона. К недостаткам сайта можно отнести ограничения на размер фотографии, которая будет подвергаться обработке, и время хранения готовой картинки (не более двух часов).
- Загружаем фото, которое нужно отзеркалить, нажав на кнопку «Обзор». Сайт поддерживает работы с форматами BMP, GIF, JPEG, PNG, TIFF.
- Выбираем, в какой плоскости нужно отобразить картинку.
- Выбираем формат итогового изображения. На сайте можно настроить параметры сжатия готового файла для уменьшения его размера.
- Нажимаем на кнопку «ОК». Обработка изображения занимает считанные секунды, время зависит от размера начального файла.
- После окончания обработки сайт предложит либо просмотреть готовый файл, либо сразу скачать его на компьютер.
Сайт полностью на русском языке, удобен для использования и не содержит назойливых рекламных окон. Присутствуют примеры зеркального отражения, помогающие понять пользователю суть процедуры.
Способ 2: Croper
Еще один сайт для отзеркаливания фото, отличающийся минималистичным дизайном. После загрузки фотографии открывается функциональный редактор, где можно не только зеркально отразить фотографию, но и произвести автоматическую обработку изображения для его улучшения, добавить эффекты, изменить размер.
При использовании сервиса недостатков обнаружено не было.
Работа с сервисом:
- Заходим на сайт и щелкаем «Загрузить файлы».
- Выбираем нужное фото и нажимаем «Загрузить».
- Переходим в меню «Операции», щелкаем пункт «Редактировать» и выбираем «Зеркальное отражение».
- Выбираем, в какой плоскости нужно отобразить изображение.
- После завершения редактирования переходим в пункт «Файлы» и нажимаем «Сохранить». Можно произвести сохранение в альбом в социальной сети «ВКонтакте», загрузить фото на фотохостинг либо на жесткий диск компьютера.
Сервис понравится пользователям, которым нужно не только зеркально отразить фото, но и отредактировать его с помощью дополнительных инструментов. Из-за большого количества возможностей сайт часто подвисает, поэтому для обычного отображения фото лучше использовать первый способ.
Способ 3: Inettools
Довольно простой, но функциональный инструмент для зеркального отражения фотографии по горизонтали либо вертикали. К достоинствам сайта можно отнести удобный дизайн, отсутствие сложных для понимания функций, быстроту процесса переворота фото.
Недостатков у сервиса нет, пользователей порадуют дополнительные возможности, такие как переворот фото, изменение размера, художественная коррекция. Все процессы производятся в онлайн-режиме.
- Выбираем нужное фото через «Обзор» либо путем перетаскивания файлов в соответствующую область на сайте.
- Выбираем плоскость, в которой будет отображена фотография.
- Нажимаем на кнопку «Повернуть» и ждем, пока процедура будет завершена.
- Готовое фото появится в поле «Результаты». Если вы обрабатываете несколько фото, скачать их можно одновременно архивом.
Сервис подойдет в случае, когда необходимо просто зеркально отобразить фото. Настройки несложные, процесс занимает считанные секунды, можно одновременно работать сразу с несколькими картинками.
В статье были рассмотрены самые удобные сервисы для зеркального отображения фото. Если вы знаете более удобные онлайн-редакторы, обязательно расскажите о них.
Стандартный Paint
Несмотря на то, что доступ в интернет у нас есть практически всегда, возникают ситуации, когда воспользоваться online ресурсами нет возможности. Тогда можно воспользоваться привычной программой Виндовс – графическим редактором Paint. Практически все пользователи знакомы с утилитой, но не все знакомы с его возможностями. Делается это так:
- открываете Paint;
- выбираете картинку;
- жмете «Повернуть» и отмечаете горизонтальный или вертикальный поворот;
жмете «Сохранить».

Каждый из вышеперечисленных сервисов поможет отзеркалить фото онлайн. Все они бесплатные и доступные, так что выбирайте.
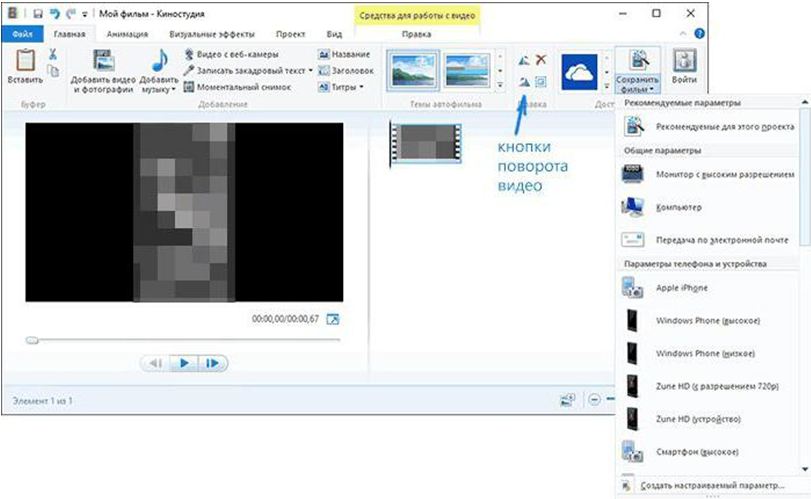
Поворот изображения и сохранение его настроек в программах
А теперь давайте посмотрим, как повернуть картинку и сохранить настройки поворота. Так как обычные медиа проигрыватели не имеют данных возможностей, то будет целесообразнее использовать специальные видеоредакторы. Для этих целей могут подойти такие программы, как «Киностудия» или тот же Movie Maker, которые смогут повернуть видео и сохранить его настройки. После того, как вы откроете файл, появится возможность управления углами показа картинки. Это делается при помощи двух кнопок, имеющих специальное обозначение в виде стрелок. Если нажать на любую из них, то изображение повернется на 90 градусов. После чего потребуется просто сохранить открытый файл уже под другим именем. Большим недостатком данной программы является то, что она имеет ряд ограничений связанных с форматами, поэтому в ней открываются далеко не все файлы. Это касается и таких новых форматов, как FLV. К нашему большому сожалению, стандартные программы Виндовс распознают лишь самые популярные форматы и ориентируются на обычные файлы своей системы. В принципе можно решить данную проблему при помощи преобразования исходного видеофайла в распознаваемый системой Windows формат, однако по нашему мнению, в этом нет никакого смысла, так как существуют гораздо более простые решения.
Как повернуть элемент страницы сайта

- Как повернуть элемент страницы сайта
- Как повернуть текст на 90 градусов
- Как сделать горизонтальный лист в ворде
- Как повернуть фото
Четыре фотографии шириной до 450px;
Данный пример будет посвящен созданию страницы стильного альбома с повернутыми фотографиями.
Я зарание приготовил изображения (ширина 400px) с адресами:http://uanon.ucoz.ru/prosto/povorot/photo_1.jpghttp://uanon.ucoz.ru/prosto/povorot/photo_2.jpghttp://uanon.ucoz.ru/prosto/povorot/photo_3.jpghttp://uanon.ucoz.ru/prosto/povorot/photo_4.jpg
В дальнейшем мы будем присваивать изображениям идентификаторы (id) в соответствии с их именами.
Для начала мы подготовим блок для нашего фотоальбома при помощи тэга div, а также внесем в него фотографии при помощи тэга img (каждое изображение должно быть заключено в собственный тэг div), вот так:
Обратите внимание
Далее потребуется задать блоку стили css. Перечень стилей: «position: relative;» — задаст начало координат от левого верхнего угла нашего блока; «margin: 50px auto;» — задаст отступ нашего блока «50px» сверху и снизу от остального содержания страницы, а так же задаст автоматический отступ справа и слева, выровняв таким образом наш блок по центру; «width: 900px; height: 650px;» — задаст ширину 900px и высоту 650px, соответственно.
Указанный перечень стилей необходимо разместить таким образом:
#photo_page position: relative;margin: 0 auto;width: 900px;height: 650px;text-align: center;>
Обратите внимание на использование «#photo_page» — так мы обратились к идентификатору блока. Теперь мы присвоим общие стили для каждого изображения внутри блока photo_page
Это скругленные углы, серая рамка, белый фон, внутренние отступы и тень
Теперь мы присвоим общие стили для каждого изображения внутри блока photo_page. Это скругленные углы, серая рамка, белый фон, внутренние отступы и тень.
Таким образом будет создан эффект фотографии:
#photo_page imgborder-radius: 7px;border: 1px solid grey;background: #ffffff;padding: 10px;box-shadow: 2px 2px 10px #697898;>
Обратите внимание на использование «#photo_page img» — так мы обратимся ко всем изображениям внутри блока photo_page
Также важно дописать такой короткий стиль:
#photo_page div float: left;>
Он прижимает все блоки внутри блока photo_page к левому краю.

Теперь переходим к повороту размещенных фото. Для этого нам понадобится стиль transform. На данный момент в чистом виде он не используется, а только с приставкой для каждого браузера в начале, вот так:
-webkit-transform: rotate(значение);-moz-transform: rotate(значение);-o-transform: rotate(значение);
Это стиль поворота для браузеров: Google Chrome, Mazilla, Opera (соответственно). Вместо слова «значение» мы будем вставлять число с приставкой deg в конце, вот так:
90deg — поворот на 90 градусов по часовой стрелке.-5deg — поворот на -5 градусов против часовой стрелки.И так далее.
Стиль для фотографии photo_1:
#photo_1 -webkit-transform: rotate(5deg);-moz-transform: rotate(5deg);-o-transform: rotate(5deg);>
Первое изображение повернуто на 5 градусов.
Стиль для фотографии photo_2:
#photo_2 -webkit-transform: rotate(-3deg);-moz-transform: rotate(-3deg);-o-transform: rotate(-3deg);>
Второе изображение повернуто на -3 градуса.
Стиль для фотографии photo_3:
#photo_3 -webkit-transform: rotate(-2deg);-moz-transform: rotate(-2deg);-o-transform: rotate(-2deg);>
Третье изображение повернуто на -2 градуса.
Стиль для фотографии photo_4:
#photo_4 -webkit-transform: rotate(8deg);-moz-transform: rotate(8deg);-o-transform: rotate(8deg);>
Четвертое изображение повернуто на 8 градусов.
Рассмотрим, как можно корректировать положение изображений. К примеру, вы хотите сместить первое изображение на 20px от верхнего края и на 10px от левого края. В таком случае, необходимо воспользоваться стилем margin. Вот правильный вариант его использования для нашего случая:
#photo_1 margin: 20px -10px -20px 10px;-webkit-transform: rotate(5deg);-moz-transform: rotate(5deg);-o-transform: rotate(5deg);>
Обратите внимание, первое значение стиля — отступ сверху; второе — отступ справа; третье — отступ снизу; четвертое — отступ слева.Важно: в нашем случае отступ снизу равен отрицательному значению отступа сверху. Если же на вашей странице образуется пустое пространство под изображением, попробуйте сделать отступ снизу от него еще более отрицательным
Работа завершена, я привожу скриншот (с учетом изменения отступа первого изображения, описанного в Шаге 12).
Дописывайте стиль отступа для любых изображений, положение которых вас не устраивает.
Сервисы для выравнивания картинок
Существует много сервисов, позволяющих по-максимуму обработать фотографию: применить разные эффекты, исправить эффект красных глаз, «перекрасить» волосы, но гораздо хуже, если фотография неровная.
Фотография бывает перекошенной из-за нескольких причин: дернулась рука во время съемки, или же иначе не получилось сфотографировать нужный объект. В результате сканирования фотокарточка могла получиться неровной, потому что она была нехорошо размещена на стекле прибора. Любые недочеты можно легко исправить при помощи online-сервисов.
Вариант 1: Canva
Canva имеет широкий функционал в сфере выравнивания изображений. Фотографию можно очень просто расположить желаемым образом в пространстве относительно других предметов, текста и прочего с помощью функции поворота, осуществляемого при помощи специализированного маркера.
Через 45° картинка будет автоматически застывать, что способствует наиболее точному и правильному подбору угла в итоге работы. Для профессиональных фотографов есть приятная новость: в сервисе есть специальная линейка, её можно выровнять объекты на фотографии относительно иных.
Недостаток сервиса состоит в том, что для того, чтобы получить весь спектр функционала, нужно пройти регистрацию или войти на сайт, используя имеющийся аккаунт социальных сетей.
Для того, чтобы начать редактирование, нужно нажать на «Изменить фото» на основной странице.
Как начинается работа с сайтом Canva:
-
- Проходим регистрацию или авторизацию.

-
- Нужно выбрать, для каких целей будет использован сайт, потом открываем редактор.
- Просматриваем обучение пользователя и кликаем на «руководство закончено». После этого надо щелкнуть на всплывающем окне на «Создайте собственный дизайн».

-
- Берем нужный дизайн (отличия разных вариантов состоит в размере холста), либо набираем собственные размеры при помощи строки «Использовать специальные размеры».
- Открываем раздел «Мое», нажимаем на «Добавьте собственные изображения», после этого нажимаем на фото, нужное для работы.

-
- Переносим фотокарточку на поле и изменяем положение, используя нужный маркер.

- Кнопка «Скачать» сохранит итог работы.
Этот сервис имеет много функций для работ с фотокарточками, но могут возникнуть сложности при самом первом его использовании.
Вариант 2: Editor.pho.to
Это еще один сервис, регулирующий картинки онлайн. Его преимущество относительно Canva состоит в том, что для использования не нужно нигде регистрироваться или авторизоваться, кроме тех ситуаций, когда идет работа с картинками из Фейсбука. Сервис быстро работает, а в функциях и возможностях очень легко разобраться.
-
- Открываем сервис и выбираем «Начать редактирование»
- Нужно загрузить фотографию с устройства или с Фейсбука.

Нажимаем на «Поворот», расположенный на панели слева.
Двигаем ползунок, чтобы добиться желаемого результата.
Важно заметить: то, что окажется вне области поворота, будет обрезано.

- Как только поворот будет завершен, нажимаем на «Применить».
- Если нужно — добавляем другие фотоэффекты.
- После завершения работы нужно кликнуть на «Сохранить и поделиться».
- Как только обработка завершена, кнопку можно найти внизу экрана.
- С помощью кнопки «Скачать» готовое изображение будет загружено на ПК.
Вариант 3: Croper
Сервис Croper используется тогда, когда нужно развернуть фотокарточку на 90 или 180 градусов для более удобного просматривания. Также сервис предоставляет возможность выровнять изображение, которое было сделано под неправильным ракурсом. А если вы хотите специально немного повернуть фотографию, чтобы придать ей особую художественную изюминку — сайт Croper тоже может помочь это сделать.
-
- Заходим на сервис и кликаем на кнопку «Загрузить файлы».

-
- Щелкаем на «Обзор», выбираем то изображение, что нужно исправить, жмем на «Загрузить» для продолжения работы.
- Переходим в «Операции», «Редактировать», кликаем на «Повернуть».

- В строке сверху нужно выбрать необходимые параметры поворота. Набираем желаемый угол и кликаем «Налево» или «Направо», смотря куда хотите повернуть изображение.
- Когда работа завершится, нужно перейти в раздел «Файлы» -> «Сохранить на диск» или при желании можно загрузить работу в соц.сети.
В этом сервисе фотографии выравниваются без обрезания лишних частей, поэтому после выбора нужного угла лучше убрать ненужные части, используя функционал сервиса.
Вместе мы проанализировали наиболее известные онлайн-сервисы, с помощью которых можно выровнять изображение. Наиболее удобный для пользователя — сервис Editor.pho.to, ведь в целом работа с ним более простая, к тому же после выравнивания фотографии не нужно дополнительно ее обрабатывать.