Сделать прозрачный фон в «фотошоп»
Содержание:
- Отрегулируйте прозрачность изображения в Photoshop, Canva или Paint 3D.
- Панель настроек градиента
- Виды градиентов
- .. или уроки Adobe Photoshop.
- Как в фотошопе выглядит прозрачность
- Панель градиента
- Правильное сохранение.
- Как сделать полупрозрачный текст и «водяной знак»
- Дополнительные настройки градиента в Фотошопе
- Картинка на прозрачном фоне «Фотошоп»
- Панель настраивания параметров градиента
- Режимы градиента в Фотошопе
- Прозрачность картинки
- Как сделать прозрачный фон у изображения и устранить дефект за счет изменения размера?
- Сервис Online-Photoshop позволяет удалить задний фон
- Быстрый и грязный способ удалить фон в фотошопе
- Что такое редактор градиентов?
- Как настроить градиент
- Зачем это нужно?
- Как сделать прозрачным отдельный участок слоя
- Как открыть файл PNG
- Градиент в дизайне
Отрегулируйте прозрачность изображения в Photoshop, Canva или Paint 3D.
Изменение прозрачности или непрозрачности изображения может добавить совершенно новую атмосферу в дизайн или фотопроект. Регулировка прозрачности текста может создать более мягкое ощущение, в то время как снижение непрозрачности другого слоя может создать атмосферу таинственности и привлечь зрителя для более близкого взгляда.
Многие популярные программы для редактирования изображений способны регулировать прозрачность изображения. Вот как можно получить уровни непрозрачности изображения прямо в Adobe Photoshop, Paint 3D и Canva.
Как сделать изображение прозрачным в фотошопе
Adobe Photoshop – самая популярная программа для редактирования изображений для профессиональных дизайнеров и фотографов. Он предоставляет широкий спектр функций, включая редактирование прозрачности и слои изображений.
- Откройте свой PSD документ в Photoshop.
- Убедитесь, что поле «Слои» видно в Photoshop. Если это не так, выберите Окно в верхнем меню, а затем Слои , чтобы рядом со словом появился флажок.
- В окне «Слои» вы должны увидеть несколько различных визуальных элементов. Один вверху списка находится в верхней части слоев изображения, а один внизу – под остальными. Выберите слой с изображением или словом, прозрачность которого вы хотите редактировать.
- Найдите Непрозрачность в поле «Слои» и нажмите на небольшую стрелку рядом с ним, чтобы открыть ползунок «Непрозрачность» или «Прозрачность».
- Перетащите ползунок влево и вправо, чтобы изменить прозрачность выбранного слоя.
Как сделать изображение прозрачным в Paint 3D
Бесплатное программное обеспечение для редактирования изображений Windows 10, Paint 3D, имеет очень ограниченные возможности редактирования изображений, но можно изменить прозрачность некоторых аспектов проекта с помощью стикеров.
- Откройте свой проект или файл изображения в Paint 3D как обычно.
- Выберите Стикеры в верхнем меню. Функция «Наклейки» позволяет добавлять рисунки, текстуры и другие изображения, которые можно поместить поверх изображения, уже загруженного в Paint 3D. Выберите тип стикера в меню в правой части экрана.
- Выбрав свой стикер, выберите в любом месте вашего проекта Paint 3D. Это поместит стикер поверх вашего текущего изображения. Вы можете перемещать, изменять размер и вращать его с помощью мыши.
- Пока стикер доступен для редактирования, в правой части экрана появится новое меню с ползунком непрозрачности. Перетащите этот ползунок, чтобы изменить прозрачность наклейки.
- Когда все будет настроено так, как вы хотите, установите флажок справа от вашего нового стикера.
Как сделать изображение прозрачным в Canva
Canva – это бесплатная онлайн-программа для редактирования изображений, которая полностью работает в вашем веб-браузере. В нем отсутствуют многие функции, которые есть в Photoshop, но он очень удобен для начинающих и предлагает пользователям множество высококачественных шаблонов, которые можно редактировать и настраивать. Canva также поддерживает эффекты прозрачности.
- Откройте или создайте проект в Канве как обычно.
- Выберите элемент в своем проекте Canva, прозрачность которого вы хотите изменить. Вокруг элемента должна появиться тонкая рамка, если вы правильно ее выбрали. Новое меню также появится в верхней части экрана.
- В правой части этого нового меню выберите поле, которое выглядит как исчезающая шахматная доска. Под ним появится слайдер.
- Перетащите ползунок горизонтально, чтобы изменить прозрачность выбранного элемента.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.

В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.

Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.

Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.

Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.

Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.

Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
.. или уроки Adobe Photoshop.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Создание в рисунке прозрачных областей</title></head><body style=»background: url(fon.gif)»><img src=»mammoth.jpg» alt=»Мамонтёнок»></body></html>
смотреть пример
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета».
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.
5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Создание в рисунке прозрачных областей</title></head><body style=»background: url(fon.gif)»><img src=»mammoth.gif» alt=»Мамонтёнок»></body></html>
смотреть пример
Такие вот дела..
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Панель градиента
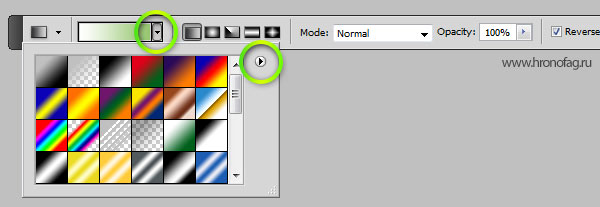
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.

Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Дополнительные настройки градиента в Фотошопе
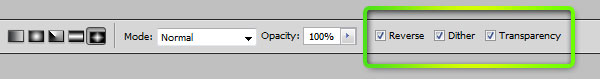
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?

Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.

Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
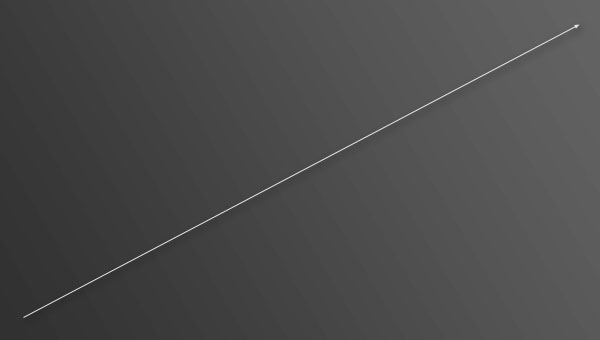
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.

Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.

Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Картинка на прозрачном фоне «Фотошоп»
Для начала попробуем самое сложное — сделать прозрачный фон на фотографии человека. Необходимо получить человека на полностью прозрачном фоне (в графических редакторах он отображается в виде шахматных клеточек). Для этого откройте любую фотографию в Adobe Photoshop. Идеальным будет снимок, сделанный при помощи зеркальной камеры. В этом случае будет проще выделять человека, ведь его контуры хорошо видны и не размыты.
Теперь активируйте инструмент «Магнитное лассо». Им необходимо выделить человека по его контуру. Выделение происходит при помощи точек привязки. Если одна из них пошла мимо контура, то нажмите клавишу «Backspace», это отменит её создание. Постепенно вы полностью выделите человека, соединив последнюю точку привязки с первой. По контуру человека побежит пунктирная линия. Маленький совет: выделять лучше при 100-процентном масштабе отображения картинки.
Когда выделение будет сделано — пройдите по пути «Выделение >> Инверсия». Или воспользуйтесь комбинацией клавиш «Shift+Ctrl+I». Этим мы инвертируем выделение. Теперь выделено будет всё, за исключением человека.
Пройдите в панель «Слои». Здесь вам нужно переименовать текущий слой. Делается это при помощи двойного щелчка мышью. Вы заметите, что после этого со слоя снимется замочек. Теперь нажмите клавишу «Delete». Весь фон мгновенно удалится. Вот и всё!
Осталось только перейти по пути «Выделение >> Отменить выделение» или нажать «Ctrl+D». Так у нас получился прозрачный фон. В «Фотошопе» его после этого можно заменить на любой другой. Для этого нужно лишь, чтобы слой с фоном был вторым по счету, не загораживая собой человека.
Но давайте теперь перейдем к картинке с каким-либо электронным устройством или украшением. Обычно такие фотографии имеют белый фон. Откроем вам секрет — чаще всего фон задается прозрачный. Но формат JPEG не поддерживает альфа-канал, он заменяет его на белый цвет.
Откройте картинку с электронным устройством в программе Adobe Photoshop. Поставьте 100-процентный масштаб отображения (это делается при помощи инструмента «Лупа»). В панели «Слои» текущий слой переименуйте. Теперь активируйте инструмент «Волшебная палочка». Он тоже входит в состав группы выделения. Щелкайте им при зажатой клавише «Shift» по сфотографированной вещи, пока та не будет полностью выделена.
В некоторых случаях использование данного инструмента не приносит желаемого результата. Тогда попробуйте задействовать инструмент «Быстрое выделение». Зажмите левую кнопку мыши и водите курсором по устройству, пока оно полностью не выделится.
О дальнейших действиях вы уже могли догадаться. Инвертируйте выделение и нажмите клавишу «Delete». В изображении останется лишь электронное устройство на прозрачном фоне. Не забудьте снять выделение для дальнейшей работы с картинкой.
Так в «Фотошопе» создается картинка на прозрачном фоне. Дальнейшие действия зависят только от вас. Если вы хотите сохранить её в таком виде — выбирайте формат PNG.
Панель настраивания параметров градиента

| Кнопка Линейный градиент — для создания градиентного заливания с переходом цвета или прозрачности по прямой линии вдоль определенного пользователем направления. Включена по умолчанию. | |
| Кнопка Радиальный градиент — переход цвета или прозрачности осуществляется равномерно во все стороны от точки, указанной пользователем. | |
| Кнопка Конусообразный градиент — переход цвета или прозрачности осуществляется по спирали. | |
| Кнопка Зеркальный градиент — переход цвета или прозрачности осуществляется по прямой линии с зеркальным отображением относительно начальной точки градиента. | |
| Кнопка Ромбовидный градиент — переход цвета или прозрачности осуществляется по диагоналям ромба от его центра. |
Mode (Режим) Opacity (Непрозрачность) Reverse (Инверсия) Dither (Дизеринг) Transparency (Прозрачность)
Режимы градиента в Фотошопе
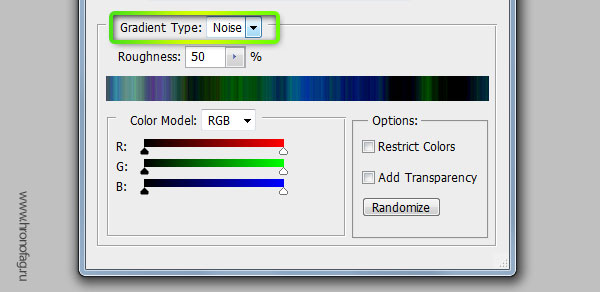
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.

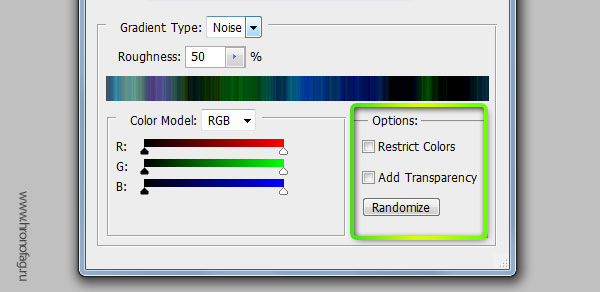
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.

- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
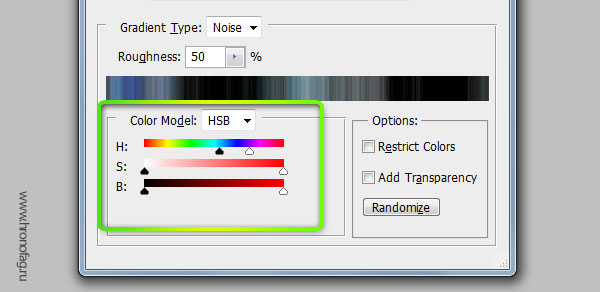
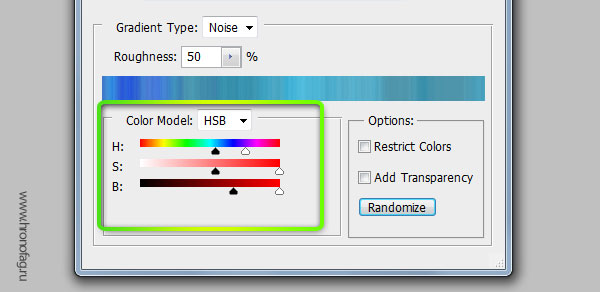
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.

Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.

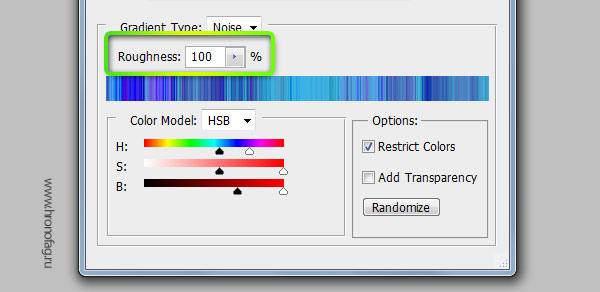
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.

Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Прозрачность картинки
Для создания эффекта прозрачности в CSS используется свойство opacity.
Браузер IE8 и более ранние его версии поддерживают альтернативное свойство — filter:alpha(opacity=x), где «x» может принимать значение от 0 до 100, чем меньше значение, тем прозрачнее будет элемент.
Все остальные браузеры поддерживают стандартное CSS свойство opacity, которое может принимать в качестве значения числа от 0.0 до 1.0, чем меньше значение, тем прозрачнее будет элемент:
Название документа .myClass { float: left; margin-right: 5px; opacity: 0.4; filter: alpha(opacity=40); /*для IE8 и более ранних версий*/ } Попробовать »
Как сделать прозрачный фон у изображения и устранить дефект за счет изменения размера?
Если картинка не имеет четких границ с фоном, как, например, в случае с мягкими тенями или плавными переходами контура картинки, то сделать фон изображения прозрачным уже не получится за один шаг. Необходим дополнительный шаг для устранения дефектов за счет уменьшения размера картинки. Суть метода заключается в том, что вы берете картинку большего размера. После чего вырезаете фон, а затем уменьшаете картинку до нужных размеров. Хитрость заключается в том, что при уменьшении размеров, редакторы сглаживают цвета и их переходы, поэтому мелкие дефекты попросту исчезнут. Вот пример:

Как видите, на уменьшенном изображении совершенно не видны дефекты, которые были получены после удаления фона на исходной картинке. Однако, далеко не всегда у вас под рукой могут быть картинки больших размеров, и тогда вы можете использовать следующий трюк.
Сервис Online-Photoshop позволяет удалить задний фон
Первый ресурс, позволяющий создать прозрачный фон на фотографии – это Online-Photoshop. Работа с ним достаточно проста, позволяя за пару минут получить объект с прозрачным фоном на вашем фото.
- Для реализации намеченного перейдите на ресурс https://online-fotoshop.ru/ubrat-fon-online/, кликните на кнопку «Select image» и загрузите нужное фото.
- Последнее появится в левой части экрана, а курсор приобретёт форму жёлтого кружочка.
- Пометьте этим кружочком с помощью жёлтой линии внешние контуры объекта, фон за которым вы хотите сделать прозрачным.
- Затем кликните на зелёный кружочек с плюсиком в панели инструментов и пометьте зелёным цветом внутренние черты объекта.
- Потом кликните на красный кружочек с минусом и пометить красными линиями внешнее пространство за границами объекта.

Теперь нажимаем стрелочку справа и смотрим результат. Если всё хорошо, нажимаем на кнопку «Download» сверху и сохраняем результат к себе на ПК.
Быстрый и грязный способ удалить фон в фотошопе

Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента «Выбрать тему». Ярлык не будет правильно каждый раз, но он хорошо работает для простых изображений, а для других легко может быть улучшен. Перед началом работы убедитесь, что у вас установлен Photoshop 2021 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
Начните с копирования фонового слоя, чтобы создать тип слоя. Фотошоп должен использовать инструмент. Выберите всю фотографию (команда + A в MacOS или Control + A в Windows) и скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
На панели «Свойства» справа перейдите к разделу «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
В разделе «Быстрые действия» нажмите «Удалить фон». Вам нужно будет подождать несколько минут, чтобы программа нашла объект и удалила фон. После завершения программы вы должны увидеть объект на прозрачном фоне (обозначен клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что фоновый слой скрыт.

Этот быстрый метод отлично работает для некоторых фотографий, с смехотворными результатами для других. Если это не работает для вас, перейдите к ручному методу ниже. Если результат близок, но не совсем идеален, нажмите на маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев). С выбранной маской, используйте белую кисть, чтобы добавить к предмету, и черную кисть, чтобы стереть любые части фона, которые не были удалены.
После того, как вы довольны результатами, вы можете удалить фоновый слой и сохранить файл в формате PNG, чтобы сохранить прозрачность, или в виде PSD, чтобы вернуться и выполнить дополнительные настройки позже.
Что такое редактор градиентов?
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента
Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла.
Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый).
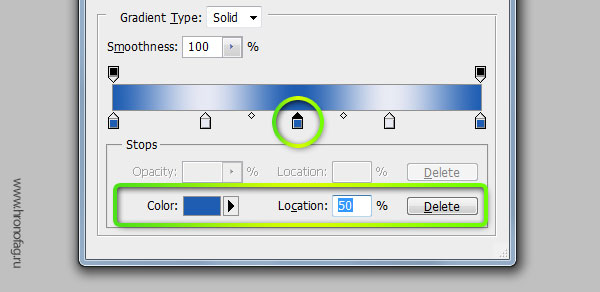
Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой.
Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета:
Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой).
Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера.
Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера.
В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.

На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.
Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и очень популярный (и очень не бесплатный) Adobe Photoshop.
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.

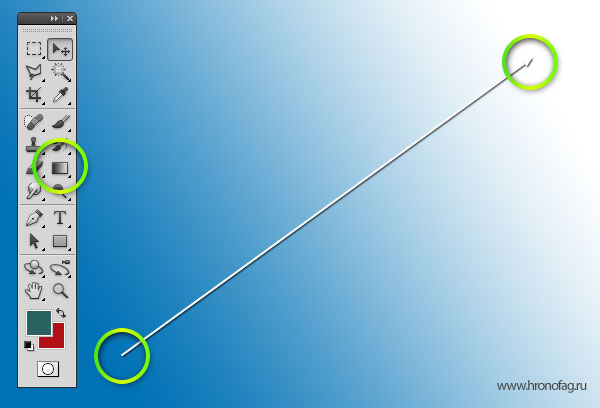
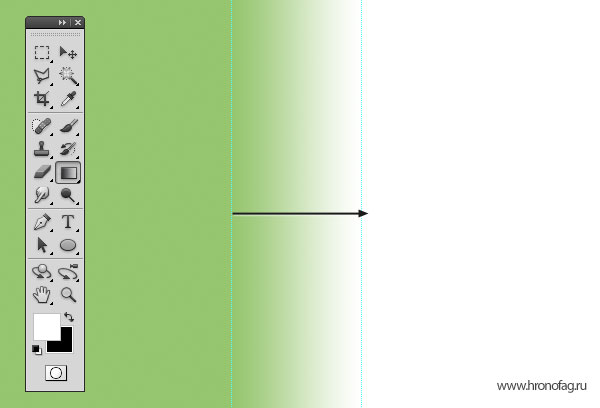
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.

Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.

Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.