Как выделять в фотошопе?
Содержание:
- Как создать контур изображения Фотошопе?
- Сохранение выделений в Фотошоп.
- Тема 2.4 Часть 8. Два простых способа сохранить выделение в Adobe Photoshop.
- Создание начального расширенного контура
- Где это применяется?
- Несколько практических советов
- Проверка и доработка канала
- Как выделить текст в Фотошопе?
- Как вырезать в Фотошопе CS5 и CS6 ?
- Как выделить область в Фотошопе?
- Как удалить объект в Фотошопе?
- Как вырезать изображение в Фотошопе?
- Как удалить выделенное в Фотошопе?
- Практическая часть
- Создание выделения
- Практическая часть
- Маленькие хитрости
- Как выделить изображение в Фотошопе?
- Тема 2.6 Выделение объектов. Совмещение выделений.
Как создать контур изображения Фотошопе?
Но мы ранее задавались вопросом, как создать контур изображения в Фотошопе и пока же вместо контура мы имеем лишь выделение. В случае с человеком оно будет ещё и не очень четким. Как уточнить края выделения — вы уже должны знать по нашим прошлым урокам. Если же у вас таких знаний нет, то чуть позже мы об этой функции Фотошопа расскажем. В данном же случае выделение должно пройти отлично, с краями работать не нужно.
При выделенном объекте перейдите в панель «Слои». Здесь сейчас создан всего один слой, имеющий наименование «Фон». Создайте новый слой, для этого используется соответствующая кнопка в нижней части данной панели. Активным мгновенно станет новый слой
Но заметьте: выделение сохранилось!
Теперь обратите внимание на левую часть рабочего окна Adobe Photoshop. Почти в самом низу имеются два квадратика, окрашенные в разные цвета
Вас должен интересовать левый квадратик. Щелкните по нему левой кнопкой мыши. Вам будет предоставлена палитра цветов. Если вы собираетесь создать стандартный черный силуэт, то и цвет выбирайте черный. Если же вы желаете окрасить силуэт в другой цвет, то сейчас самое время выбрать его. Но не забывайте, что в любой момент вы можете сменить цвет.
В нашем случае был выбран красный цвет. Далее необходимо перейти к инструменту «Заливка». После этого остается лишь щелкнуть по выделенной области левой кнопкой мыши. Вся эта область тут же окрасится в выбранный цвет. Теперь можно задействовать сочетание клавиш Ctrl+C, чтобы скопировать данный контур. Заметьте, скопирован будет именно данный слой, фон останется нетронутым.
Откройте другую фотографию. Нажмите сочетание клавиш Ctrl+V. Тут же созданный вами силуэт появится на фотографии. Для его позиционирования используется инструмент «Перемещение». Для изменения размеров нужно перейти в режим свободного трансформирования. Это делается при помощи выбора инструмента из группы «Выделение» и щелчка по силуэту правой кнопкой мыши. В контекстном меню вы быстро заметите нужный пункт. Размеры меняйте при зажатой клавише Shift, это позволит сохранить пропорции изображения. Для изменения цвета силуэта вновь используется инструмент «Заливка».

Сохранение выделений в Фотошоп.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Учитывая «славу» тяжёлого для освоения продукта, Adobe Photoshop зачастую вызывает страх у неопытных пользователей. Но на самом деле программа очень проста в использовании. Самое главное – понять принципы работы 5-6 основных элементов.
Тема 2.4 Часть 8. Два простых способа сохранить выделение в Adobe Photoshop.
На протяжении 7 предыдущих занятий данного курса по фотошоп мы прошли практически все основные способы задания выделений. Но, если не учитывать путей и каналов, выделения в Adobe Photoshop имеют общий недостаток. После окончания работы граница выделения не сохраняется. Это неудобно в тех случаях, когда мы занимаемся созданием сложных коллажей. Или когда, например, результаты выделения требуют доработки.
Неопытные пользователи идут по наиболее явному пути – создают новые выделения. Однако этот приём является и наиболее трудоёмким. Самое простое – сохранить контур выделения и доработать его в будущем.
Как это сделать и рассказывается в восьмом уроке темы выделения в фотошоп.
Для эффективной работы стоит ознакомиться с предыдущими уроками темы «Выделение в Adobe Photoshop». В первую очередь, с теми, где объясняется, что такое каналы в Adobe Photoshop и что такое пути в Adobe Photoshop.
Создание начального расширенного контура
Теперь переходим непосредственно к работе. Первоначальная область задаётся в пункте «Обнаружение краёв».
Для правильного выделения, например, гривы:
- Если вы работаете с очень сложным контуром, где есть как жесткие, так и полупрозрачные границы (в нашем случае – волосы гривы), поставьте флажок напротив пункта «Умный радиус» (Smart Radius).
- Регулируя ползунок Радиус (Radius), добейтесь необходимых параметров «выноса» выделения за первоначальные границы.
- Дальше работаем кистью «Уточнить радиус». Установите диаметр кисти МЕНЬШЕ ширины области для выделения. Это делается в контекстном меню.
- Доработайте выделение. Для этого, удерживая нажатой левую клавишу мыши, проводите по средним частям нужного изображения. НЕ обводите границы – бесполезно.
- Если необходимо удалить определённые зоны, выберите кисть «Стереть уточнение». Либо, не переключаясь, проведите кистью с нажатой клавишей ALT.
- Помните: однократное проведение кистью не всегда даёт нужный результат. Проводите по одному и тому же месту 2-3 раза.
Где это применяется?
В практике любого дизайнера случаются работы, когда сразу не решишь, стоит использовать фрагмент фотографии или весь кадр. Или, когда необходимо совместить вырезанный фрагмент с прямоугольником, подчеркнуть динамику, сделать «выбегающий» макет. Прямое выделение не удобно. Вы или делаете два отдельных снимка и пытаетесь их совместить. Или работаете со слоями. Если вся работа ограничивается Adobe Photoshop, хватит обычного выделения. А если предполагается вёрстка в «сторонней программе» — увы. В таких случаях пути являются одним из немногих вариантов. Кроме того, очертить путь зачастую получается быстрее, чем выделять относительно сложный контур.
Несколько практических советов
Как указывалось выше, ни одно из выделений с первого раза не даёт идеальных результатов. Поэтому набор инструментов палитры «уточнить край» не стоит воспринимать как панацею. Это очень мощный и лёгкий инструмент. Но проявляет себя он лучше всего при многократном использовании.
То есть:
- Делаем выделение
- Уточняем края
- Выводим в обычное выделение
- Снова вызываем панель «уточнить край». В этом случае у нас есть уже лучшее выделение и «обнулённые параметры» палитры. Можем снова «уточнять».
- Повторяем уточнение столько раз, сколько нам необходимо.
Далее есть 2 варианта.
- Вывод с маской. В таком случае, выведя зоны, дорабатываем границы на маске.
- Вывод в выделение. В таком случае можно доработать выделение другими инструментами (лассо, выделение по цвету и так далее).
Если выделяете, например, волосы, перевязанные резинкой – уточняйте края волос. Не трогайте переход на другие зоны. То есть «сделали волосы» — добавили резинку.
При уточнении краёв не забывайте изменять диаметр кисти. Это очень полезно для «тонкого» выделения.
Замечание: Увы, но практика показывает, что панель «уточнить края» практически бесполезна при попытках выделить белые зоны на светло-сером фоне.
Проверка и доработка канала
Теперь самое время посмотреть, что у нас получилось, и проверить качество работы. Самый простой и наглядный способ – «наложить» канал на исходное изображение. Если выделить все каналы и перейти на закладку «Слои», увидим, что часть фотографии «подсвечена» другим цветом. Эта часть и есть зона, обозначенная на канале.
В режиме просмотра альфа-канала на слоях все инструменты как, например, осветлитель, затемнитель, кисти будут на самом деле работать с каналом. Поэтому смело осветляйте, затемняйте по методам, указанным выше. Необходимо добиться отсутствия посторонних цветов на выделенной области.
В виде алгоритма это выглядит так:
- Выделите альфа-канал (щелчком мыши)
- Перейдите на вкладку слои
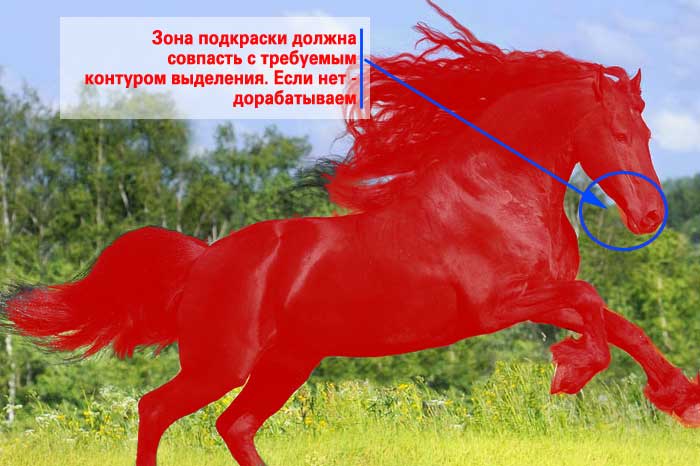
- Ваш рисунок приобрёл «постороннюю подкраску». Это цветовая маска канала. Зоны, где присутствует цвет, будут отсекаться при выделении.
- Внимательно осмотрите всё изображение. Если цвет «заходит» на выбранную область – доработайте.
- Работая уже по цветному изображению теми же инструментами (осветлитель, кисть), мы замечаем, что изменяем зону подкраски.

После того, как зона подкраски совпала с контурами, которые собираемся выделять, возвращаемся на канал. Он должен представлять из себя чёрно-белую картинку. Помните: выделенная область должна быть полностью белой, всё остальное – чёрным.
Если у нас всё наоборот, нажимаем CTRL+I – инвертируем изображение.
Как выделить текст в Фотошопе?
Ещё начинающие пользователи регулярно задаются вопросом, как выделить текст в Фотошопе и ответ на этот вопрос разнится в зависимости от того, что именно понимать под словом «выделение». Попробуем разобраться в этой ситуации.
Напишите в Фотошопе какое-нибудь слово при помощи инструмента «Горизонтальный текст». В нашем случае это будет надпись «Памятные монеты». Для выделения текста наведите курсор на последнюю букву. Затем зажмите левую кнопку мыши и проведите курсор до первой буквы. Одним словом, Adobe Photoshop в этом плане ничем не отличается от любого текстового редактора. При выделенном тексте доступно изменение размера шрифта, его типа и многие другие функции.
Но иногда требуется обычное выделение текста, как это было в случае с другими объектами. Как его добиться? Это очень интересный вопрос. Начинающий пользователь выбрал бы инструмент «Быстрое выделение» и стал бы щелкать по буквам. Но это заняло бы длительное время. Adobe Photoshop не был бы самым популярным графическим редактором, если бы не умел автоматизировать данный процесс.
Взгляните на панель «Слои». В ней вы увидите слой с написанным текстом. Щелкните левой кнопкой мыши по миниатюре этого слоя (большой букве «Т»). При этом зажмите клавишу Ctrl. Вы сразу же увидите произошедшие на картинке изменения. Текст мгновенно окажется выделенным. Остается лишь произвести с ним задуманные действия. Например, скопировать или применить к выделенной области какой-нибудь фильтр.
Как вырезать в Фотошопе CS5 и CS6 ?
Многие владельцы стареньких компьютеров задаются вопросом, как вырезать в Фотошопе CS5. Ведь более свежая версия графического редактора требует мощные ресурсы. Отчаиваться таким людям не стоит. Вырезать объекты можно даже в самых старых версиях программы. Действия для этого нужно совершить примерно те же, какие требуются при установленной новейшей версии Photoshop.
Мы будем совершать все операции в Adobe Photoshop CC. Но повторять за нами можно практически в любой версии графического редактора. Результат должен быть идентичным. Сперва мы попробуем поработать с изображением трех яблок на черном фоне. Мы вырежем эти фрукты, переместив их в левый нижний угол.
Заметьте, мы специально подобрали картинку с черным фоном. На этом примере легко понять работу функции вырезания. Если объект переместить, то пустующее место должно быть чем-то заполнено. Обычно «дыра» заполняется фоновым цветом. В нашем случае в качестве фонового нужно выбрать черный цвет. Тогда результат будет идеальным
Для выбора цвета обратите внимание на левую часть программы Adobe Photoshop. Под иконками инструментов находится пара разноцветных квадратиков
Первый отвечает за основной цвет, а второй за фоновый. Кликните по второму и найдите в отобразившейся палитре черный цвет.
Мы уже вплотную приблизились к ответу на вопрос, как вырезать в Фотошопе CS6 или любой другой версии графического редактора. Сейчас программе нужно указать, что именно мы хотим вырезать. В нашем случае это три яблока. Но указать — это не кликнуть в определенной части картинки. Этим мы просто укажем на отдельный пиксель, из множества которых состоит изображение. Объект необходимо выделить.
Для выделения в Photoshop можно использовать разные инструменты. Для выделения человека или других сложных объектов обычно задействуется инструмент «Магнитное лассо». К нему мы перейдем чуть позже, в следующих частях урока. Здесь же можно обойтись инструментом «Быстрое выделение». Дело в том, что яблоки находятся на контрастном фоне. Да и сами они состоят лишь из нескольких цветов. Поэтому графический редактор легко сможет самостоятельно отделить эти фрукты от фона.
После выбора инструмента «Быстрое выделение» курсор превратится в круг с крестиком в центре. Теперь вы можете щелкать по объекту, пока выделенными не окажутся все три яблока. Сложности могут возникнуть с темными областями. Если вы случайно выделили фон, то щелкните по нему левой кнопкой мыши при зажатой клавише Alt. Ещё при выделении может потребоваться уменьшение размера кисти. Это делается в верхней части программы. На выделение всех трех яблок у вас должны уйти буквально 30 секунд.
Ещё в верхней части программы присутствует кнопка «Уточнить край». Нажмите её, а в выскочившем диалоговом окне поставьте галочку около пункта «Умный радиус». Ползунок «Радиус» нужно передвинуть вправо до значения 7-10 пикселей. Остальные ползунки трогать не стоит. Когда результат устроит — нажмите кнопку «OK».
Далее всё очень просто. Выберите инструмент «Перемещение». Соответствующая иконка находится в самом верху левой части рабочего окна. Затем наведите курсор на выделенные яблоки. Зажмите левую кнопку мыши и перетащите их в левый нижний угол. К сожалению, результат вас не устроит. Как бы вы не уточняли выделение, следы от контура яблок могут остаться.
Теперь вернитесь к любому инструменту из группы выделения. Щелкните по яблокам правой кнопкой мыши. В появившемся контекстном меню выберите пункт «Вырезать на новый слой». Затем раскройте панель «Слои». Щелкните здесь по глазу, расположенному около нового слоя. Как правило, он имеет название «Слой 1». Это действие приведет к временному сокрытию яблок из вида. Отображаться будет лишь фоновый слой.
Теперь нужно стереть остатки контуров от яблок. Делается это при помощи инструмента «Ластик». Размер кисти увеличьте посильнее, чтобы справиться с задачей как можно быстрее. Затем начните водить курсором (теперь он представляет собой обычный круг) при зажатой левой кнопке мыши. Постепенно ни одного следа от яблок не останется, фон станет полностью черным.
Остается лишь вернуться в панель «Слои» и включить отображение слоя с фруктами. Результат получился идеальным. Теперь вы должны забыть о вопросе, как вырезать в Фотошопе тот или иной объект. Но для закрепления материала мы всё-таки перейдем от яблок на черном фоне к более сложной фотографии. Ведь нужно понимать о том, что вырезать объект можно не только для его перемещения по имеющемуся изображению. Возможна его вставка и на совсем другой картинке.
Как выделить область в Фотошопе?
Этот урок постарается ответить вам на вопрос, как выделить область в Фотошопе и именно такому простому действию будет посвящена первая часть урока. Для начала вам следует знать, что программа Adobe Photoshop изобилует инструментами, предназначенными для выделения тех или иных объектов. Самый простой — это «Волшебная палочка». Он позволит выделить в один клик какую-нибудь фигуру, состоящую из одного цвета.
Не менее простой инструмент получил название «Быстрое выделение». Он служит для выделения уже чуть более сложных фигур. При его активации нужно щелкать по объекту левой кнопкой мыши, пока пунктирная линия не побежит четко по его контуру. Если случайно выделилась посторонняя область, то щелкните по ней при зажатой клавише Alt.
Как удалить объект в Фотошопе?
Многие уже наслышаны о чудесах, на которые способен графический редактор. Например, программа позволяет буквально стереть из кадра какой-либо объект. Особенно активно этой возможностью фотографы пользуются для удаления мусора, который случайно попал в кадр. Мы же попробуем задействовать данную функцию для избавления снимка от электрических проводов.
Наша задача — понять, как удалить объект в Фотошопе: например, провода немного испортили кадр. Они появляются из ниоткуда, после чего туда же и уходят. Нужно сказать, что подобные вещи часто портят всю красоту фотографий, на которых изображены деревушки и небольшие города. И далеко не все подозревают, что провода легко можно стереть средствами Adobe Photoshop. Именно этим мы сейчас и займемся.
Выберите инструмент «Лассо». Обведите им первый провод. Не приближайте инструмент к нему вплотную, это совершенно не обязательно
Важно лишь, чтобы вся область с проводом оказалась в зоне выделения
Не обращайте внимание на то, что в зону выделения попадает и небо.
Теперь зажмите клавишу Shift и точно так же выделите второй провод. Если, конечно же, их на вашем снимке несколько
Так у вас получится пара выделенных областей.
Далее нажмите клавишу Delete. Это приведет к удалению выделенных участков изображения. Но предварительно программа при помощи диалогового окна спросит у вас, что именно должно появиться вместо удаленных объектов. Вы должны выбрать пункт «С учетом содержимого». Непрозрачность оставьте на уровне 100%, режим изменять не нужно.
Как вырезать изображение в Фотошопе?
Теперь вам нужно понять, как вырезать изображение в Фотошопе — ведь сейчас движение человека ни к чему не приведет, нам нужно вставить его на совсем другой картинке, получив новый фон. Делается это очень просто, но давайте сначала уточним выделение при помощи уже знакомой кнопки «Уточнить край». Теперь нужно произвести более внимательную работу в выскочившем диалоговом окне. Яблоки — это простейший предмет. Контур человека более объемный. Нужно постараться избавиться от всех артефактов, иначе они будут сильно заметны.
Обязательно следует поставить галочку около пункта «Умный радиус». Величину радиуса необходимо увеличить. В нашем случае потребовалось увеличить размер радиуса до пяти пикселей. У вас же это значение может быть другим, так как всё зависит от точности изначального выделения и разрешения фотографии. Также потребовалось 100-процентное сглаживание. Для уничтожения артефактов можно попробовать увеличить растушевку. Но лишь до одного или даже половины пикселя. Когда результат вас устроит — нажмите кнопку «OK».
Когда вы это сделаете — вас вернут к изображению с выделенным человеком. Именно сейчас нужно вырезать объект съемки. Для этого щелкните по нему правой кнопкой мыши. В контекстном меню необходимо выбрать пункт «Вырезать на новый слой»
Обратите внимание, человек получил некоторый 3D-эффект. В некоторых случаях такой эффект выглядит очень интересно
Вам же сейчас нужно перейти в панель «Слои». Здесь вы увидите новый слой, содержащий в себе эффект съемки.
Теперь нужно вырезать объект и вставить его в Фотошопе, но уже на другой картинке. Делается это методом обычного перетаскивания. Для начала откройте новую картинку при помощи Adobe Photoshop. Вернитесь к фотографии с человеком. В панели «Слои» наведите курсор на слой с человеком. Щелкните левой кнопкой мыши и удерживайте её. Теперь перетащите этот слой прямо на открытую только что картинку.
Получившегося результата можно добиться и другим способом. Он пригодится для тех людей, у которых картинки открываются в виде вкладок. Когда слой выбран — перейдите по пути «Редактирование>Вырезать». А на новом изображении следует перейти по пути «Редактирование>Вставить». Итог будет тот же.
Из-за несоответствия разрешений фотографий человек появился на картинке очень большой. Его нужно уменьшить. Для этого выберите любой инструмент из группы выделения и щелкните по человеку правой кнопкой мыши. В контекстном меню нажмите на пункт «Свободное трансформирование».
Вокруг фигуры человека появится рамка с несколькими маркерами. С их помощью можно вращать объект и изменять его размеры. Уменьшить человека можно при помощи угловых маркеров. Но не забудьте зажать клавишу Shift, иначе пропорции высоты к ширине сохраняться не будут. Ещё данный режим позволяет перемещать объект. Для этого разместите курсор ближе к его центру, после чего зажмите левую кнопку мыши. В нужном месте кнопку следует отпустить. Когда результат всех изменений вас устроит — совершите двойной щелчок левой кнопкой мыши по человеку.
Как удалить выделенное в Фотошопе?
Если у вас картинка до сих пор состоит из одного слоя, то дальше выскочит знакомое диалоговое окно. Пункт «С учетом содержимого» в этот раз использовать не стоит. Попробуйте вместо него выбрать пункт «Черный», «Белый» или «Цвет фона».
Вы можете удивиться тому, что нам не предлагают оставить удаленную область полностью прозрачной. Но всё правильно. Ведь мы работаем с JPEG-картинкой. Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот замок говорит о том, что слой заблокирован. Широкий диапазон действий к нему применить нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Теперь вы можете со спокойной душой нажимать клавишу Delete (если только вы не успели залить всё белым или черным цветом). В этот раз никакое диалоговое окно не выскочит. Вместо этого фон тут же заменится на шахматные клетки. Это означает, что он стал прозрачным. Если вы сохраните получившееся изображение в PNG-формате, то сразу это заметите. Если же вы захотите сохранить картинку в формате JPEG, то прозрачность заменится на белый цвет.
Заметьте, что выделение после ваших действий сохранилось. Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
Практическая часть
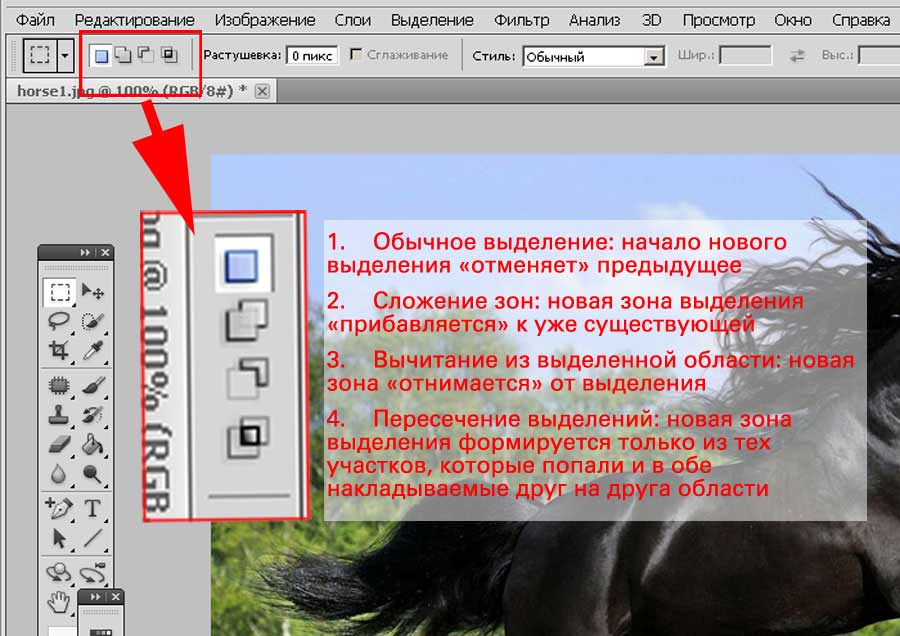
Все основные инструменты работы с наложением выделений находятся в контекстном меню. Пользователю доступны 4 основных метода:
- Обычное выделение: начало нового выделения «отменяет» предыдущее.
- Сложение зон: новая зона выделения «прибавляется» к уже существующей.
- Вычитание из выделенной области: выделенная вами зона «отнимается» от выделенного фрагмента. То есть выделение становится меньше.
- Пересечение выделений: новая зона выделения формируется только из тех участков, которые попали в обе накладываемые друг на друга области.

Замечание: Естественно, работают горячие клавиши. Выделение с удержанием нажатой клавиши SHIFT – прибавляет, ALT – вычитает. А комбинация SHIFT + ALT является горячей клавишей «пересечения».
Пользоваться горячими клавишами легко: удерживаете их нажатыми и выделяете с помощью мыши.
При этом Фотошоп корректно обрабатывает выделения с различной степенью растушёвки. Таким образом можно добиться ровных краём в одной стороне и перехода в прозрачность других фрагментов.
Для совмещения выделений:
- Убедитесь, что базовое (начальное выделение) активно. Либо сделайте его.
- Выберите инструмент нового выделения и режимы его совмещения, уровень растушёвки. Это необходимо сделать ДО начала выделения.
- Создайте новый контур.
- Границы Вашего выделения изменятся.
Если Вам удобней работать с горячими клавишами, то алгоритм будет выглядеть следующим образом:
- Убедитесь, что базовое (начальное выделение) активно. Либо сделайте его.
- Выберите инструмент нового выделения и его параметры (например, растушёвка).
- Удерживая нужную горячую клавишу, создайте новый контур.
- Границы Вашего выделения изменятся.
Например, уже знакомая нам фотография лошади: выделим часть без растушёвки, вертикальный переход растушуем большим радиусом, а голову и гриву сделаем с едва заметным переходом. Получится весьма интересный результат.
Такие методы активно используются при создании коллажей и/или вёрстке периодических изданий.
Создание выделения
Создать выделение из канала можно двумя способами:
Выделение по каналу.
Самый наглядный способ. Перейти на канал и там выделить область. Благо, в фактически двухцветном режиме это сделать просто. Для этого:
- Перейдите на канал
- Выберите удобный Вам инструмент выделения (волшебная палочка, выделение по цвету, быстрое выделение) и создайте выделенную область. Подробнее об использовании инструментов – в соответствующем уроке.
- Включите все каналы. Для этого нажмите пиктограмму глаза на верхней (цветной) плашке.
- Перейдите на слой, с которого собираетесь копировать.
- Ваше выделение готово.
Загрузка выделения на основе канала
Если много манипуляций делать не хочется, можно воспользоваться стандартным меню «Выделение». Для этого:
- В меню «Выделение» выберите пункт «Загрузить выделенную область»
- Выберите из какого альфа-канала будете образовывать выделение и нажмите ОК
Обратите внимание, что в данном случае выделяются «чёрные» зоны. Т.е. нам необходимо инвертировать выделение для вырезания лошади
Делается это выбором пункта «Инвертировать» в меню «Выделение».
Практическая часть
В качестве примера, будем использовать уже привычную фотографию лошади. Почему? Ответ прост. На одном и том же изображении легче увидеть все плюсы и минусы каждого из способов выделений. А подбор «идеального фото под урок» является в чём-то обманом пользователей.
Для того, чтобы задействовать инструмент «Уточнить край», необходимо сделать базовое выделение. Причём его точность не играет большой роли. Главное, чтобы внутрь области попали основные группы цветов, которые присутствуют на целевом фрагменте. В нашем случае это чёрный, серые тона, белый, коричневые оттенки.
Обратите внимание: выделение проходит ВНУТРИ области. Не стоит пытаться точно выделить края
Это лишнее.
После того, как сделали базовое выделения, обратите внимание на кнопку «Уточнить край» в контекстном меню инструмента выделения.
Если выбран другой инструмент, но есть выделенная область, можно воспользоваться меню «Выделение» — «Уточнить край» или сочетанием горячих клавиш «ALT + CTRL + R».
Возникнет палитра инструмента «Уточнить край». Изменится состояние контекстного меню инструмента. Последняя отвечает лишь только за размер кисти инструмента «Уточнить край». То есть радиус, внутри которого будет осуществляться поиск зоны для добавления к выделению или удаления области из выделения.
Маленькие хитрости
Иногда ни один из цветных каналов не даёт достаточно хорошую картинку. Нет постоянной границы контраста. В нашем случае – грива на фоне деревьев. В таком случае финальный канал создаётся из нескольких. Алгоритм следующий:
- Создаём два альфа-канала из наиболее чётких цветов (в нашем случае, синий и зелёный).
- На каждом из них удалите зоны «плохой контрастности». Для этого достаточно выделить область и нажать кнопку «DEL». В появившемся диалоговом окне указать «Залить удаляемую область белым».
Следующий шаг – совмещение.
Сделайте активным один из каналов
В меню «Изображение» выберите пункт «Вычисления»
Укажите каналы, которые будете совмещать, и обозначьте вывод на «Новый альфа-канал»
Перебором выберите оптимальный метод наложения. То есть просто меняйте варианты и оценивайте картинку на экране
Внимание стоит обращать не на общие зоны, а на «сложные места». В нашем случае — это грива, хвост и копыта.
- Если результат Вас удовлетворяет – нажмите ОК.
- Далее – аналогично уже описанному методу.
Как выделить изображение в Фотошопе?
Начинающих пользователей посещает не только вопрос, как выделить изображение в Фотошопе, но иногда человек задумывается над тем, а какие дополнительные возможности открывает выделение объекта по его контуру?
Рассказать о том, что можно делать после выделения, не главная цель этого урока. Но о некоторых функциях Фотошопа упомянуть всё же стоит. Попробуйте после создания выделения перейти по пути «Редактирование>Выполнить обводку». Так вы обведете объект по его контуру. При этом доступен выбор положения обводки, её толщины, прозрачности и цвета.
Так можно и быстро залить зону выделения каким-нибудь цветом. Для этого используется путь «Редактирование>Выполнить заливку» или сочетание клавиш Shift+F5. При этом вам предложат залить пространство не только одним цветом, но и каким-нибудь узором. Также можно понизить непрозрачность до нуля. Это сделает выделенную область полностью прозрачной
Обратите внимание, вышеуказанные операции лучше проводить на новом слое. Это позволит сохранить оригинальное изображение в неприкосновенности и в любой момент избавиться от изменений
Тема 2.6 Выделение объектов. Совмещение выделений.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Ни один из инструментов выделения Фотошоп не является самодостаточным. Наилучшие результаты получаются путём совмещения двух и более методов. Философия механизмов работы программы гарантирует впечатляющие возможности в этом направлении.
В предыдущих уроках уже затрагивалась тема совмещения выделений в Adobe Photoshop. Задача этого занятия – рассмотреть более тему более подробно.