Работа с текстом в «фотошоп»
Содержание:
- Создание RGB pattern (текстуры)
- Что важно знать перед переводом текста в кривые
- Как выделить текст в «Фотошоп»
- Создание текста в «Фотошоп»
- Уроки Фотошопа
- Деформация текста на редактируемом слое в Фотошопе
- Добавление текста
- Как перевести текст в кривые в индизайне
- Как перевести текст в кривые в иллюстраторе
- Способ 2: Деформация
- Способ 3: Фильтры
- Для чего при предпечатной подготовке переводить тексты и шрифты в кривые
- Как наложить текст в «Фотошоп»
- Как поменять текст в «Фотошоп»
- Smart-объекты и фильтры
Создание RGB pattern (текстуры)
Залейте изображение черным цветом. Теперь выберите инструмент Rounded Rectangle Tool и установите настройки как на изображении:

Теперь увеличьте масштаб, чтобы было лучше видно Ctrl+. Далее щелкните по изображению – появится форма. Щелкните два раза по иконке слоя с формой на палитре слоев и установите цвет #ff4c22. Активируйте инструмент Move Tool, щелкните по левой линейке и потяните вправо – появится вертикальная направляющая. Разместите ее ровно посередине Вашей формы.

Теперь создайте дубликат слоя с формой Ctrl+J, поменяйте цвет дубликата формы на #1283f9. После этого, используя стрелку, переместите слой вправо на 9px. Далее, опять создайте дубликат теперь уже этого слоя, переместите его вправо и поменяйте цвет на #79f95a. Ну и, наконец, создайте последний дубликат, переместите его вправо и поменяйте цвет на #ff4c22. Создайте новую вертикальную направляющую и разместите ее посередине правой формы.

Удерживая клавишу Shift, щелкните по нижнему слою с формой и нажмите Ctrl+E, чтобы склеить слои. Теперь, используя инструмент Rectangular Marquee Tool, создайте область выделения, как на рисунке.

Для того чтобы создать текстуру нажмите Edit > Define Pattern и назовите его RGB.
Что важно знать перед переводом текста в кривые
Перед переводом шрифта в контур следует проверить и согласовать, что весь текст макета написан полностью и корректно, так как это может быть необратимый процесс и перевести текст из кривых обратно будет невозможно.
Рекомендуем сохранить текстовый файл отдельно на жестком диске для восстановления исходного макета.
handmade pos-материалы Блокноты, ежедневники Инструкции сервиса pagbac.ru История Новости Обзор рынка Онлайн инструменты Открытки Печать на одежде Плакаты Подарки Потребителю Производству Расходники полиграфии Технологии печати Упаковка Фирменный стиль верстка где заказать дизайн книги и фильмы партнеры и клиенты печать книг печать на сувенирах принты для одежды рекламные агентства свадебная полиграфия удаленная работа фирменная полиграфия фотопечать шелкография широкоформатная печать
Как выделить текст в «Фотошоп»
Вставьте в блок какой-либо текст или напишите его сами. Необходимо написать хотя бы пару предложений. Если текст не помещается в отведенную для него рамку — уменьшите размер шрифта. Перед этим нужно выделить текст в «Фотошопе». Для этого применяется тройной щелчок левой кнопкой мыши.
Теперь разверните панель «Абзац» (текст должен быть выделен). Если она у вас не отображается, то включите её в меню «Просмотр». Именно в этой панели осуществляется редактирование текста в «Фотошопе», если он имеет большие размеры.
С находящимися в панели «Абзац» кнопками знаком любой верстальщик. Здесь задается отступ от края блока для всего текста или же первой строки каждого абзаца. Также можно выбрать выравнивание для всех абзацев или их последних строк.
На этом работа с текстом в «Фотошопе» не закончена. Если вы хотите получить очень красивое оформление, то стоит воспользоваться стилями слоя. Перейдите к своей прошлой работе, состоящей из короткой деформированной надписи. Откройте панель «Слои». Нажмите на слой с текстом, если вместо него выделен фоновый слой. Теперь кликните по кнопке «FX», располагающейся в нижней части панели. Выберите тот стиль, с которого хотите начать.
Откроется диалоговое окно, в котором вы можете создать обводку, тень и другие специальные эффекты. Если поработать с разными параметрами, то можно получить невероятно красивый текст.
Именно с помощью стилей слоя создаются самые причудливые оформления текста. Остается затем использовать его по назначению. Нужно отметить, что выбранные вами параметры стилей можно сохранить в виде отдельной настройки. Также на просторах Интернета можно поискать стили, созданные другими пользователями программы. Все они после импорта будут отображаться в панели «Стили».
Создание текста в «Фотошоп»
Нам же необходимо продолжить работу с текстом в «Фотошопе» при помощи панели «Символ». Здесь можно ещё точнее оформить вашу надпись. В этой панели выбирается кернинг (расстояние между символами), интерлиньяж (расстояние между строками) и прочие параметры. Например, можно увеличить ширину или высоту символов.
С панелью «Абзац» мы познакомимся на примере другого текста. Создайте новый файл с белым фоном и прежними размерами (текущий файл можете не закрывать). Выберите инструмент «Горизонтальный текст». Если в прошлом случае мы просто нажимали в любой области изображения для размещения на нём текстового курсора, то теперь поступите противоположным образом. Наведите курсор на любую область картинки и зажмите левую кнопку мыши. Теперь ведите курсор в другую сторону. Когда размеры текстового блока вас устроят — отпустите кнопку.
Текстовый блок представляет собой четырехугольник со сторонами в виде пунктирных линий (после написания текста они исчезнут). В предыдущем случае текстовая надпись могла находиться в любой области изображения. Теперь же она не сможет выйти за пределы блока. И именно в этом случае хорошо чувствуется действие кнопок выравнивания, расположенных в панели настроек текста. С их помощью текст располагается по центру, справа или слева.
Уроки Фотошопа
Глава №17. Работа с текстом
Деформация текста на редактируемом слое в Фотошопе
В Фотошопе есть определенный набор функций вида Warp Text (Деформировать
текст), которые позволяют изгибать габаритную рамку и текст внутри нее. Деформированный
текст остается при этом редактируемым.
- В палитре Layers
(Слои) выделите текст, который следует деформировать. - Для того чтобы открыть
диалоговое окно Warp Text (Деформировать текст) (рис. 17.45), выполните
команду Layer > Type > Warp Text (Слои > Текст
> Деформировать текст) или активизируйте инструмент Туре (Текст)
нажав клавишу Т и щелкните по кнопке Warp Text на панели опций.

Рис.
17.45. Диалоговое окно Warp Text


Рис.
17.46. Стили команды Warp Text
Риc.17.47.
Миниатюра текстового слоя после вменения команды Warp Text
- Во всплывающем меню
Style (Стиль) выберите стиль текста. - Поставьте переключатель
в положение Vertical (По вертикали) или Horizontal (По горизонтали),
чтобы задать основное направление для операции деформирования текста. - Передвиньте ползунки
Bend (Изгиб), Horizontal Distortion (Горизонтальное искажение)
и/или Vertical Distortion (Вертикальное искажение). - Щелкните по кнопке ОК.
Миниатюра слоя изменится, обозначая таким образом, что к тексту была применена
операция деформации (рис. 17.46 и 17.47).
Если
вы хотите изменить масштаб или форму деформированного текста так, чтобы он уместился
в определенную область, выберите слой деформированного текста и с помощью инструмента
Move (Перемещение) — проверьте, чтобы был установлен флажок Show Bounding
Box (Показать габаритную рамку) — измените форму габаритной рамки.
Перемещение
текстового слоя
Первый способ:
- Выберите инструмент
Move (Перемещение), нажав клавишу V. - Щелкните правой кнопкой
мыши по тексту в окне изображения и выберите из контекстного меню имя слоя.
Можно также выбрать имя того слоя, который необходимо переместить, в палитре
Layers (Слои). - Перетащите текст в
окне изображения или нажмите клавишу со стрелкой.
Второй способ:
- Дважды щелкните по
миниатюре текстового слоя (в виде буквы Т), - Нажав клавишу Ctrl,
перетащите текст в окне изображения.
Отсутствующие
шрифты
Если при открытии
файла, содержащего редактируемый текст, необходимо изменить его, а нужный шрифт
отсутствует (недоступен или не установлен), то появится предупреждающее диалоговое
окно (рис. 17.48).

Рис.
17.48. Диалоговое окно, предупреждающее об отсутствующем шрифте
Рис.
17.49. Предупреждение об отсутствии шрифта на палитре Layers
Если щелкнуть
по кнопке ОК, то программа автоматически создаст шрифт-заменитель. При
этом на миниатюре слоя в палитре Layers (Слои) появится треугольный значок
с восклицательным знаком внутри (рис. 17.49).
Добавление текста
Теперь Вы можете удалить слой с формами, все направляющие (View > Clear Guides), оставив один фон. Вам необходимо, используя Type Tool, добавить текст, к которому в последствии будут применяться эффекты. В этом уроке использовался бесплатный шрифт Futura Md BT. Вы можете использовать любой шрифт, тем более что сможете в дальнейшем изменить не только шрифт, но и содержание текста.

Создайте новый слой и назовите его Текстура. Залейте слой любым цветом и примените стиль слоя Pattern Overlay со следующими настройками (щелкните вда раза по слою в палитре слоев, чтобы открыть окно редактирования стилей).

Удерживая клавишу Alt, щелкните между слоями с текстурой и текстом. Так Вы примените маску к слою Текстура. Далее необходимо Выделить слои с текстом и слой Текстура и создать Smart-объект Layer > Smart Objects > Convert to Smart Object. Создайте дубликат слоя и переименуйте оба слоя в Размытие и Текст.

Как перевести текст в кривые в индизайне
Теперь рассмотрим, как перевести в кривые в индизайне. Текст в кривые в Indesign переводится методом, аналогичным предыдущему:
- Выделить текст
- Нажать сочетание клавиш Ctrl+Shift+O или же в меню «Текст» (Type) выбрать «Преобразовать текст в кривые» (Create outlines).
Перед тем, как преобразовать текст в кривые в индизайне, уточните в типографии, какой максимальный объем файла они готовы принять, так как если у Вас многостраничная полиграфия, возможно, стоит воспользоваться функцией упаковка, чтобы передать в типографию макет не в кривых, а со шрифтами в отдельном виде.
![]() Package в Adobe Indesign
Package в Adobe Indesign
Как перевести текст в кривые в иллюстраторе
Текст в иллюстраторе в кривые можно перевести, воспользовавшись методом Adobe Illustrator Create Outlines, специально предназначенный для перевода текста в кривые и фигур в контуры.
Чтобы преобразовать текстовый контур в кривые в иллюстраторе следует выполнить следующее:
- Выделить необходимый текст или же воспользоваться функцией Text Objects, которая находится в меню«Выделить» (Select) -> «Объект» (Object).
- Нажать сочетание клавиш Ctrl+Shift+O или же в меню «Текст» (Type) выбрать «Преобразовать текст в кривые» (Create outlines).
Перед тем, как в иллюстраторе перевести кривые в линии, можно убедиться в наличии или отсутствии текста в макете:
- Выделить всё (Ctrl+A)
- «Окно» (Window) -> «Информация о документе» (Document Info)
- Найти галочку FONTS, которая становится доступной по нажатию на кнопку в правом верхнем углу открывшегося окна.
- Проверить, что значение Fonts = None.
Если Вы передаёте файл в типографию вместе с шрифтами, не используя такие методы как перевод макета в кривые линии, то в иллюстраторе необходимо выполнить упаковку:
- «Файл» (File) -> «Упаковать» (Package)
- Устанавливаем место для сохранения папки упакованного макета
- Устанавливаем все флажки упаковки шрифтов, графики и прочего.
- Жмём «Упаковать» (Package)
![]() упаковка файла в illustraror
упаковка файла в illustraror
Способ 2: Деформация
Плагины из этой категории могут полностью изменить форму картинки. Применяется для подгонки плоского изображения под трехмерные формы, перенаправления конечностей и так далее.
Вариант 1: Деформация
Используйте этот инструмент для работы с плоскими текстурами, которые нужно разместить на 3D модели. Функция похожа на трансформирование, но позволяет произвольно управлять выделенной областью, а не только краями.
- Наведите на меню «Редактирование», откройте пункт «Трансформация» и выберите «Деформация».
Вокруг изображения появится сетка. Зажмите ЛКМ в любом её месте и переместите объект. Место, которое вы выбрали, переместится и деформирует структуру вокруг.
При помощи направляющих линий расставьте углы выделенного участка, благодаря чему можно точно расположить текстуру.
Вариант 2: Марионеточная деформация
Этот тип деформации позволяет создавать булавки в любом месте картинки, благодаря чему можно редактировать только некоторую часть области, не трогая весь слой. Пригодится для изменения скелета объектов или создания изгиба любой формы. Делается это по такому алгоритму:
- Кликните на меню «Редактирование» и выберите пункт «Марионеточная деформация».
Поверх слоя отобразится сетка. Кликните ЛКМ в части, которые не нужно деформировать. В этих участках появятся ключевые точки, они зафиксируют стандартное положение объекта.
Расставьте новые пункты в местах, которые хотите изменить, и с помощью зажатия левой кнопки мыши по ним переместите фрагмент для преобразования.
В случае ошибки кликните ПКМ по точке и выберите «Удалить булавку».
Вариант 3: Деформация перспективы
Благодаря этому плагину можно выровнять плоскости, прямые линии и другие поверхности по горизонту или наоборот. Для этого следуйте данной инструкции:
- Выберите меню «Редактирование» и укажите функцию «Деформация перспективы».
Выделите примерную область, на которую стоит ориентироваться при изменении перспективы. На скриншотах показано выпрямление фронтального вида интерьера, в таком случае нужно указать участок, который следует выровнять относительно наблюдателя.
Появится прямоугольник с точками на углах, примкните их к плоскости, которую деформируете, чтобы она полностью оказалась в сетке.
Сохраните выделение с помощью нажатия на клавишу Enter. Сетка изменит вид, теперь перемещение булавки будет выравнивать ранее заданную плоскость. Чтобы объект стал ровным относительно наблюдателя, расположите линии прямо по горизонту, а смежные стороны под прямым углом.
Вариант 4: Масштаб с учетом содержимого
Данный инструмент работает иначе, чем простое масштабирование размера, которое не влияет на изображение и искажает структуру равномерно. Масштаб с учетом содержимого позволяет изменить пропорции снимка, сократить лишние элементы, при этом защитить главные объекты от деформации. Сжатие происходит за счет удаления либо расширения стоящих рядом похожих пикселей, сначала удаляется пространство с наименьшим количеством информации. Это поможет вписать фотографию в определенные рамки без обрезки или нереалистичного искажения.
- Разверните раздел «Редактирование» и выберите пункт «Масштаб с учетом содержимого».
При помощи манипуляций с прямоугольной областью вокруг объекта уменьшите или увеличьте её размер.
Зажмите клавишу Shift на клавиатуре, чтобы отменить сохранение пропорций при масштабировании. При этом все детали останутся без серьезных искажений.
Активируйте функцию «Защищать телесные тона», чтобы Фотошоп автоматически определил лица и не деформировал их.
Если сильно исказить изображение, даже на важных участках могут появиться артефакты. Для их устранения отрегулируйте процент единовременно затрагиваемых пикселей в строке «Количество».
Появится ползунок, который стоит оттянуть влево в зависимости от степени проявленных деформаций.
Способ 3: Фильтры
При помощи различных фильтров можно придать картинке особый стиль, изменить фигуру тела, увеличить или уменьшить отдельные участки лица и избавиться от эффекта рыбьего глаза.
Вариант 1: Пластика
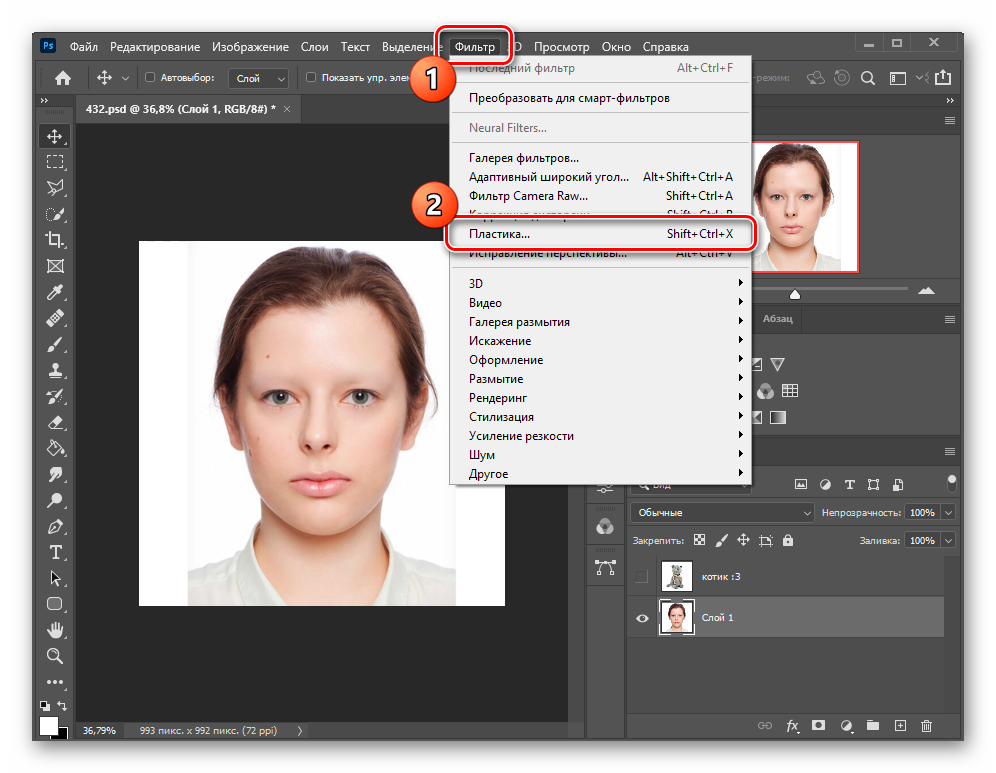
Данный инструмент предназначен для сжатия, расширения и подтягивания фрагментов на фото без существенной потери качества. Используйте пластику, чтобы улучшить черты лица и тела по такому алгоритму:
- Разверните меню «Фильтр» и выберите раздел «Пластика».

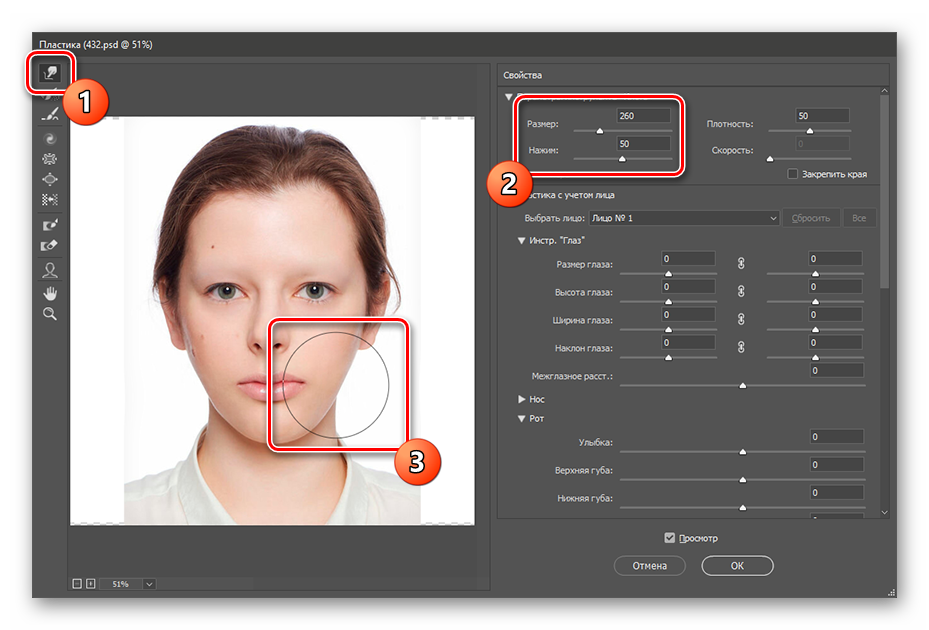
Откроется дополнительное окно со слоем, который был выбран ранее. Слева находятся плагины, а справа их настройка. Самая базовая функциональность – деформация, которая перетягивает область в указанную сторону. Кликните на иконку с пальцем, справа измените размер кисти и то, насколько агрессивно она работает, с помощью ползунков напротив строчек «Размер» и «Нажим». Используйте зажатие ЛКМ на изображении для подтягивания скул, выравнивания положения конечностей, придания маскулинности и так далее.

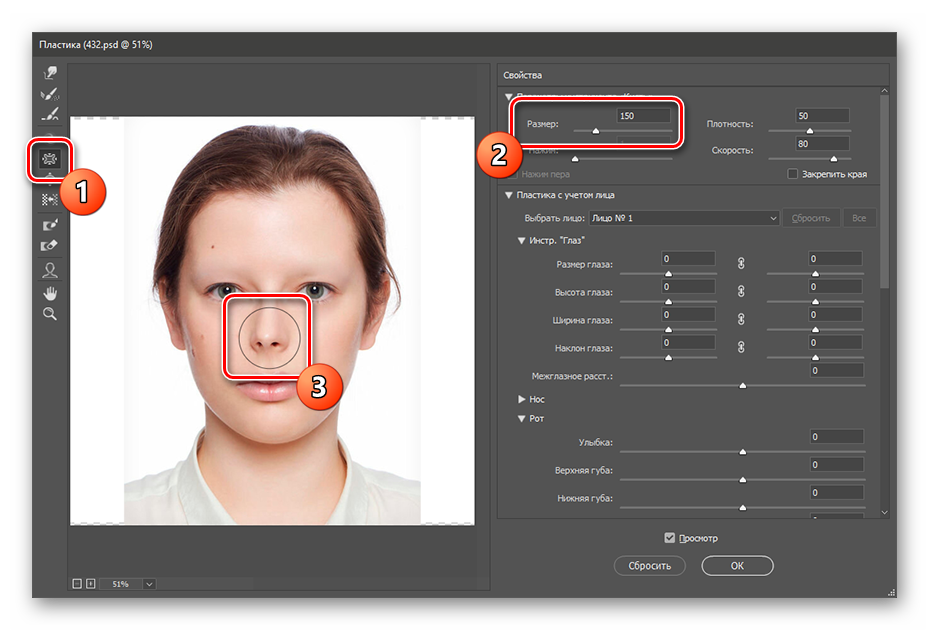
Используйте инструмент «Сморщивание» для уменьшения черт лица, например, носа или бородавок.

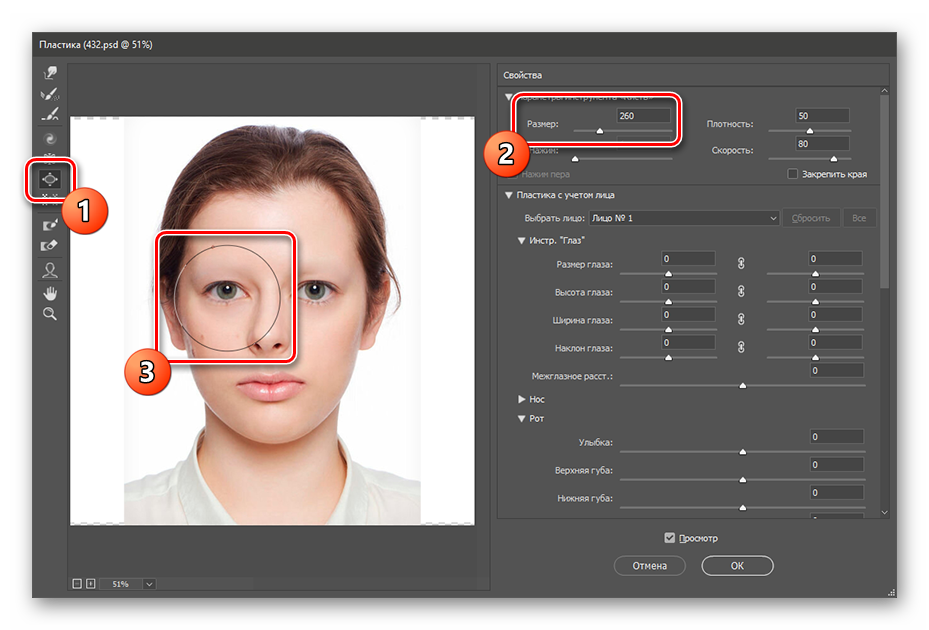
С помощью кнопки «Вздутие» можно реалистично увеличить объекты на лице, такие как глаза и губы.

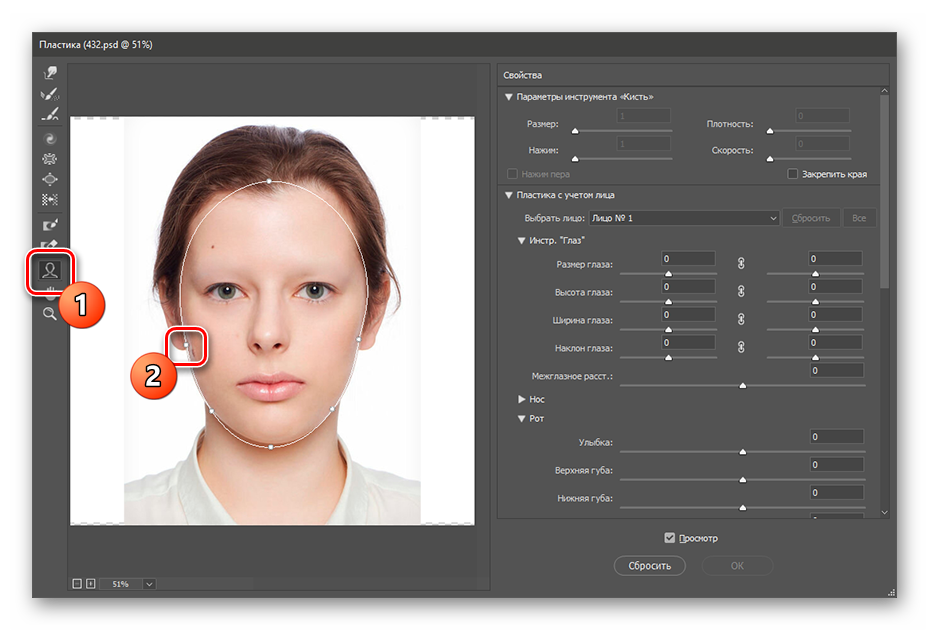
Воспользуйтесь функцией «Лицо» для подтяжки частей головы. Искусственный интеллект сам найдет человека на фото и создаст вокруг важных участков маркеры, зажатие ЛКМ по которым позволит деформировать их. Таким образом можно обработать глаза, нос, рот и форму головы. Для сохранения изменений нажмите кнопку «ОК».

Вариант 2: Искажение
Ряд фильтров создает геометрические преобразования, трехмерные и другие эффекты изменения формы. Для их использования следуйте инструкции далее:
Откройте раздел «Фильтр», разверните меню «Искажение» и выберите один из инструментов.
Волна делает весь слой волнистым. Измените длину для расширения деформации и амплитуду для силы эффекта. Применяется, если нужно наложить текстуру в воде;
Дисторсия убирает или создает эффект рыбьего глаза. При помощи ползунка изображение равномерно вдавливается (вправо) или расширяется из центра (влево)
Обратите внимание на сетку справа — она покажет силу искажения.
Зигзаг позволяет создать ломаные линии по всему слою, углы которого направлены вверх и вниз. Используйте для эффекта сильного попутного ветра. Сетка в углу покажет степень преобразований.
Искривление дает возможность управлять одной линией с множеством точек для создания кривой вертикали из центра.
Полярные координаты нужны для художественного эффекта цилиндрического анаморфоза, который создает зеркальный цилиндр. Выберите стиль поляризации снизу.
Рябь – это аналог волны, но с менее выраженным эффектом. Зачастую используется для наложения текста на текстуру воды, в других случаях применяется пластика из-за гибких настроек.
Скручивание создает эффект засасывания из центра. Чем дальше от центра смещен ползунок, тем сильнее деформация. Обратите внимание на сетку справа, которая показывает силу искажения;
Смещение позволяет наложить форму одного изображения на текстуру другого. Для этого подготовьте отдельный файл с расширением PSD и картинкой внутри, форму которой нужно взять. В нем не должно быть слоев. Это можно сделать при помощи раздела «Файл» и пункта «Сохранить».
Далее выберите удобное для вас место, например, рабочий стол. Не меняйте тип расширения с PSD и удалите слои, после чего нажмите кнопку «Сохранить».
Выделите фото, которое следует деформировать в форму ранее сохраненного документа. Используйте инструмент «Смещение». В появившемся диалоговом окне укажите степень деформации по сторонам, отметьте пункт «Повторять граничные пиксели» для создания однородной текстуры и «Мозаика», если соотношение сторон двух изображений совпадает. В противном случае оставьте настройки по умолчанию. Нажмите кнопку «ОК».
В файловом менеджере укажите ранее созданный файл.
Эффект применится на картинку, которая была указана во время настройки смещения. На скриншоте видно, как кирпичная стена обрела форму капли.
Сферизация делает объект похожим на планету. Сетка справа покажет степень искажения.
Выберите режим «По горизонтали» или «По вертикали», чтобы расширение начиналось из центра и к краям постепенно уменьшалось. Сохраните изменения нажатием на кнопку «ОК».
Для чего при предпечатной подготовке переводить тексты и шрифты в кривые
При передаче макета визиток, листовок и другой рекламной продукции для печати в типографию почти всегда есть неизменное правило приёма макета специалистами-печатниками: Текст в макете должен быть переведён в кривые, макет должен быть выполнен в векторной графике. У некоторых это вызывает вопрос: «Зачем? Что значит кривые? Вот картинка — печатайте!». В этой статье будем разбираться, для чего такие требования и как их выполнить.
Кстати, сразу стоит отметить, что огромное количество классных шрифтов и шаблонов можно найти в онлайн редакторе Canva. Этот сервис является буквально спасением, когда нужно одновременно быстро, стильно и оригинально выполнить макет для онлайн рекламы или полиграфии.
В чем вообще отличие векторной и растровой графики?
Растровая графика (например, форматы gif, jpeg) выполнена в виде решетки из пикселей разных цветов, воспринимаемых человеческим глазом в виде единого изображения.
Векторная графика состоит из линий, окружностей и блоков разных форм, размер и масштаб которых вычисляется математически.
Соответственно, основное различие векторной и растровой графики в том, что при увеличении размера части изображения или всей картинки, растровая графика «размывается» и деформируется в отличие от векторной, которая сохраняет четкость независимо от размера.
В противовес этому следует сказать, что векторная графика не позволяет строить сложные цветовые схемы, например градиенты, так как фигуры в векторе по сути заливаются цветом в соответствии с настройками изображения. В свою очередь, растр позволит отобразить любые оттенки фотографий, так как каждый пиксель имеет свой цвет.
Поэтому, если требуется выдать текст макета в кривых, значит, что изображение должно содержать векторные элементы в виде контуров текста. По-научному эти контуры называются «кривые Безье».
В случае с такими элементами как текст, в кривые перевести можно воспользовавшись векторными графическими редакторами, которые имеют необходимые инструменты, рассмотренные далее.
Кроме того, шрифтов существует огромное количество, и типография не имеет возможности иметь в своем арсенале все существующие в мире или даже России шрифты. Соответственно, если Вы не приложите шрифт к файлу макета, то он может отобразиться некорректно, что приведет в лучшем случае к ошибке графического редактора или подмене шрифтов и невозможности вёрстки изображения перед печатью, а в худшем — к порче конечного изделия и не соответствию требованиям ТЗ.
Переводить текст макета в кривые следует, если у Вас полиграфия с небольшим количеством текста: визитка, листовка, брошюра, плакат и т. д.
Если же у Вас большое количество текста, например, Вы хотите напечатать журнал, то следует все-таки приложить Ваши шрифты к макету, так как большой документ в кривых будет занимать очень большой объем на диске, что повлечет за собой проблемы при передаче макета в печать.
Как наложить текст в «Фотошоп»
Сделать текст в «Фотошопе» очень просто. Но куда его затем пристроить? Да и как наложить текст в «Фотошопе» на другую картинку, если у нас сзади располагается белый фон? На самом деле всё очень просто. Фон размещен на отдельном слое. В панели слои совершите двойной щелчок по слову «Фон». Этим вы его переименуете, а также снимите с него замочек. Теперь просто перетащите данный слой в корзину, расположенную в нижней правой части панели. Вот и всё. В последних версиях Adobe Photoshop можно обойтись даже без предварительного переименования.
Нажмите сочетание клавиш «Ctrl+A» или перейдите по пути «Выделение >> Всё». Затем нажмите комбинацию клавиш «Ctrl+C» или воспользуйтесь путем «Редактирование >> Копировать». Теперь откройте изображение, на которое вы хотите наложить созданную надпись. Когда это будет сделано — нажмите сочетание клавиш «Ctrl+V» или перейдите по пути «Редактирование >> Вставить». Воспользуйтесь инструментом «Перемещение», чтобы перетащить надпись в нужное место. Затем активируйте любой инструмент из группы выделения, после чего кликните по текстовому слою правой кнопкой мыши. В контекстном меню выберите пункт «Свободное трансформирование». Так вы сможете изменить размеры надписи (не забудьте зажать клавишу «Shift» для сохранения пропорций). Вы можете свободно увеличивать надпись, качество при этом не ухудшится.
Загвоздка заключается в том, что при таком копировании часто слетают все стили, которые вы применили к текстовому слою. Если вы этого не хотите — используйте другой способ. Откройте панель «Слои». И прямо из неё перетащите текстовый слой на открытое изображение. Так вы создадите точную копию слоя, примененные эффекты при этом сохранятся.
Как поменять текст в «Фотошоп»
Данная панель предоставляет возможность изменить лишь базовые параметры текста. Например, здесь присутствует кнопка, которая мгновенно превращает горизонтальный текст в вертикальный. Затем следует поле с выбором шрифта. Вы можете поместить в него курсор, щелкнуть левой кнопкой мыши и при помощи стрелок «Вверх» и «Вниз» смотреть на действие каждого шрифта по очереди. Либо нажмите на стрелку в данном поле и выберите нужный шрифт в открывшемся списке. Правее расположено поле с выбором стиля начертания шрифта. Обычно именно с его помощью выбирается полужирный, курсив и прочие стили шрифта.
Далее указывается размер шрифта в пунктах. Вы можете выбрать значение из созданного разработчиками Photoshop списка или навести курсор на специальную иконку и двигать мышь право или влево при зажатой левой кнопке. Следом располагается список, в котором указываются типы оттиска надписи в изображении. Можно выбрать пункт «Плавное», в этом случае грани символов немного сгладятся. Но чаще выбираются пункты «Резкое» или «Четкое».
Кнопки выравнивания мы пока пропустим, так как они необходимы для абзацев, а не таких коротких надписей. С полем выбора цвета надписи всё понятно. А вот действие следующей кнопки разобрать стоит. Она создает деформированный текст. При её нажатии открывается маленькое диалоговое окно, в котором выбирается стиль деформации и настраиваются степень его влияния. Здесь можно пустить текст по дуге, сделать его выпуклым, оформить в виде флага и создать любую другую деформацию.
В панели присутствуют ещё несколько кнопок. Но они уже менее важны. С их помощью можно отменить всю вашу работу по оформлению текста и включить отображение панелей «Символ» и «Абзац». Эти панели нам сейчас понадобятся, поэтому не убирайте их из поля видимости. Последняя кнопка в панели настроек текста имеет значок «3D». Он переводит текст в трехмерный режим. Одновременно трехмерным станет и слой, который содержит в себе созданную надпись. Подробно этого пункта мы касаться не будем, так как трехмерному тексту будет посвящен отдельный урок.
Smart-объекты и фильтры
Теперь необходимо применить различные фильтры к Вашим Smart-объектам. В предыдущем уроке «Эффекты в Photoshop: Как создать текстуру камня самому» я уже описывал некоторые достоинства Smart-фильтров. Smart-объект представляет собой группу слоев, к которым можно применять различные фильтры, стили и т.д. Причем все настройки Ваших манипуляций можно в любой момент изменить. Для этого можно просто дважды щелкнуть по Smart-объекту и он сразу откроется в отдельном окне для редактирования. Сразу после внесения изменений и закрытия окна, в основном документе произойдет обновление параметров. Но, вернемся к нашему уроку. Активируйте слой Размытие и примените фильтр Filter> Blur> Gaussian Blur с радиусом 20px. Затем примените Filter> Blur> Motion Blur с Angle 90 градусов и Distance 50 px. Наконец, как и раньше, примените стиль слоя Pattern Overlay.

Должно получиться следующее:

Теперь активируйте слой Текст. Примените фильтр Filter > Blur > Motion Blur с параметрами Angle 90 градусов и Distance 15 px. Также примените стиль слоя Pattern Overlay.

Должно получиться следующее: