Как уменьшить (изменить) размер фотографии на компьютере или телефоне
Содержание:
- Сжатие фото в JPG
- Оптимизация изображения при помощи плагина Smush – Compress, Image Optimizer, Lazy Load, WebP Images
- Сжатие изображения в Paint
- Способ 1. Как изменить размер картинки с помощью Microsoft Paint
- Лучшие программы для сжатия. Пакетная обработка
- PunyPNG — сжатие изображения (JPG, GIF и PNG) онлайн
- Гамма-коррекция
- File Optimizer для сжатия PNG и JPG,JPEG
- Как изменить размер картинок при помощи Microsoft Office
- Как уменьшить сразу много фото
- Как уменьшить размер HTML
- Сжатие изображения в графических редакторах
- Заключение
Сжатие фото в JPG
Очевидно, что размер изображений типа JPG можно уменьшить просто выставив при сохранении в редакторе минимальное качество, но тогда и картинка будет ужасной.
Так что самое важное при сжатие JPG — это правильный баланс между большим количеством настроек и вариантов, поэтому в каждом онлайн-сервисе он обычно свой, что и дает возможность сравнить их между собой и выбрать тот, в котором оптимальное сочетание уменьшения размера JPG и сохранения его качества, чтобы фотка не превращалась в размытое пятно с многочисленными артефактами. Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел
Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел.
Затем последовательно сжимал в разных сервисах и оценивал размер и качество картинки (субъективно, конечно). Я не ставил цель провести какой-то глобальный эксперимент, просто поделился конкретными фактами.
Оригинальная картинка JPG — 865 Кб(исходник)
После сжатия в JPG — 92 Кб(минимальные потери качества)
После сжатия в WEBP — 89 Кб(без потери качества)
Более подробные результаты со сжатию JPG в таблице:
| Номер | Ссылка на сервис по сжатию фото онлайн | Фото | Размер, Кб | Качество картинки после сжатия от 1 до 10 |
| 1 | https://imagify.io/ | сжатый jpg | 64 | 2 |
| 2 | https://www.websiteplanet.com/ru/webtools/imagecompressor/ | сжатый jpg | 89 | 1 |
| 3 | https://www.iloveimg.com/ru | сжатый jpg | 92 | 7 |
| 4 | https://tinypng.com/ | сжатый jpg | 105 | 6 |
| 5 | https://www.hipdf.com/ru/image-compressor | сжатый jpg | 128 | 5 |
| 6 | https://compressor.io/compress | сжатый jpg | 133 | 3 |
| 7 | https://imagecompressor.com/ru/ | сжатый jpg | 148 | 9 |
| 8 | https://compressjpeg.com/ru/ | сжатый jpg | 171 | 8 |
| 9 | https://hnet.com/compress-jpeg/ | сжатый jpg | 179 | 8 |
| Исходник в Jpeg | исходник jpg | 865 | 10 | |
| Если всё же использовать формат Webp через https://www.online-convert.com/ru | сжатый webp | 89 | 10 |
Наилучшее качество при максимальном сжатии JPG — https://www.iloveimg.com/ru
Лидер если нужно сжать фото с небольшими потерями качества.
Наилучшее сжатие JPG без потери качества — https://imagecompressor.com/
Лидер если нужно сжать фото без потери качества.
Я традиционно уже несколько лет пользовался привычным tinypng.com если мне нужно был быстро сжать несколько файлов, но теперь, пожалуй, попробую iloveimg.com, реально качество чуть повыше, а размер при этом поменьше.
А что если сжать картинку из JPG в Webp?
Ну и не мог пройти стороной набирающий популярность формат Webp — он оставил JPG далеко позади, потому что в нем я смог получить отличное фото, практически без всяких потерь качества (я не смог отличить его от оригинала) и при минимальном размере — в 10 (!) раз меньше несжатого JPG.
Оптимизация изображения при помощи плагина Smush – Compress, Image Optimizer, Lazy Load, WebP Images
Самое простое решение массово оптимизировать уже установленные изображения на сайте, это установить специальный плагин для этих целей.
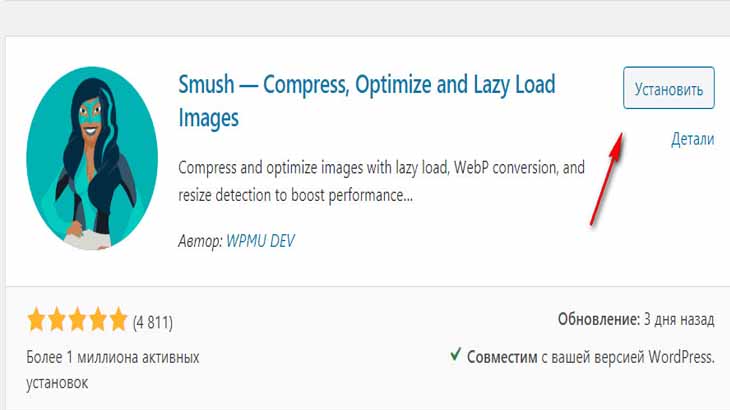
Таких плагинов достаточно много, но мне больше понравился Smush – Compress, его легко настроить, да и со своей задачей он хорошо справляется.
Установка и настройка Smush – Compress
Для установки плагина, следует войти в консоль сайта, с левой стороны меню выбрать «Плагины», затем «Установить новый» и в строке поиска можно внести Smush – Compress, из выбора появившихся плагинов, выбираем вот этот, устанавливаем его и активируем.

Затем, нам стоит этот плагин настроить. После установки, он появится в левой стороне меню консоли, нажав на него, начинаем настраивать Smush – Compress.

Настройки здесь понятные, обязательно включите «Автоматическую оптимизацию» и при загрузке фото, плагин будет автоматически производить их оптимизацию.

Далее вам поступит предложение «Очистить метаданные изображений». Выбирайте по своему усмотрению, нужно ли вам это. Я у себя включила этот пункт.

Далее переходим в пункт «Включить отложенную загрузку». Советую его включить, так как у пользователей с медленным интернетом в таком случае текст сайта будет загружаться быстрее.

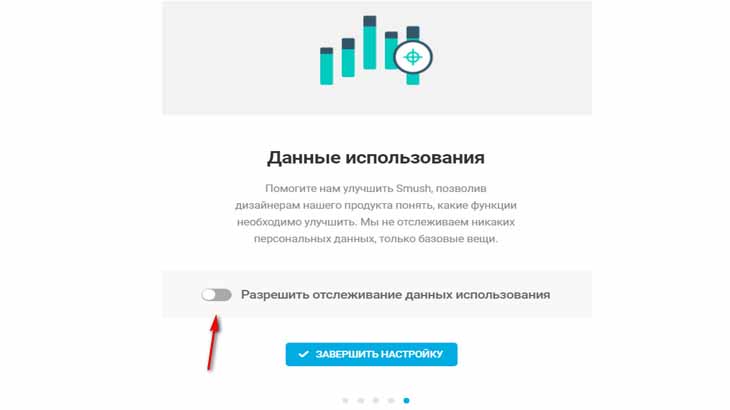
Следующий пункт «Данные использования» можно не включать, но нажать на «Завершить настройку» нужно.

Массовая оптимизация фото в Smush – Compress
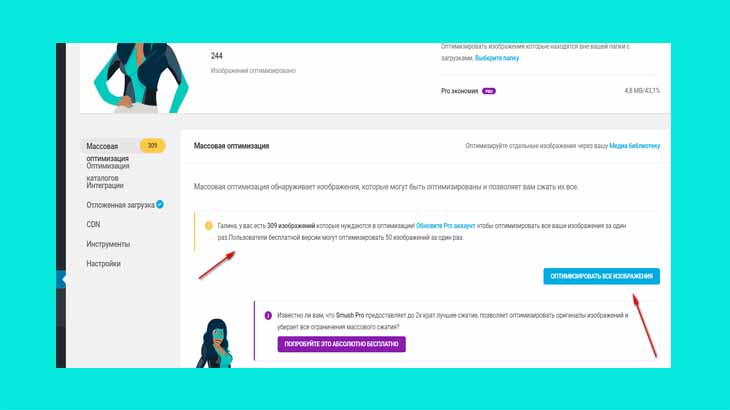
Затем, после всех настроек, вы получите примерно вот такую информацию, конечно нам стоит сразу нажать на кнопку «Оптимизировать все изображения».

В бесплатной версии Smush, за один раз производится оптимизация до 50 изображений, но куда нам торопиться, нужно будет нажать на кнопку столько раз, пока плагин не обработает все фото.
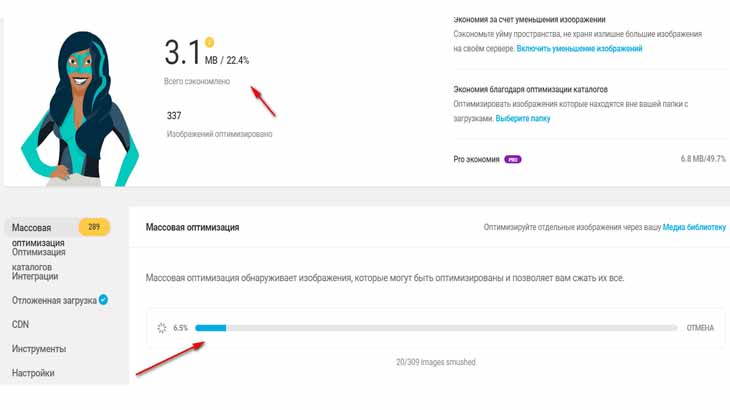
Как происходит процесс сжатия файлов, вы будете видеть в реальном времени.

Ну а все последующие, загруженные вами изображения будут оптимизироваться автоматически.
Друзья, как видите, способов для уменьшения веса фото есть много, выбирайте, какой Вам больше нравится.
Расскажите, а как вы добиваетесь уменьшения веса изображения для размещения на страницах сайта. Если есть вопросы, спрашивайте и я обязательно на них отвечу. До новых встреч!
Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.

Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать».
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.

Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize). При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.

Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Способ 1. Как изменить размер картинки с помощью Microsoft Paint
- Перетяните изображение в окно Paint или используйте Меню> Открыть (Ctrl + O).
- В главном меню программы найдите пункт «Изменить размер» и выберите его:
Откроется панель изменения размеров и пропорций изображения. Значение вы можете указать в пикселях. Не забудьте установить флажок «Сохранять пропорции». Иначе изображение будет деформировано:
Чтобы увеличить размер картинки, нажмите кнопку «ОК» и сохраните фотографию.
Советы:
- Если не получается задать нужные размеры фотографии, не растягивая ее, вы можете использовать инструмент «Обрезка», чтобы удалить ненужные края. Как это сделать, описано в пункте 3;
- Чтобы быстрее открыть фотографию, кликните по ней правой кнопкой мыши и выберите из контекстного меню пункт «Открыть с помощью Paint»;
- Лучше всего сохранять изображение в том же формате, что и оригинал.
Лучшие программы для сжатия. Пакетная обработка
Краска всегда под рукой, но слишком примитивна. Photoshop слишком громоздкий и громоздкий. Какие программы лучше всего подходят для сжатия JPG? Хорошие зрители, они имидж-менеджеры! Их преимуществом является поддержка пакетного сжатия – одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного редактирования изображений по одному.
ACDSee, XnView и IrfanView – всего лишь трио из множества программ для массового сжатия изображений. Полностью коммерческий ACC также имеет бесплатную, но полностью функциональную версию. Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Давайте рассмотрим технологию пакетного сжатия на примере графического браузера XnView.
Открыв один из файлов в папке назначения, дважды щелкните его. Откроется окно фильтра с эскизами всех изображений.
Средство просмотра и редактор XnView говорит, что 9 файлов занимают почти 20 МБ. Я беспокою!
- Выделив сразу все файлы (Ctrl + A или мышкой), выберите «Пакетная обработка» – кнопка выделяется зеленой рамкой.
- Во вкладке «Преобразования» есть параметр «Изменить размер» – идем туда.
Вкладка «Пакетное преобразование XnView» – ищите десятки способов одновременно быстро редактировать изображения. - удобно установить новый размер в процентах от исходного, установив флажок «Сохранить соотношение сторон». В качестве примера возьмем 70% (это уменьшение площади, а не сжатие).
- Кнопка «Выполнить» вызовет сжатие файлов. Несколько секунд и…
… Те же 9 фотографий, общий размер которых меньше 5Мб. Программа смогла уменьшить образец файла до 800 килобайт.
В арсенале зрителей также есть функция «Сжать JPEG» без уменьшения разрешения.
PunyPNG — сжатие изображения (JPG, GIF и PNG) онлайн
Один из таких онлайн сервисов – PunyPNG. Сервис PunyPNG — это бесплатный инструмент для оптимизации изображения (фотографий), с помощью которого можно значительно уменьшить размер файла изображения без потери качества.
- Поддержка: JPG, GIF и PNG изображений
- Максимальный размер файла – 500 Кбайт. Одновременно в процессе сжатия могут участвовать до 20 файлов.
Чтобы сжать и оптимизировать изображение онлайн, на главной странице веб-сервиса PunyPNG, нажимаем на кнопку Upload Images. И выбираем один или несколько графических файлов, которые хотим сжать ( с расширением JPG, GIF и PNG).
После изображения начинаются загружатся в сервис PunyPNG и немного подождав, получите сжатые изображении или фотография, которое можно скачать на свой компьютер, нажав на кнопку Download.
- кнопка для скачивания одного файла.
- кнопка для скачивания группы файлов изображений, если Вы загрузили от 2 до 15 штук одновременно.
Сервис PunyPNG является один из мощных инструментов по сжатию изображений (JPG, GIF и PNG) онлайн. Я рекомендую им воспользоваться.
Ссылка PunyPNG.
Гамма-коррекция
Гамма-коррекция существует для исправления различий того, как
компьютеры (а особенно мониторы) интерпретируют цветовые значения.
Вэб-дизайнеры, вероятно, знают случаи, когда созданные на Macintosh
изображения выглядят слишком тёмными на PC, или
созданные на PС выглядят слишком светлыми на Mac’ах.
Изображение, которое хорошо смотрится на SGI Workstation,
не хочет отображаться на Macintosh или PC.
Изображение созданное на одном PC неверно
отображается на всех остальных.
Гамма-информация — частичное решение. Это способ связи некоего
числа с компьютерной системой отображения, в попытке характеризовать
хитрую физику, скрывающуюся в пределах цифро-аналогового конвертера
графической карты (RAMDAC) и в высоковольтной
электронной пушке монитора.
Параметр гамма — это только приближение к действительности. Лучшей
аппроксимацией является использование так называемых значений
цветности (chromaticity values — также поддерживаемых в
PNG), в качестве той же гаммы, но даже это лишь
приближение. Самое лучше решение, доступное на данный момент, это
использование системы управления цветом (которая опять же
поддерживается PNG через расширение фрагментом
sRGB). Стоит, однако, сказать, что для большинства
людей достаточно лишь установить гамму изображения и настроить гамму
системного монитора.
File Optimizer для сжатия PNG и JPG,JPEG
Наиболее простой и быстрый способ добиться оптимального сжатия изображений без потери качества — использовать программу
Описание. Является эффективным оптимизатором не только для изображений, но также и для .pdf, .docx, txt и иных текстовых, аудио- и видеофайлов, а также архивов. Полный список поддерживаемых расширений вы найдёте на официальной странице проекта.
Вот некоторые из утилит, используемых в работе: AdvanceCOMP, APNG Optimizer, CSSTidy, DeflOpt, defluff, Gifsicle, Ghostcript, jhead, jpegoptim, jpegtran, Leanify, mozjpeg, MP3packer, mp4v2, OptiPNG, PngOptimizer, PNGOUT, pngquant, pngrewrite, pngwolf, TruePNG, tidy-html5, ZLib, zRecompress. Думаю, даже этот неполный список довольно внушителен.
Установка и использование File Optimizer
Сначала скачиваете последнюю версию программы либо в виде инсталлятора, либо архива с файлами. Кстати, в архиве есть версия под 32-битную и 64-битную версии Windows.
File Optimizer в архиве
Интерфейс довольно простой и интуитивно понятный.
В настройке не нуждается, но вы можете некоторые форматы настроить под себя с помощью кнопки Использование. Вы либо перетаскиваете нужные файлы и даже папки (каталоги) в окошко программы, либо выбираете нужные через меню
Для оптимизации файлов жмёте
Интерфейс File Optimizer
Оптимизированные файлы заменят собой исходники, иерархия категорий также сохранится. Напротив каждого файла будет показана статистика, сколько в процентах от исходного размера файла весит оптимизированная версия.
После завершения работы внизу в статусной строке будет выведена статистика по количеству обработанных файлов, а также сколько получилось сэкономить.
На мой взгляд, свою работу выполняет очень качественно.
Единственный минус, если список файлов большой, ждать результатов можно долго, но оно стоит того.
Если вас интересуют подробности способов оптимизации, которые можно настроить на свой лад, далее пойдёт речь про настройку и использование утилит для сжатия изображений
Как изменить размер картинок при помощи Microsoft Office
Изменение фотографии, вставленной в документ Microsoft Office Word
В Microsoft Word возможно не только изменять размер, но и сжимать изображения.
Уменьшение размера изображений в Word
Для изменения размера в документе необходимо нажать не него левой кнопкой мышки. По углам появятся точки, которые можно перемещать, уменьшая и увеличивая размер картинки.
Если при этом вы хотите сохранить центр, зажмите клавишу «Ctrl». Размер изменится с сохранением пропорций, положение картинки в тексте останется прежним.
Также возможно указать точный размер. Для этого нажмите на изображение правой кнопкой мышки и выберите пункт «Размер и положение».
Там вы сможете изменить параметры высоты и ширины. Снизу вы заметите поле, в котором указаны текущие значения. Там же можно будет убрать галочку с пункта «Сохранение пропорций», а еще изменить размеры в процентном соотношении. При этом вы увидите какие значения размера установлены в текущий момент.
Есть еще более простой способ. Щелкните мышкой два раза по изображению, так вы попадете в режим «Формат рисунка», в верхнем правом углу настроек которого увидите форму для ввода размеров. Введите высоту или ширину в сантиметрах, результат отобразится сразу. При необходимости, для настройки параметров работы данной функции, чуть ниже нажмите стрелочку и установите требуемые значения.
Сжатие изображений в Word
В Word доступен функционал сжатия изображений, для этого два раза щелкните левой кнопкой мышки по рисунку и выберите пункт «Сжать рисунки».
В окне настроек выберите подходящую степень сжатия и нажмите «ОК». При необходимости сжатия всех изображений в документе, снимите галочку с пункта «Применить только к этому рисунку».
Как уменьшить размер файла JPG через расширение Picture Manager
Данный редактор изображений поставлялся в комплекте с Micrsoft Office 2007 – 2010 и Microsoft SharePoint Designer 2010. Если вы используете другую версию офиса или расширение не установлено, вы можете скачать и установить программу бесплатно с официального сайта Microsoft.
После установки программы, выберите фотографию которую хотите изменить, для этого нажмите на неё правой кнопкой мыши. Далее нажимаем на пункт «Открыть с помощью», и выбираем программу Microsoft Office 2010.
На панели инструментов найдите пункт «Изменить рисунки». После нажатия с правой стороны откроется вкладка, где необходимо нажать «Изменение размера».
В открывшихся настройках укажите желаемые размеры в пикселях или в процентах. Если выбрать проценты, изображение будет уменьшаться с сохранением пропорций. Для удобства имеется список стандартных разрешений. После выбора нажмите «ОК», чтобы сохранить изменения.
В программе есть возможность сжатия изображений. Для доступа к данной функции снова нажмите «Изменить рисунки», и с правой стороны выберите пункт «Сжатие рисунков».
В настройках выберите подходящую степень сжатия и нажмите «ОК».
Как уменьшить сразу много фото
В большинстве графических редакторов есть функция пакетного сжатия фотографий. Благодаря ей можно буквально за несколько секунд уменьшить сотни изображений. Покажу, как это сделать в бесплатных программах для Windows, про которые я рассказывал .
На заметку. Если нужно переслать несколько фото по интернету, то лучше их заархивировать. Таким образом можно не отправлять каждый файл отдельно, а добавить один архив, внутри которого будут все снимки. Подробнее об этом читайте .
IrfanView
1. Запустите программу, щелкните по меню «Файл» и выберите «Обработать группу файлов».
2. Откроются настройки группового изменения фото. В правой панели выберите папку с картинками. И нажмите кнопку «Добавить все» для загрузки всех кадров в окно обработки.
3. Поставьте галочку в пункт «С дополнительной обработкой» и нажмите кнопку «Обработка».
Здесь можно установить желаемый размер в пикселях и указать параметры обрезки. Для применения настроек щелкните по «ОК».
4. Нажмите кнопку «Параметры» для изменения настроек качества.
В дополнительном окошке настройте качество вручную. Или установите желаемый размер файла на выходе. Затем нажмите «ОК».
5. Укажите папку, куда будут сохранены обработанные снимки. Сделать это можно при помощи кнопки «Обзор».
6. Щелкните по «Старт» для запуска операции. По окончании процесса уменьшенные снимки будут записаны в папку, которую вы указали в п.5.
XnView
1. Запустите программу. В панели инструментов нажмите кнопку «Пакетная обработка».
2. Откроется окно групповой обработки. Загрузите фотографии при помощи кнопки «Добавить файлы» или «Добавить папку».
3. Перейдите на вкладку «Действия». Кликните «Добавить действие», выберите из списка «Изображение» – «Изменение размера».
Установите необходимый размер в пикселях по ширине/высоте.
4. Перейдите на вкладку «Выходные данные». Укажите папку для сохранения результата. Затем в пункте «Формат» кликните по кнопке «Параметры».
В параметрах можно настроить качество.
5. Щелкните по кнопке «Преобразовать» для начала обработки. После завершения процесса новые файлы будут записаны в папку, указанную в п.4.
FastStone Image Viewer
1. Запустите программу. Щелкните по меню «Сервис», выберите «Пакетное преобразование/переименование».
2. Откроется панель инструментов. Укажите папку с изображениями вверху. Нажмите кнопку «Добавить все». Файлы добавятся в правую панель. Нажмите кнопку «Дополнительно».
3. Во вкладке «Изменить размер» установите галочку в пункте «Изменить размер». Назначьте ширину/высоту в пикселях, нажмите «ОК».
4. Кликните по кнопке «Установки» возле пункта «Выходной формат».
Назначьте параметры качества и нажмите «ОК».
5. Выберите папку, куда будут записаны сжатые снимки. Затем щелкните по «Старт». После завершения операции новые файлы будут записаны в указанную папку.
Архивация фотографий
Архивация – это процедура, которая позволяет упаковать данные в специальный контейнер (архив). Его удобно пересылать по интернету, так как в этом одном файле будет вся нужная информация. Подробнее об архивации читайте в этом уроке.
Получается, не нужно прикреплять каждую фотку вручную. Можно просто добавить один архив, внутри которого будут все снимки.
Как создать архив:
- Щелкните по папке с фотографиями правой кнопкой мыши.
- В контекстном меню выберите «Отправить» — «Сжатая ZIP папка».
Рядом появится новый файл — это и есть заархивированная папка. Такой архив можно отправить по электронной почте, в соцсети, мессенджере.
Как уменьшить размер HTML
Для уменьшения размера HTML-страницы нужно сжать код и облегчить элементы:
- Избавиться от переадресации с целевой страницы. Google пишет о том, что перенаправления типа example.com → www.example.com → m.example.com или example.com → m.example.com/home для мобильных пользователей замедляют загрузку страницы.
- Оформить HTML-элементы с помощью CSS, это ускорит загрузку и упростит работу с повторяющимися на страницах элементами.
- Сжать все текстовые файлы HTML, XML, CSS, Javascript, сжать HTML-код страниц.
- Использовать минификацию — удалить ненужные данные, которые увеличивают объем кода.
- Сжать все графические файлы, оптимизировать изображения — фотографии и графику.
- Использовать кэш браузера — кэшировать данные в браузере пользователя.
- Оптимизировать нефункциональные анимационные детали, отказаться от flash — такие элементы вредят безопасности сайта и могут не поддерживаться у пользователей.
- Оптимизировать количество рекламных блоков на странице.
Сжатие изображения в графических редакторах
Практически все программы обработки изображений позволяют уменьшить размер фотографии. Правда, не у всех все получается одинаково. Возьмем для примера три программы: PhotoMASTER, Photoshop и Paint.
ФотоМАСТЕР
Фоторедактор позволяет выполнять сложную высокоуровневую обработку фотографий. При этом все настройки максимально удобны и понятны даже для неподготовленных пользователей. Программа позволяет изменять размер фотографии за пару кликов, значительно уменьшая объем и оставляя максимально возможное качество.

PhotoMASTER предлагает несколько готовых алгоритмов, которые одним щелчком установят оптимальные параметры. Так, например, если вам нужно сжать JPG для публикации на странице ВКонтакте, Одноклассники или Facebook, вы можете просто использовать значение по умолчанию «Сохранить для социальной сети».

Если ни один из предустановок не подходит или вы хотите, чтобы изображение весило как можно меньше, используйте ручные настройки. PhotoMASTER позволяет уменьшить ширину и высоту фотографии. В этом случае вы сами выбираете единицы измерения: пиксели, миллиметры, сантиметры, дюймы. Убедитесь, что значок замка включен, чтобы вы могли сохранить соотношение сторон изображения.
DPI (точек на дюйм) важен, если вы хотите распечатать фотографию. В этом случае его должно быть не менее 300. Для архивирования на компьютере и загрузки в Интернет количество баллов может быть уменьшено.
Ниже вы можете выбрать оптимальный алгоритм интерполяции, а также при необходимости установить степень резкости.

Затем редактор попросит вас настроить качество выходного изображения. Это еще больше уменьшит размер изображения при сохранении приемлемого внешнего вида.
Adobe Photoshop
Теперь давайте узнаем, как уменьшить размер JPG без потери качества в Photoshop. Для этого откройте фотографию и используйте «Файл»> «Сохранить для Интернета» (в некоторых версиях – «Сохранить для Интернета»).
Программа также предлагает ряд готовых настроек для различных форматов, которые вы можете мгновенно применить к своей фотографии.

Если вы хотите установить все параметры вручную, сначала выберите нужный формат из выпадающего списка. От этого будет зависеть набор настроек. Мы выбираем JPG, так как этот формат позволяет уменьшить размер фотографии с минимальными потерями.
В ячейке ниже вам нужно установить показатель качества с «Низкое» на «Лучшее». В окне предварительного просмотра вы можете оценить все изменения, а в нижнем левом углу вы можете увидеть обновленный размер изображения.

Ниже вы можете изменить соотношение сторон изображения при необходимости, а также указать желаемый метод интерполяции в разделе «Качество».
Paint
Это стандартное приложение для работы с изображениями также позволяет уменьшить размер изображений. Однако по сравнению с предыдущими редакторами ваши возможности будут весьма ограниченными. С помощью Paint вы можете сжать фотографии, только уменьшив их размер.
Откройте файл в программе и нажмите «Изменить размер». Затем введите новые значения ширины и высоты изображения. Установите флажок «Сохранять соотношение сторон».

После применения изменений нажмите «Файл»> «Сохранить как» и выберите формат JPG / JPEG.

Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
Наши рекомендации о том, как уменьшить размер файла JPG:
- Установить и использовать повседневно любой качественный менеджер графических файлов.
- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. : )