Создание анимации в krita
Содержание:
- Экспорт
- Установка Krita
- Подробные руководства
- Инструмент кривой Безье
- Инструмент Заливка
- Окраска и затенение
- Кикстартер для Krita: новый функционал для Krita 2.9
- Пользовательский документ
- Let’s Animate A Ball In Krita 3
- Выделение
- Tablets¶
- Painting Hair in Krita
- Как пользоваться Krita
- Системные требования
- Как работать с Krita
- Тонирующая маска
- Заключение
- Разработчики
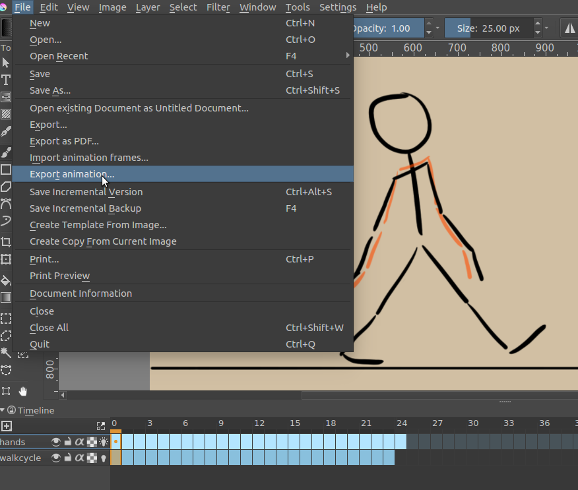
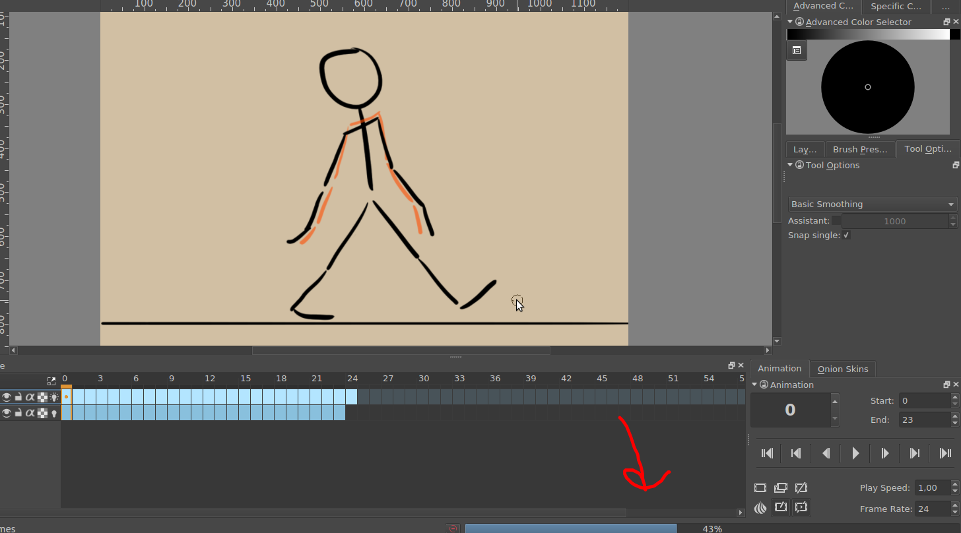
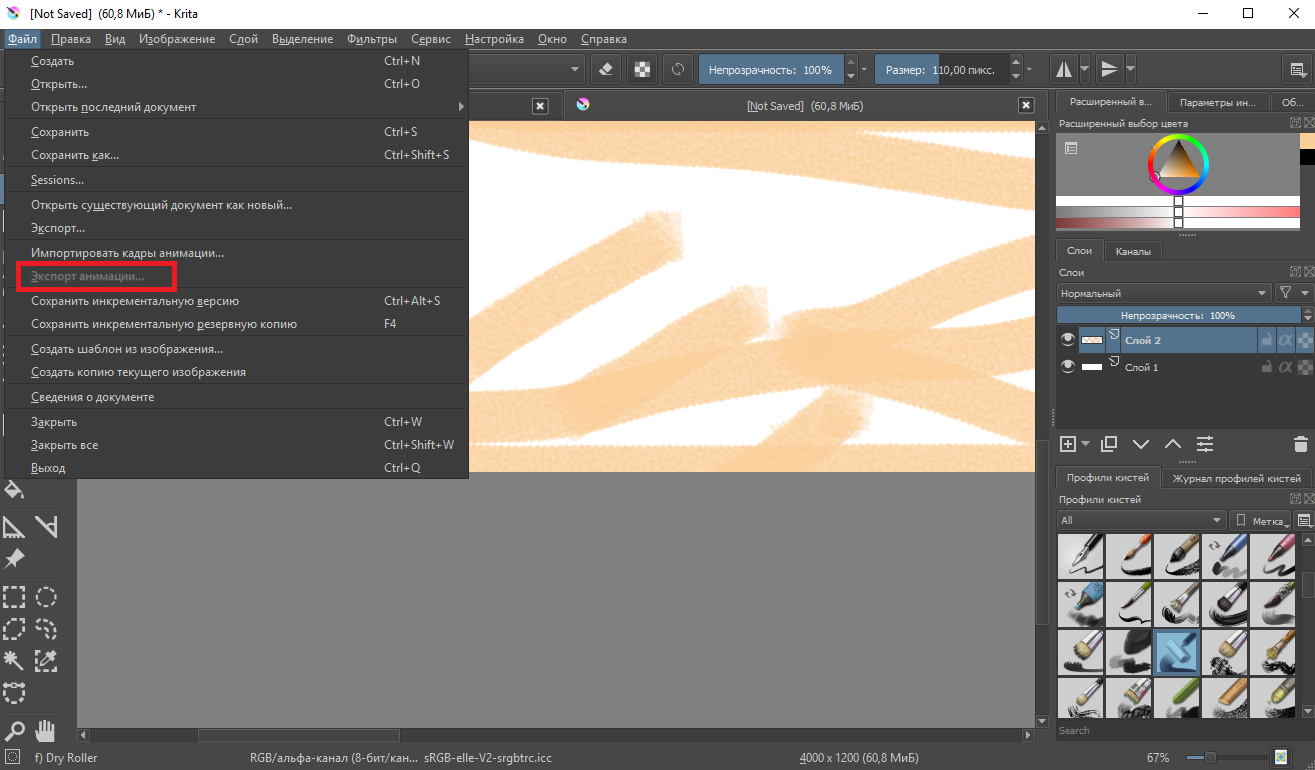
Экспорт
Готовую анимацию можно экспортировать в отдельный файл. Нажмите на вкладку Файл (File) → Экспортировать анимацию (Export Animation).

Krita может экспортировать только отдельные картинки, поэтому рекомендуется сохранять кадры в формате PNG в одну отдельную папку.

Процесс экспорт отображен на специальной панели с процентом.
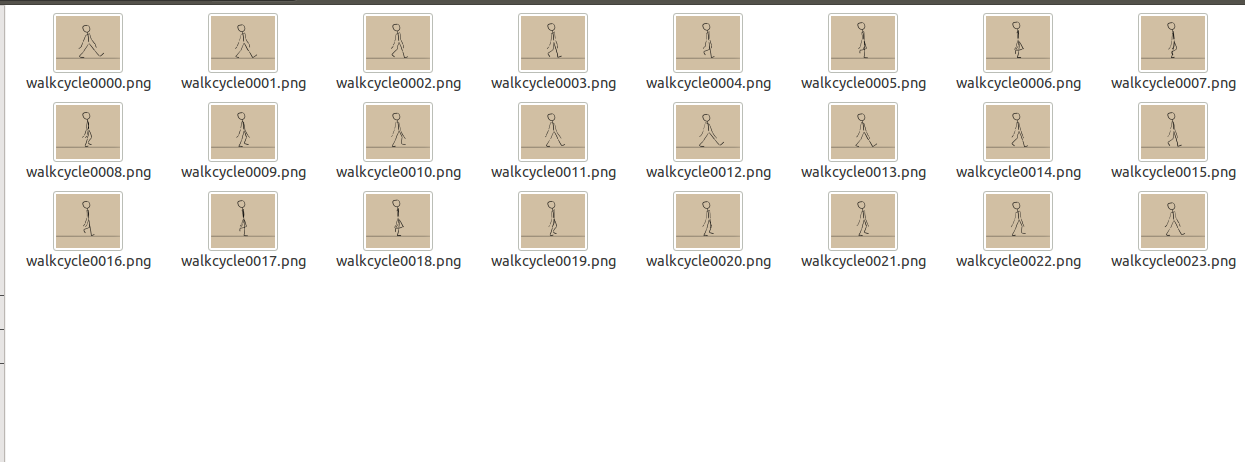
Картинки будут сохранены в правильном порядке с соответствующими именами и номерами.

Используйте какую-нибудь программу для создания файлов формата GIF (GIMP, ImageMagick). Так Вы сможете собрать все свои файлы воедино.

Обновление:
В версии Krita 3.1 добавлена функция, которая позволяет рендерить анимацию.
Установка Krita
Перед тем как перейти к использованию Krita, необходимо установить этот графический редактор. Это очень популярная программа и не только среди художников, поэтому вы можете получить ее очень просто. В Ubuntu программу можно установить из официальных репозиториев:
sudo apt install krita
В Red Hat и CentOS команда будет немного отличаться, но сути это не меняет:
sudo yum install krita
Если вы хотите установить Krita в Windows, а это тоже возможно, то вам нужно скачать файл установщика из официального сайта. Пока мы не подошли к подробностям, вы можете посмотреть видео с обзором возможностей Krita от одного из разработчиков:
Подробные руководства
- Как начать работать в программе Крита
- Сохранение файлов для загрузки в интернет
- Навигация по интерфейсу программы Krita
- Подробное описание работы с инструментами Выделения
- Создание и редактирование пресетов в Krita
- Как использовать режим цветопробы для печати в Крита
- Краткий гайд по Маскам в Крита
Вы опытный художник с внушительным стажем работы? А может, наоборот, новичок, который представляет себе работу в графическом редакторе весьма смутно, но полон решимости освоить этот красивый труд? Полные вдохновения вы скачиваете и устанавливаете программу, горя нетерпением рисовать новые шедевры — но чтобы при помощи программы вы смогли полностью реализовать свой творческий потенциал, сначала ее нужно настроить. Krita — современная программа для работы с разными видами графики, и большим количеством различных функций, поэтому иногда легко зайти в тупик даже при поиске самой простой опции, такой, как, например, переключение языка или настройка горячих клавиш. Наше руководство поможет вам начать риосвать в Krita быстрее!
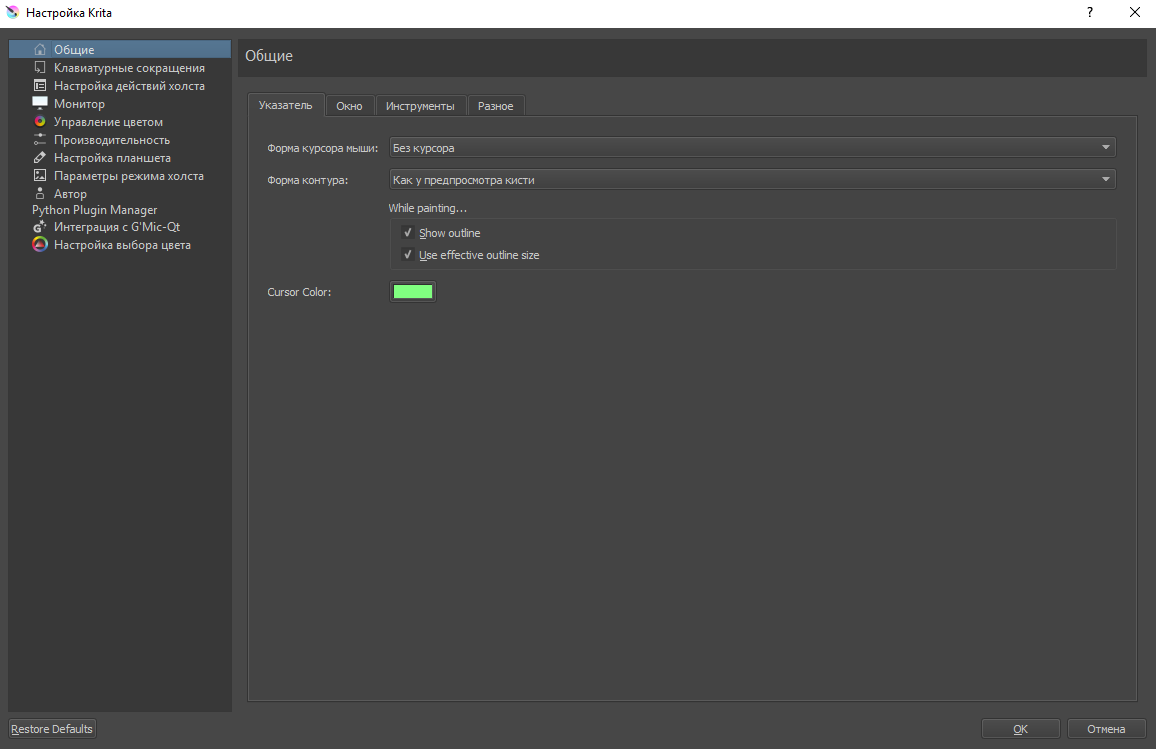
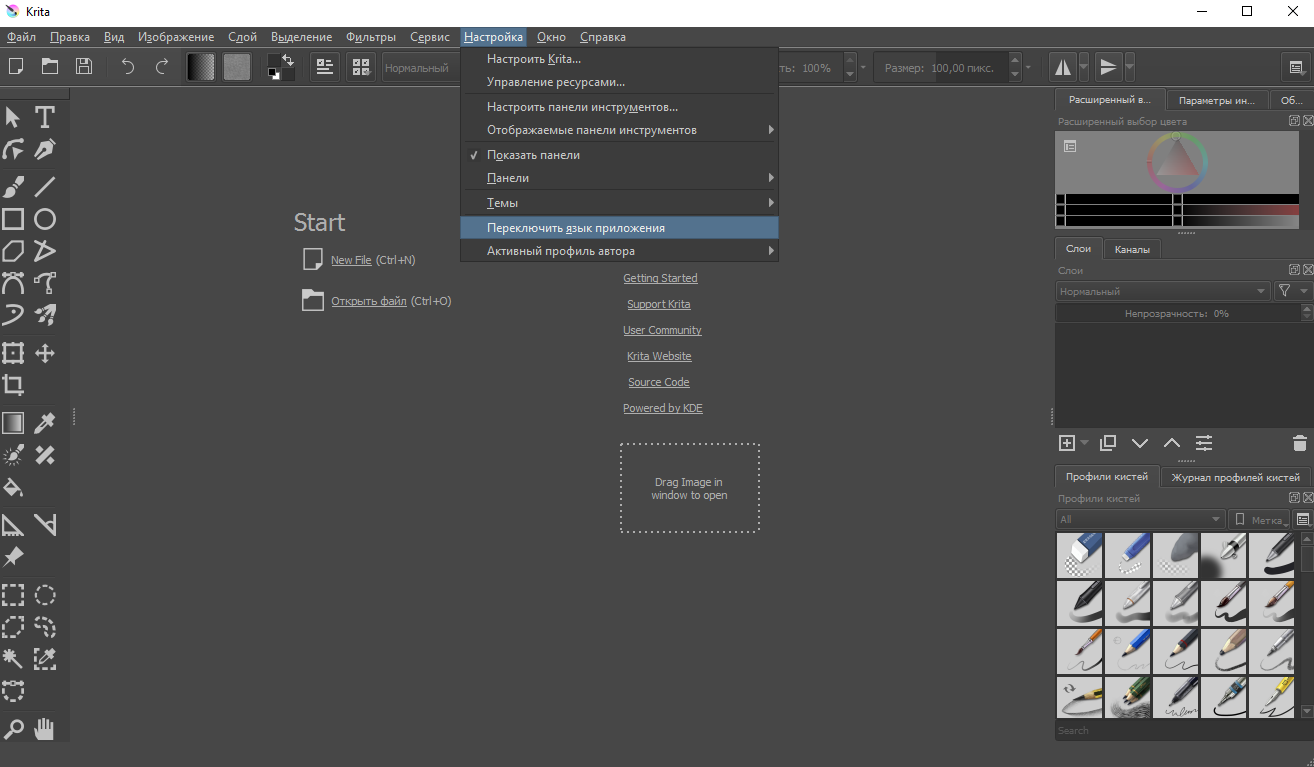
Меню настроек в Krita выглядит следующим образом

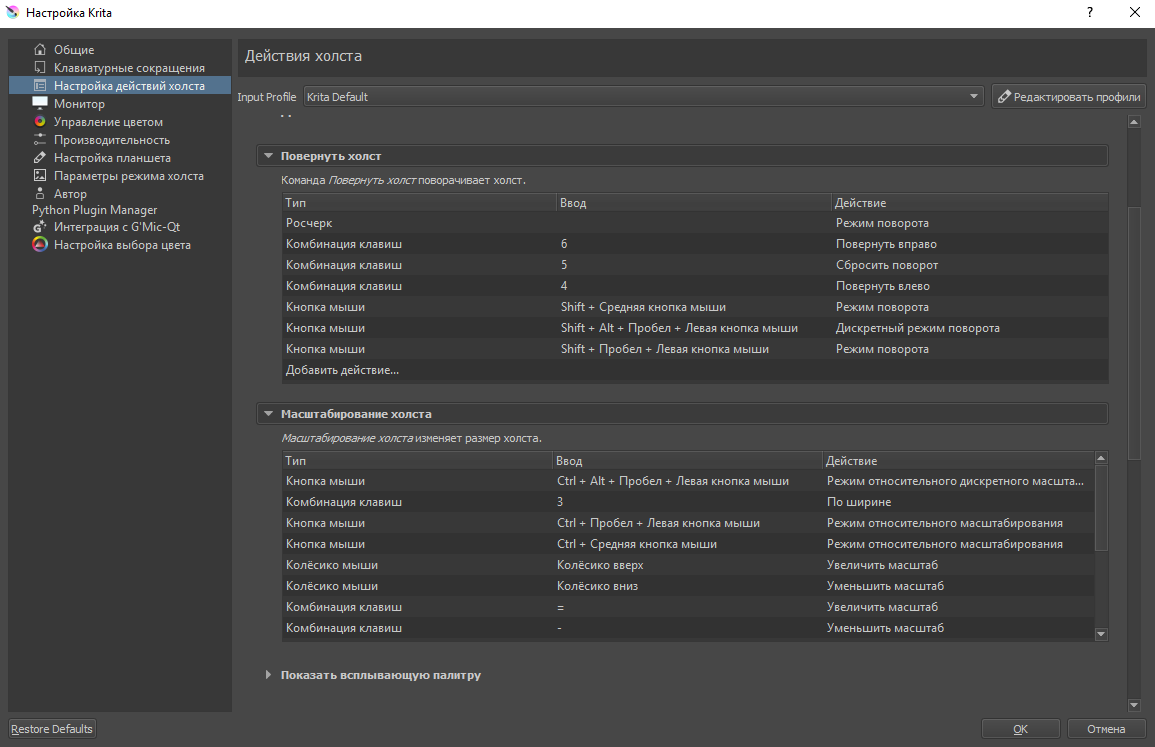
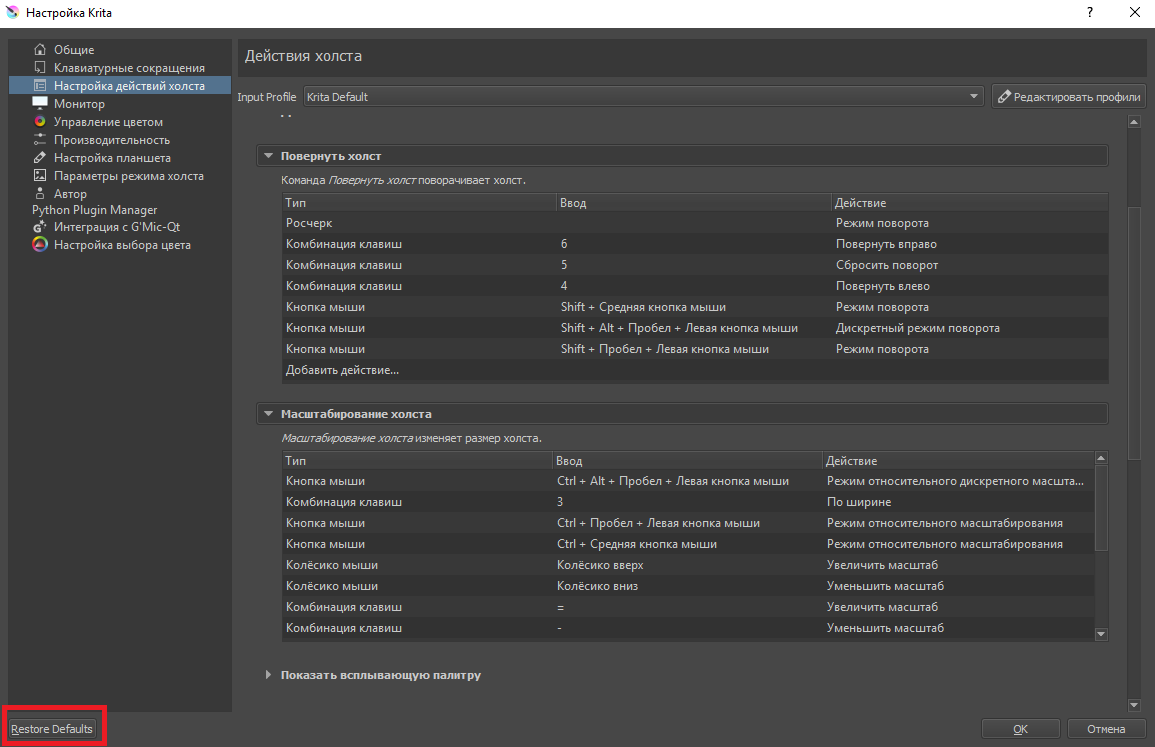
Настройка действий холста
Благодаря тому что все опции разбиты по группам с редактором очень удобно работать. По подгруппам распределены вращение и масштабирование холста, режимы работы со слоями и гаммой цветов, заливкой, а также отдельной строкой вынесена корректировка времени для анимаций.

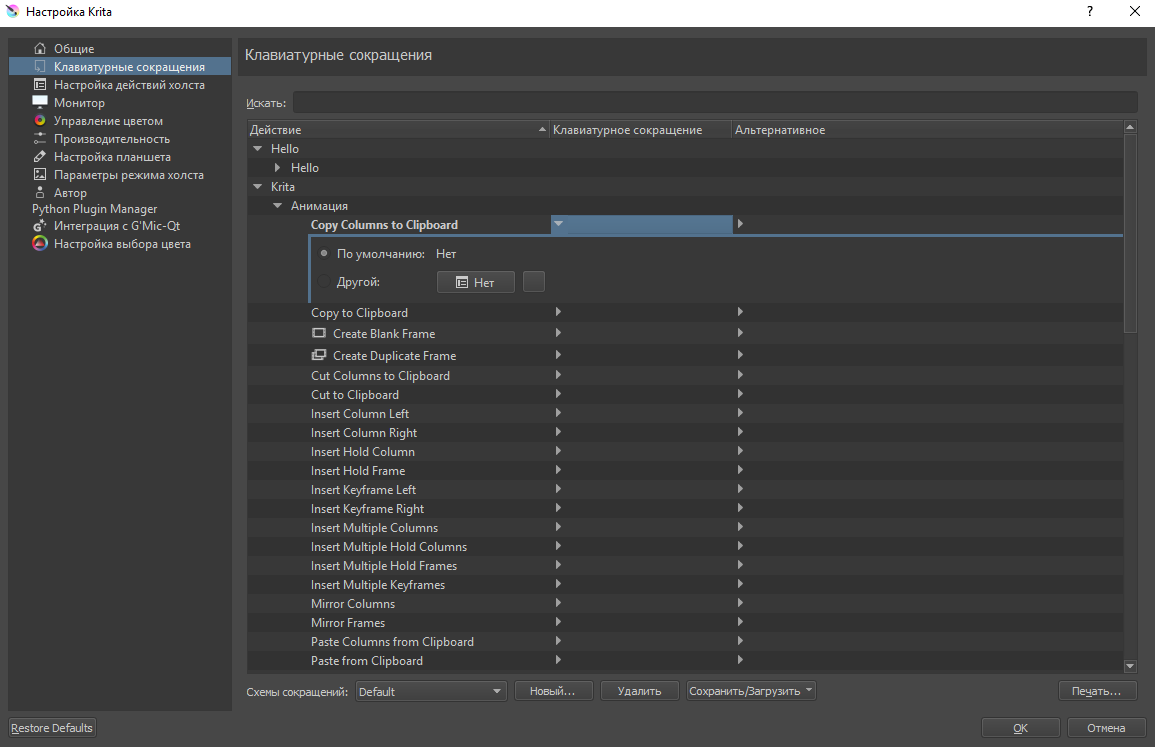
Настройка горячих клавиш
При помощи этого меню вы можете задать свои сочетания горячих клавиш, однако следит за тем, чтобы значения не пересекались. Если в настройках действий холста по умолчанию режим выбора слоя открывается нажатием клавиши R и левой кнопки мыши, то назначить это сочетание для своих нужд вы не сможете, пока не измените стандартные настройки.

Переключения языка
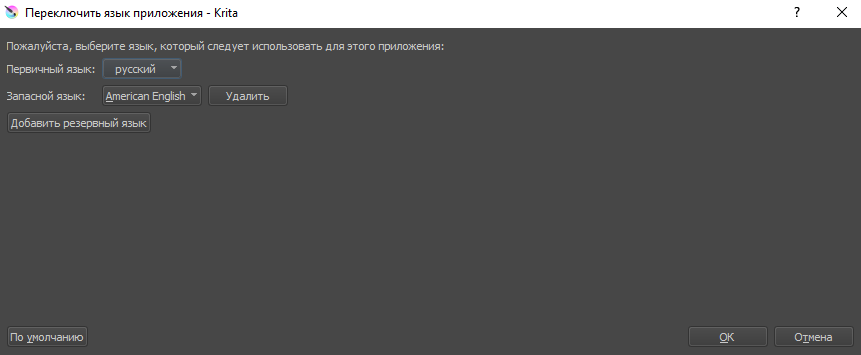
Если вам нужно поменять языковую раскладку, выберите пункт “Настройки”, затем подменю “Переключить язык приложения”.

В Krita есть возможность добавлять резервные языки.

Сброс настроек
Отмена всех вновь введенных настроек с возвращением к стандартным. Кнопка Restore Defaults находится в нижнем левом углу
Внимание! При нажатии на нее все ваши настройки сбросятся

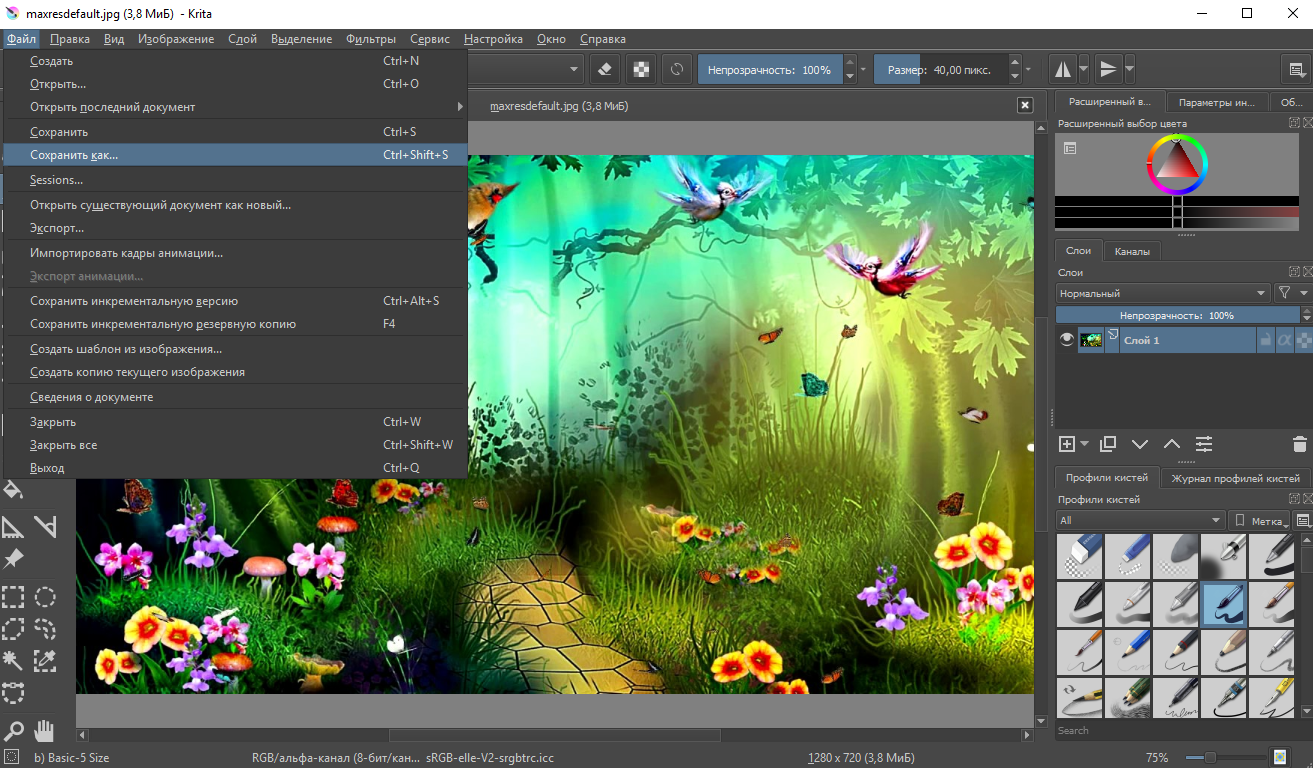
Сохранение файла в Krita
После окончания процесса готовую работу нужно сохранить. Выберите пункт «Файл», затем «Сохранить как…», после чего выберите папку для хранения изображений.

Программа по умолчанию предлагает сохранять файлы в режиме *.krr, также есть возможность сохранить эскиз в формате профилей кистей Kripta *.kpp. Дополнительно вы можете ознакомиться с Рекомендацией по сохранению файлов для загрузки в интернет.
Сохранение анимации в Krita

Чтобы сохранить анимацию на свой компьютер выберите Файл — Экспорт анимации. Урок по созданию анимации в Крите
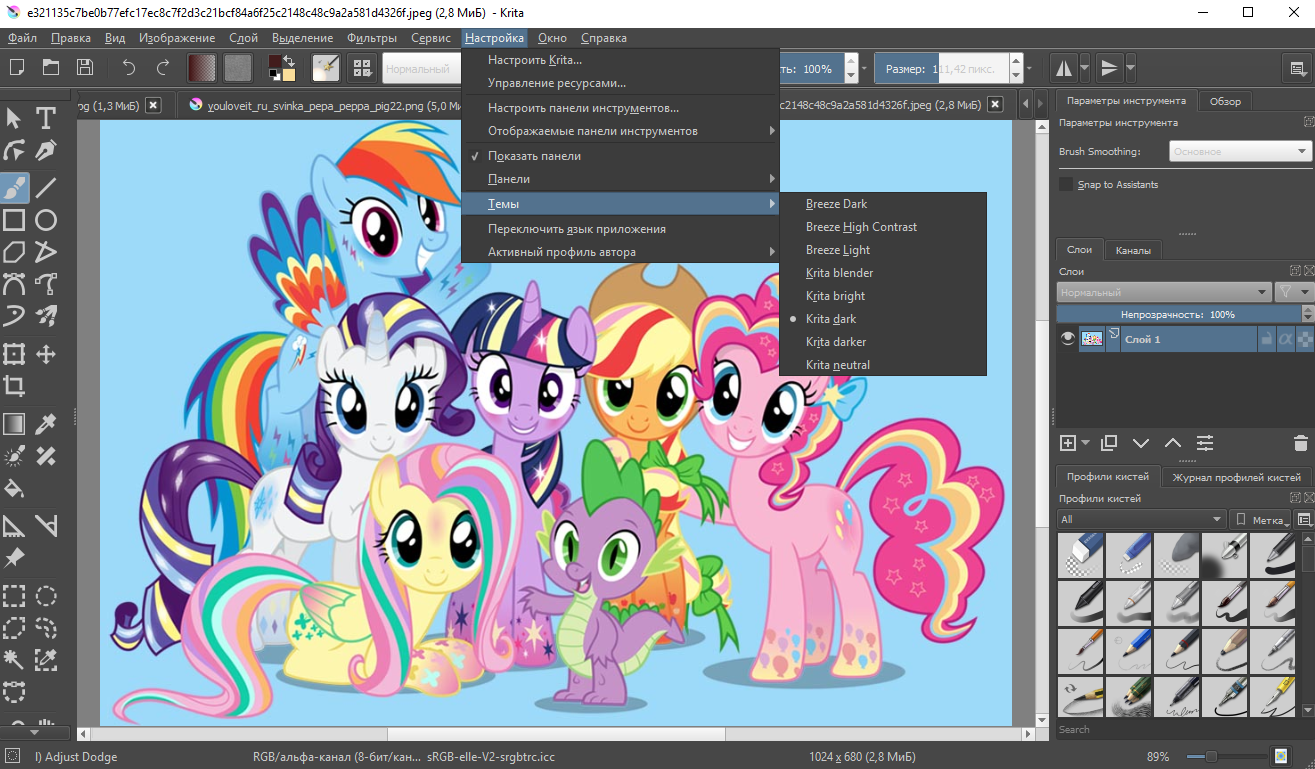
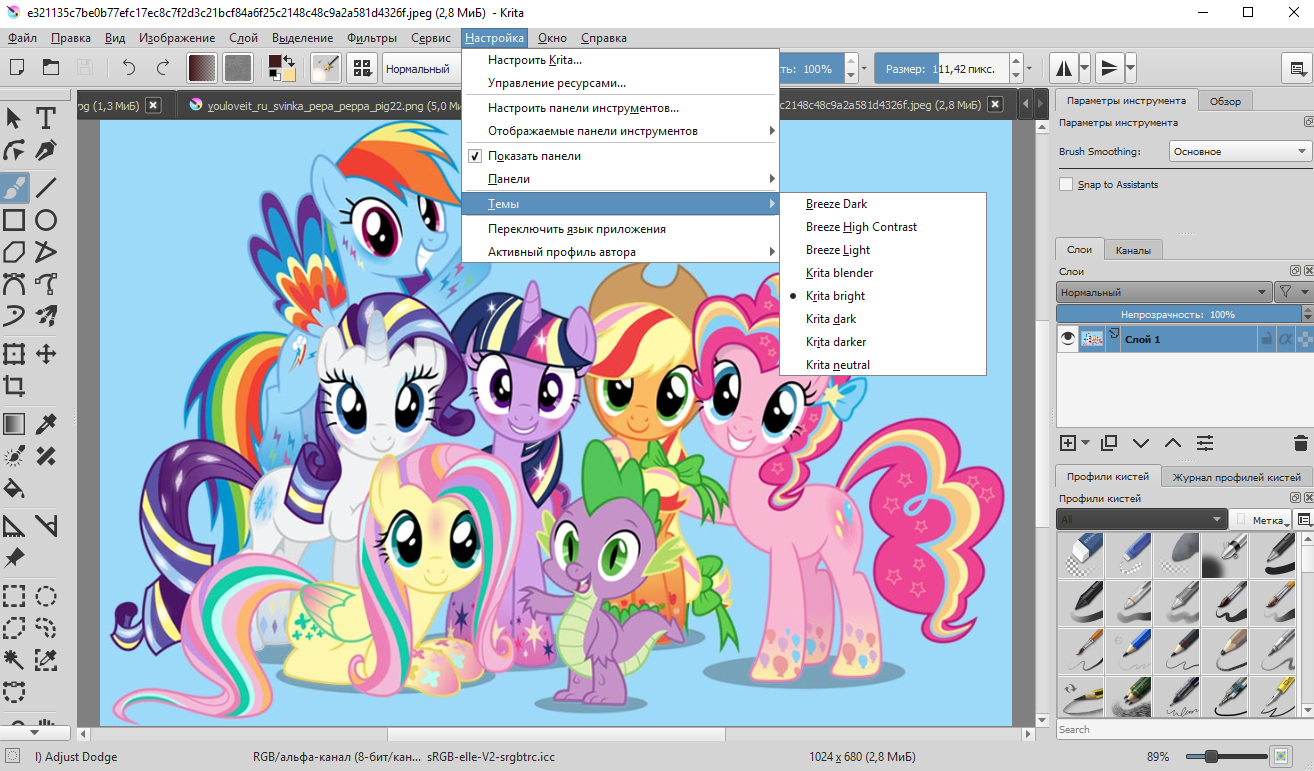
Настройка цвета для интерфейса
Вы можете выбрать цвет рабочего окна Криты по своему усмотрению. Для изменения темы интерфейса нажмите Настройки — Темы… и установите понравившийся вариант.


Инструмент кривой Безье
Обычно у вас есть инструмент для создания
прямоугольников или кругов. А в случае
Krita – инструмент для кривых Безье.
Выберите инструмент Нарисовать кривую
Безье (
) и задайте такие параметры инструмента:
Заливка = Цвет переднего
плана и Контур = Без контура.
Убедитесь, что ваша непрозрачность
установлена на 1.00 (полностью непрозрачная)
Нажимая и удерживая кнопку мыши, вы
можете влиять на то, как будет изогнуто
рисование линии с помощью этого
инструмента. Отпустив кнопку мыши,
подтвердите действие, и тогда вы сможете
нарисовать следующую точку.

Вы
также можете стирать с помощью этого
инструмента. Просто нажмите E
или кнопку Режим ластика.

Преимущества
-
Быстрее, чем использование кисти или
выделения. -
Также хорошо подходит для контуров,
которые содержат разрывы.
Недостатки
Очень подробные детали этим инструментом
заполнять трудно. Поэтому я рекомендую
пропускать их и докрашивать позже
кистью.
Инструмент Заливка
В
большинстве случаев инструмент заливки
не может справиться со anti-aliasing
(мягкий край контура, чтобы он был более
гладким при увеличении). В Krita у вас есть
опция grow-shrink (Я поискал такую
опцию в английском интерфейсе 3-й и 4-й
Krita, и нашел только Grow selection,
собственно на иллюстрации тоже она. В
русском интерфейсе ей соответсвует
«Увеличение выделения» –
прим. пер.). Установите её, скажем, …
на 2, чтобы цвет расширялся на два пикселя.
Порог (Threshold) определяет, когда
инструмент заливки должен рассматривать
пиксель другого цвета в качестве границы.
А Радиус (Feathering) дополнительно
добавляет мягкую границу при заполнении.
Теперь, если вы нажмёте на часть
изображения с непрерывной границей
вашим выбранным цветом… (Не забудьте
установить непрозрачность в 1.0!)
В зависимости от вашего контурного
рисунка, вы, возможно, быстро сможете
заполнить его плоскими цветами. Но
установка низкого Порога может
привести к небольшим артефактам около
мест, где линии соединяются:

Однако
установка высокого Порога может
привести к тому, что заливка не распознает
некоторые более светлые линии. Кроме
того, эти маленькие артефакты легко
можно исправить кистью.
Преимущества
Довольно быстро заполняет в зависимости
от имеющихся настроек.
Недостатки
-
Опять же, не очень хорошо получается с
разрывами или мелкими деталями. -
И лучше всего работает с несглаженным
(aliased) контуром.
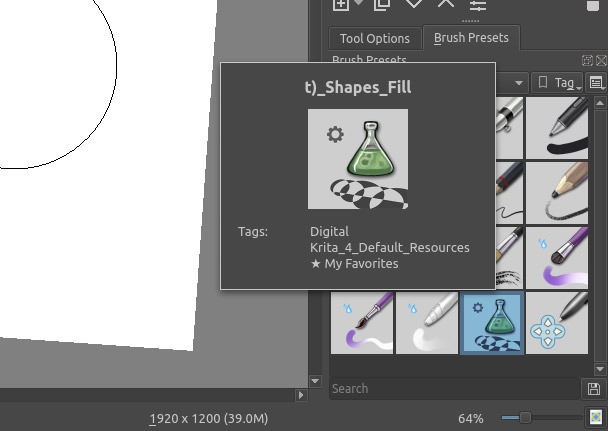
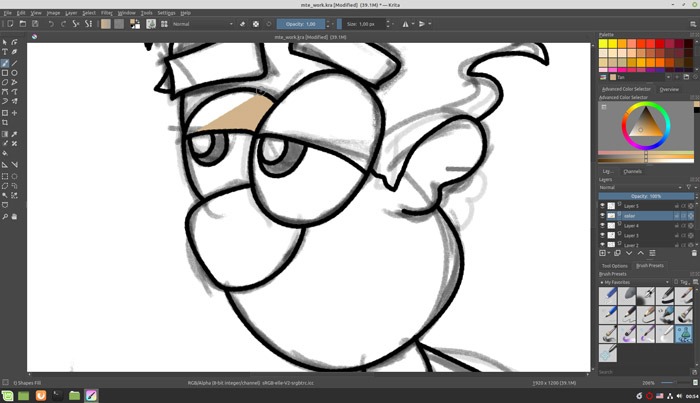
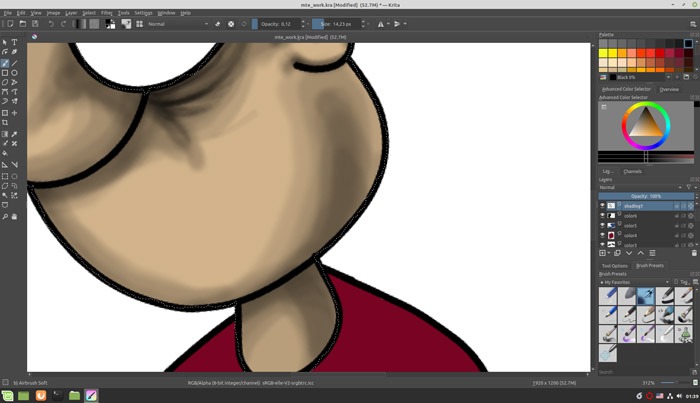
Окраска и затенение
Инструмент «Shape Fill» идеально подходит для раскрашивания наших эскизов. Выберите его на панели «Наборы кистей».

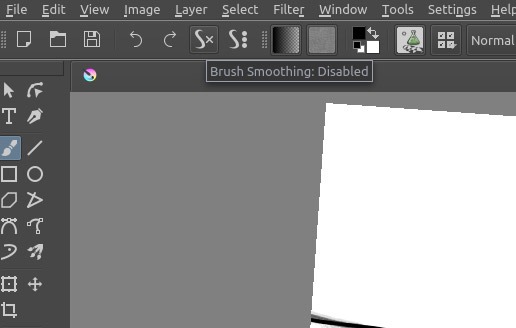
Цвет не требует точности чернил, так как существующие линии чернил будут покрывать любые небольшие ошибки позади них, пока слой чернил находится сверху. Поэтому отключите функцию «Сглаживание» перед началом окрашивания с помощью инструмента «Заливка фигуры».

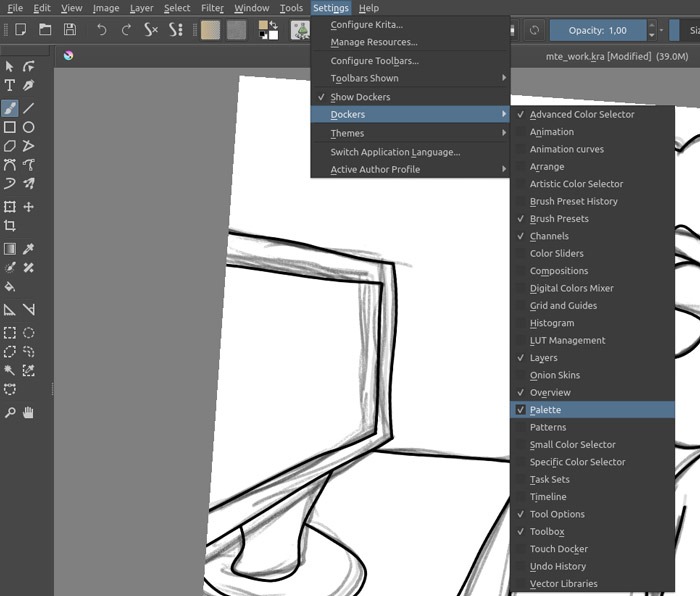
По умолчанию Krita отображает только панель Advanced Color Picker, но при рисовании мы хотим иметь постоянный доступ к одной и той же палитре. Выберите «Настройки -> Докеры -> Палитра», чтобы перевести панель «Палитра» в основной интерфейс Krita.

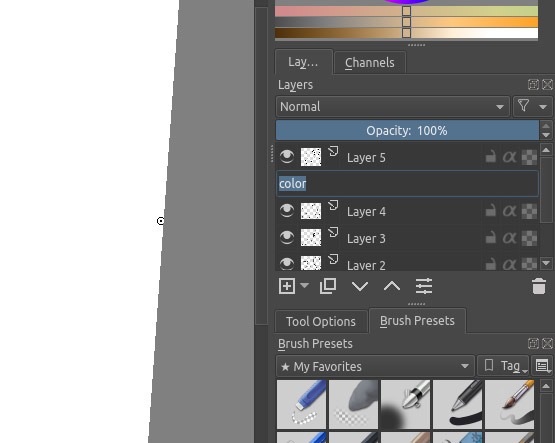
Создайте новый раскрасочный слой. Если он не находится под слоем с чернилами, в списке «Слои» переместите его туда: щелкните, перетащите и поместите в нужное место. Теперь также самое время назвать некоторые из ваших слоев: дважды щелкните по существующему имени «Слоя X» и введите что-то вроде «color», «ink» или «draft» 3 ″, в зависимости от их содержимого.

Выберите цвет, который вы хотели бы использовать на части вашего эскиза.

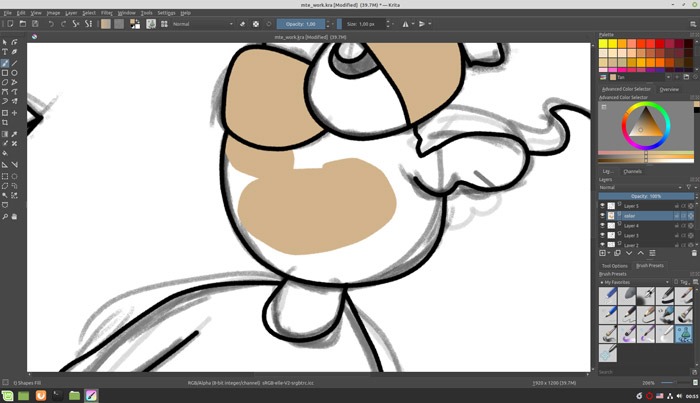
Используйте инструмент «Заливка формы» небольшими шагами, чтобы закрасить эскиз, вместо того, чтобы пытаться точно определить его большие части. Меньшие шаги также приводят к меньшей вероятности ошибок.

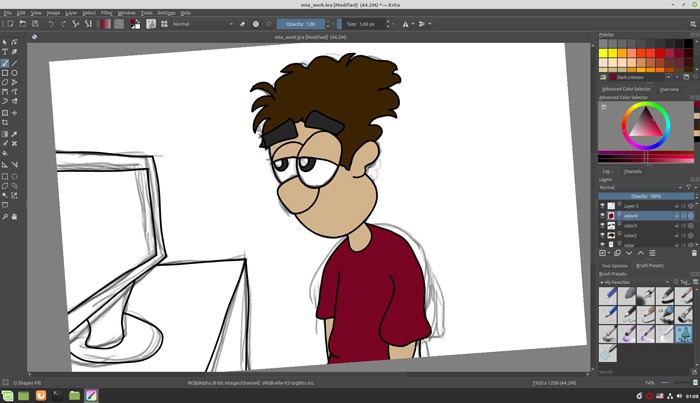
Продолжайте красить разные части вашего эскиза разными цветами. Поэкспериментируйте с цветами и не бойтесь возвращаться в Advanced Color Picker, если выбор палитры кажется слишком ограниченным. Вы можете добавить любой активный цвет в палитру, нажав кнопку с символом «плюс» в левом нижнем углу панели.

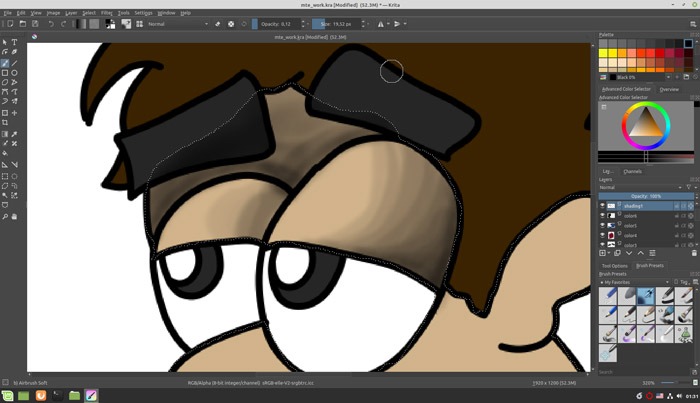
Последняя часть эскиза – это затенение и освещение, не обязательно в таком порядке. Делая некоторые части нашего дизайна темнее или светлее, мы можем создать впечатление объема в 2D-пространстве, которое занимают наши эскизы.
Мы начнем с затенения кожи нашего персонажа. Так как мы поместили цвет кожи на отдельный слой, теперь легко выбрать его для затенения. Чтобы выбрать содержимое слоя, щелкните его правой кнопкой мыши и выберите «Выбрать непрозрачный» (по умолчанию последний вариант во всплывающем меню).
Создайте новый слой для вашей заливки. Для затенения мы используем чистый черный цвет, но это редко приводит к хорошим результатам. Вы должны предпочесть выбрать более темный вариант цвета, который вы хотели бы затенить. Для этого выберите цвет из палитры и перейдите в расширенный палитра цветов. Используйте три полосы под основным селектором, чтобы «затемнить» выбранный цвет; Как вы их поменяете, зависит от выбранного цвета.

Затенение требует много проб и ошибок, пока вы не освоите его. Чтобы достичь этого, подумайте о своем двухмерном эскизе как о трехмерном объекте и рассчитайте, как один или несколько источников света будут влиять на него. Затем добавьте затенение к противоположным «сторонам» каждой части эскиза и, как мы увидим позже, выделите «туда, куда падает свет».

Кикстартер для Krita: новый функционал для Krita 2.9
Чуть больше чем три недели назад проект Крита запустил кампанию по сбору средств для Криты 2.9 на Кикстартере. Для всех участников процесса это был первый опыт организации подобных вещей, и разработчики столкнулись множеством трудностей на пути: от попытки снять промо-ролик с участием трех человек, живущих в разных концах Европы, до обороны от троллей на «профильных» форумах. Несмотря на это, кампанию уже можно считать успешной: на данный момент проект собрал минимально необходимую сумму, чтобы релиз 2.9 состоялся. Взносы, сделанные во время оставшихся пяти дней, лишь определят, достигнет ли проект первой стретч-цели и сколько новых функций будет добавлено.
Однако в потоке новостей как-то затерялись известия о том, что в процессе Крита обзавелась функциями, которые давно ждали художники: быстрое редактирование выделений и удобный лайн-арт. В этой статье я бы хотел рассказать об этих нововведениях.
Лайн-арт — стабилизация пера с задержкой
Разработчики наконец-то позаботились об удобстве работы художников. Зачастую, процесс создания изображения состоит из следующих этапов:
1) Создание эскиза грубой кистью 2) Аккуратная обводка контуров изображения тонкой, но жесткой кистью. 3) Заливка цветом полученных областей.
 Иллюстрация Wolthera van Hövell tot Westerflier
Иллюстрация Wolthera van Hövell tot Westerflier
Для облегчения второго этапа, был добавлен новый тип сглаживания линий: «Стабилизатор с задержкой». Он позволяет вести линии ровно и при этом контролировать параметры кисти: силу нажатия, поворот и т.д. Да, в Крите и до этого присутствовало взвешенное сглаживание линий, однако новый метод работает абсолютно иначе. Видео от Павла Гераськина лучше всего демонстрирует, как работает эта функция:
Прямые линии
Более того, разработчики наконец-то переделали инструмент рисования прямых линий. Теперь он не только имеет предварительный просмотр отрисованной линии и доступен по нажатию клавиши ‘V’, но и позволяет контролировать силу нажатия во время ведения пера вдоль прямой. В этом заключается основное отличие от функционала, предлагаемого в MyPaint. Видео Timothee Giet:
Быстрое редактирование масок и выделений, изолированный режим клавишей Alt
Так уж сложилось, что все выделения в Крите представляют собой всего лишь узлы дерева слоев. Каждое выделение — это узел «Маска выделения» (Selection Mask). Каждая маска определяет выделенную область при редактировании родительского узла и всех его потомков. Такую маску можно редактировать не только специальными инструментами, на ней можно рисовать обычными кистями, фильтровать, заливать заливками и градиентами. База кода для этого функционала существовала уже давно но пользоваться ей было не совсем удобно: глобальные выделения были недоступны в виде масок и было невозможно быстро переводить их в изолированный режим.
Теперь эти проблемы решены. При включении опции «Отображать маски глобальных выделении» (Show Global Selection Masks) маска глобального выделения будет показана в дереве слоев и ее можно будет редактировать любыми доступными средствами.
Кроме того, теперь можно зажать клавишу Alt, щелкнуть на любом слое, и Крита войдет в режим изолированного редактирования слоя. Этот режим доступен для любых типов слоев, в том числе и глобальных выделений.
Источник
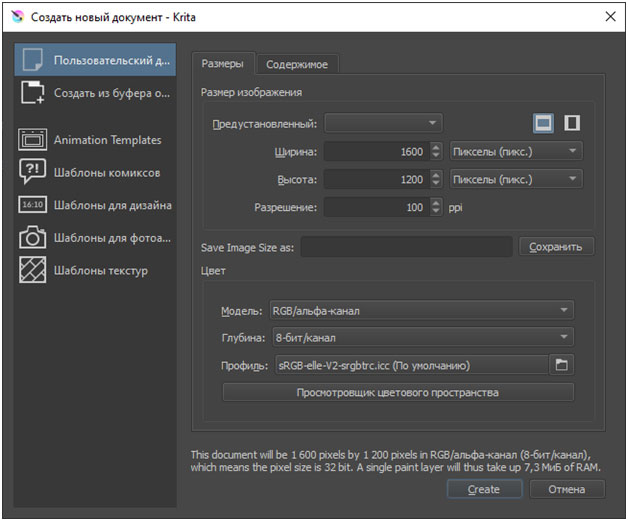
Пользовательский документ
В этом разделе вы можете создать документ согласно своим пожеланиям: здесь вы можете указывать размеры, цветовой режим, глубину цветовой волны, разрешение и т.д.
Самая первая вкладка — Размеры. В первой строчке вы можете указать название своего документа. Имя из этой строки запишется в метаданные, и Крита сохранит файл под этим именем автоматически. Если это поле оставить незаполненным, то программа по умолчанию присвоит файлу имя “Безымянный”.
В строке Предустановленный размер вы можете задать пиксельное значение размера и показатель PPI (количество пикселей на дюйм).
Вы можете сохранить ваши настройки в отдельный пресет — для этого кликните по следующей строке — Создать из буфера обмена, и после заполнения всех полей нажать кнопку Сохранить.
Следующим идет раздел Цвет, в котором вы можете задать Цветовую Модель и Глубину канала.
Во вкладке содержимое вы можете задать цвет фона и количество слоев, которое вам потребуется для создания нового документа. Крита запоминает количество слоев предыдущего проекта, поэтому будьте внимательны и не забывайте указывать этот параметр для нового документа.
В разделе Описание можно сделать пометки о том, что вы собираетесь делать с документом. Это особенно удобно, если предстоит сложная, многоступенчатая работа.
Let’s Animate A Ball In Krita 3
You might be surprised to learn that Krita isn’t just a painting program. It also supports real animation work if you want to do 2D animation.
And what’s the easiest thing to animate? Many animation students will have the same answer: a bouncing ball.
This video is the best introduction to animation with Krita. It teaches you the entire process over 22 minutes from starting a new document to creating each frame and polishing along the way.
It’s probably the best intro for anyone new to Krita who also wants to specialize in animation work.
Is it gonna teach you everything? Of course not.
But it will cover the basics of animation in Krita with lots of detail. And really that’s all you need to get started.
Выделение
Выделения работают с использованием
инструментов выделения.

Например, с помощью инструмента Выделение
кривой Безье вы легко можете
выбрать криволинейную область, а с
помощью Shift +
(не путайте с +Shift, есть разница!), вы можете
добавить её к существующему выделению.
(Я попробовал так сделать, получилось
не сразу. При существующем выделении
нужно нажать Shift, мышой
поставить первую точку кривой, отпустить
Shift, и
дальше рисовать уже только мышкой. При
замыкании кривой она станет границей
выделения, объединённого с ранее
существующим – прим.пер.)

Вы также можете отредактировать
выделение, если включена опция меню
Выделение → Показать глобальную
маску выделения. Для этого вы
можете выбрать слой selection и
рисовать по нему. (Вверху показан
альтернативный режим выделения,
активированный в левом нижнем углу
панели статистики).
По завершении выберите цвет, которым
вы хотите заполнить выделенную область,
и нажмите Shift + Backspace.

Вы можете сохранить выделение в виде
маски выделения с помощью на слое, а
затем выбрав Добавить → Локальное
выделение. Сначала нужно отключить
выбор, нажав круг перед добавлением
нового выделения.
Это может служить альтернативным
способом разделения различных частей
изображения, что хорошо для более
живописных произведений:

Преимущества
Немного точнее, чем заливка.
Недостатки
Предварительный просмотр вашего цвета
не так прост.
Tablets¶
Krita isn’t much fun without a pressure sensitive tablet. If the tablet has been properly configured, Krita should work out of the box.
On Windows, you need to either install the WinTab drivers for your tablet, or enable the Windows 8+ Pointer Input option in Krita’s settings.
You can find a community curated list of tablets supported by krita .
If you’re looking for information about tablets like the iPad or Android tablets, look .
First, check if you have installed drivers and the like. The page has some explanations and descriptions of common issues. If none of those work, we would like to have a bug report at bugs.kde.org, with a tablet log. Here’s how you make a tablet log:
-
You need to have something to output the log to. On 4.2 you can use the docker for this. Just open the log viewer, and enable logging.
-
Press the Ctrl + Shift + T shortcut, you will see a message box telling the logging has started.
-
Try to reproduce your problem, you will be able to see the log being created in the log viewer as you draw.
-
Save the output from the log viewer into a TXT file, and attach it to the bug report.
On Linux, it is also useful to have the following information:
-
(ID can be fetched from the item 2)
However, in 100% of the cases where Windows users have reported that their tablet didn’t work over the past five years, the problem has been either a buggy driver or a broken driver installation, but not a bug in Krita.
If you see that your tablet pointer has an offset when working with Krita canvas, it might be highly likely that Krita got an incorrect screen resolution from the system. That problem happens mostly when an external monitor is present and when either a monitor or a tablet was connected after the system booted.
You can configure this by going to the .
Krita 3.3.0 and later supports the Windows Pointer API (Windows Ink) natively. Your Surface Pro or other N-Trig enabled pen tablet should work out of the box with Krita after you enable Windows Ink in Settings ‣ Configure Krita… ‣ Tablet.
Unlike Wacom’s Companion, the Surface line of tablets doesn’t have working hardware buttons. Tablet Pro is a (non-free) utility that puts virtual buttons on screen. Krita 3.1 and above will have predefined shortcut profiles to work with Tablet Pro.
See https://www.youtube.com/watch?v=WKXZgYqC3tI for instructions.
Windows comes with a lot of settings to make it work with a pen. All these settings can be annoying. This tool can help you set the settings correctly when you’re using a tablet:
Painting Hair in Krita
Many artists would agree that hair is the toughest subject to paint.
You have to look at hair more as an object rather than individual strands. But you also want to paint hair that isn’t an object so it looks realistic.
It’s a tough cookie to crack.
And if you’re struggling with hair in Krita this video might help. It’s around 18 minutes of instruction with step-by-step guidance for painting beautiful hair from scratch.
I always recommend drawing from life to master any subject and that still remains true.
But I also think digital work is completely different than traditional work. This tutorial can help you get comfortable with the digital side.
Как пользоваться Krita
Как ранее было отмечено, графический редактор в большей степени подходит для рисования с нуля растровой графики. Другими словами, для работы с вектором или редактирования фотографий лучше подобрать иной вариант. Функционал Krita достаточно большой, но большинство начинающих пользователей используют программу только для одной задачи – создание рисунков. Инструкция следующая:
-
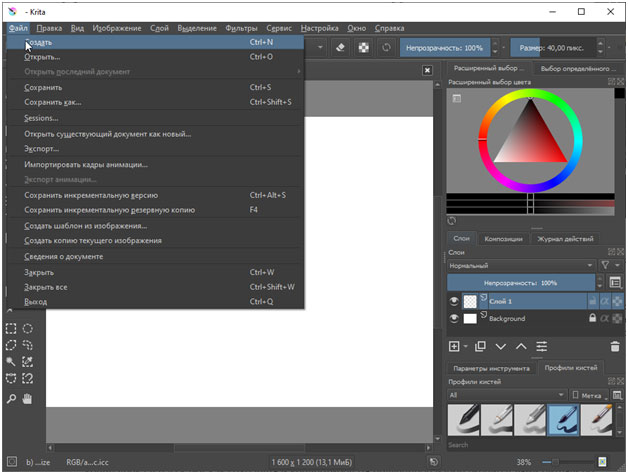
Создание холста. Каждая работа начинается с создания нового проекта. На этом этапе задаются важные параметры, которые в дальнейшем можно будет изменить. Для создания холста откройте меню «Файл» и выберете пункт «Создать». В появившемся диалоговом окне следует указать ширину и высоту холста, данные вводятся в нескольких значениях, которые меняются в зависимости от поставленной задачи. Есть возможность выбрать место сохранения, разрешение проекта и цвет холста. Для создания WEB-материала есть прозрачный холст.
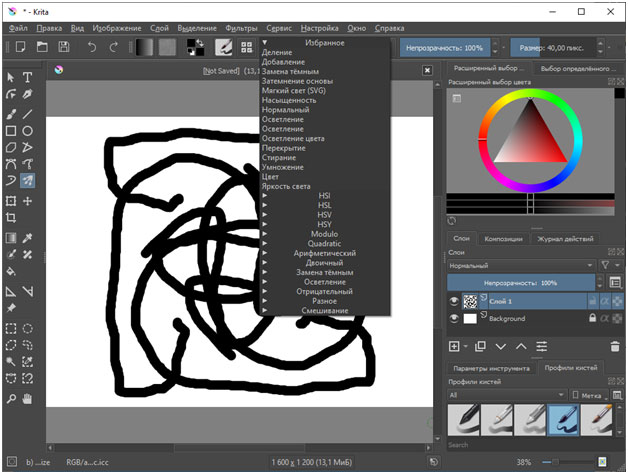
- После появления подходящей рабочей области можно приступать к рисованию. Изображение получается за счет использования разных кистей, которые могут отличаться формой, размером, степенью нажима, прозрачностью и некоторыми другими параметрами. Все доступные кисти расположены в правом окне, где есть еще и цветовая палитра. Для выбора наиболее часто используемых кистей, достаточно нажать на колесик мышки. Основные настройки расположены в верхнем окне.
- Со слоями многие знакомы по Фотошопу, здесь они также присутствуют, но имеют чуть измененный функционал. За счет группировки можно работать отдельно с несколькими объектами. Для создания нового слоя можно воспользоваться назначенной комбинацией клавиш, или перейти в раздел «Слои» и выбрать функцию «Создать». Дополнительные инструменты расположены под самим диалоговым окном.
- Фильтры предназначены для получения необычного эффекта. Они накладываются на каждый слой или поверх всего проекта, могут быть обрамлены маской. Все доступные варианты находятся во вкладке «Фильтры». После выбор подходящего появляется соответствующая вкладка с тонкими настройками.
- Слева есть все доступные инструменты, большая часть которых отвечает за создание фигур и линий. После выбора нужного варианта в верхней части экрана появятся собственные тонкие настройки.
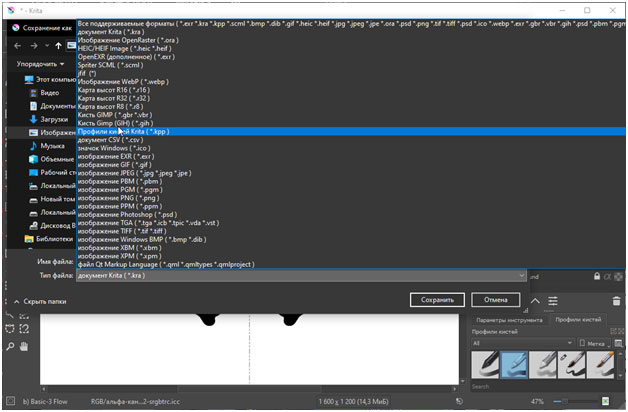
В настройках программы есть функция автоматического сохранения, которая включается в разделе «Общие». После завершения работы нужно сохранить проект или результат в нужном формате. Для этого:
- выберете раздел «Файл» и «Сохранить»;
- укажите папку;
- на выбор предоставлено несколько форматов, для дальнейшего редактирования проекта в программе.
При выборе некоторых форматов изображения можно сохранить и альфа-канал, который отвечает за прозрачность.
Рассмотрим особенности использования графического редактора на примере создания изображения девушки. Весь процесс можно разделить на несколько этапов:
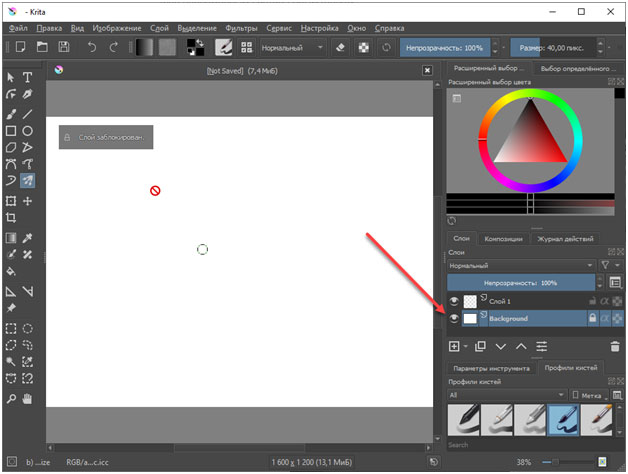
- создается холст со стандартным значением разрешения и размером 1920 на 1920 пикселей;
- полученная зона изображения блокируется на панели слоев;
- создается новый пустой слоя, без заливки для нанесения контура;
- стандартная горячая клавиша для кисти «В»;
- нажмите на кисть Bridttle_hairy, в цветовом круге выберете темный нейтральный оттенок;
- при зажатой клавише «Shift» мышкой выбирается подходящий размер кисти;
- на верхней панели нажимается клавиша, отвечающая за выбор режима рисования отрезками;
- наносятся общие очертания головы, рта, носа, ушей и волос;
- для переключения режима ластика можно нажать клавишу «Е»;
- если результат даже отдаленно не напоминает то, что задумывалось, можно удалить весь слой, для чего он выбирается и нажимается клавиша «DELETE»;
- для создания привлекательного эффекта проводится нанесение теней;
- под тени создается новый слой, который будет лежать ниже линий;
- есть несколько техник рисования теней, каждая предусматривает предварительное определение зоны расположения источника света;
- для объединения созданных слоев, кроме фона, достаточно выбрать их и нажать комбинацию «Ctrl+E».
Соответствующее видео: Стоит учитывать тот момент, что процесс рисования напоминает обычный, с использованием листа бумаги и карандашей. Другими словами, для получения красивого результата нужно уметь рисовать. Проще всего добиться результата можно на графическом планшете.
Системные требования

- Частота процессора- 2200 мГ и больше.
- Оперативная память- 1024 Мб и больше.
- Видеопамять на видеокарте 64мб и лучше.
- Свободного места на диске не менее 2048 Мб.
- Операционная система- Windows, macOS, Linux и другие.
Несомненными преимуществами Krita- это ее кроссплатформеность и бесплатное распространение. Данные факторы очень важны для начинающих художников, которым необходимо прокачивать навыки, а средств купить лицензионное программное обеспечение нет. Постоянные обновления избавляет от багов, а пользователи вносят свои предложения и коррективы, что положительно влияет на популярность и качество программы.
Как работать с Krita
Перед тем, как приступить к творческим экспериментам, важно сразу расставить ориентиры и запомнить: графический редактор едва ли подойдет новичкам, ни разу не сталкивавшимся с похожими инструментами. Перегруженный кнопками и меню интерфейс, возможно, даже испугает тех, кто решил сходу приступить к осваиванию «цифровой» живописи
А потому желательно хотя бы бегло, но просмотреть руководство от разработчиков, скрывающееся под кнопками User Manual и Getting Started. Там даны рекомендации (на английском языке) по поводу того, как действовать, куда нажимать и каким образом освоить запутанный функционал графического редактора.
Перегруженный кнопками и меню интерфейс, возможно, даже испугает тех, кто решил сходу приступить к осваиванию «цифровой» живописи. А потому желательно хотя бы бегло, но просмотреть руководство от разработчиков, скрывающееся под кнопками User Manual и Getting Started. Там даны рекомендации (на английском языке) по поводу того, как действовать, куда нажимать и каким образом освоить запутанный функционал графического редактора.

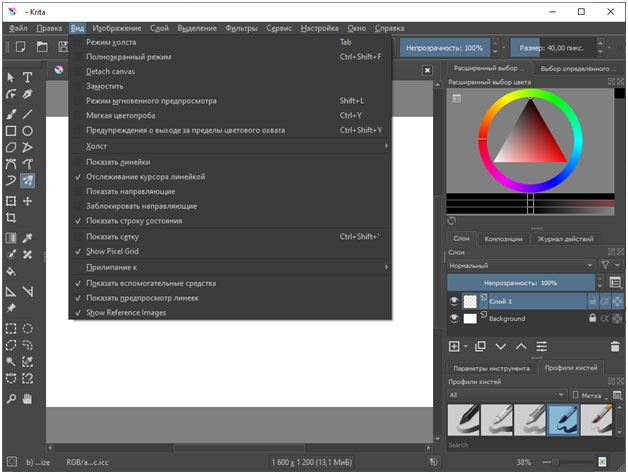
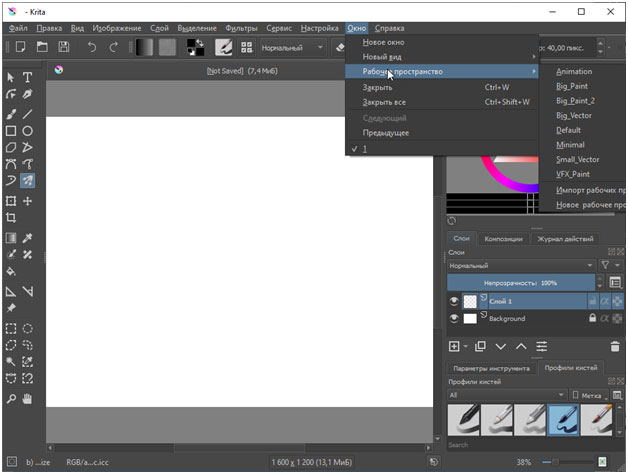
Предварительные настройки и инструменты
Начинать взаимодействие с Krita необходимо с панели быстрого доступа, расположенной в верхней части интерфейса. Там необходимо заглянуть сначала в раздел «Вид» и выбрать режим отображения холста (предпросмотр, полноэкранный, полное заполнение), а заодно – определиться с иными деталями HUD, вроде пиксельной сетки, направляющих, линейки.

Тут же появится и напоминание о режиме, скрывающем все окна и панели полностью (кнопка Tab).

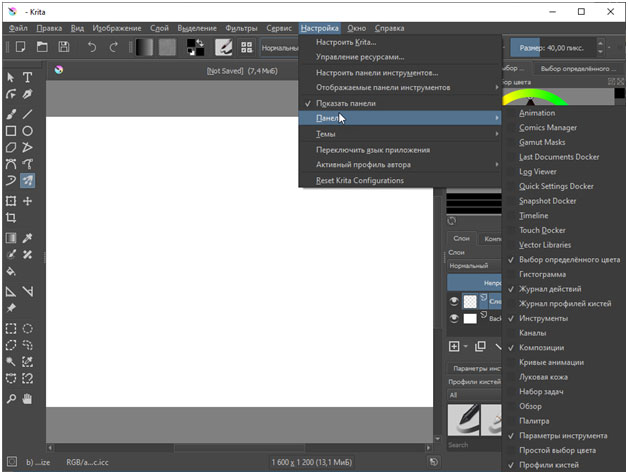
Правее ждет раздел «Настройки»: там разработчики подготовили выбор панелей (те, которые помечена галочкой начнут отображаться на экране, остальные же – исчезнут из поля зрения), тем и даже языка перевода.

Последний, но не менее важный пункт – «Окно», где меняются шаблоны «Рабочего пространства».
Инструменты, представленные в Krita разнообразны, но не эксклюзивны, а почти на 95% состоят из уже привычных для жанра находок:
- текст с выбором шрифта, кегеля и настройкой начертания;
- геометрические фигуры – квадраты, линии, круги и прямоугольники;
- кривая Безье, произвольные линии, динамическая и кисть с несколькими наконечниками;
- трансформация слоя и кадрирование;
- заливка, «умная заплатка», градиенты, «Пипетка» для сбора информации о цвете;
- линейка, гибкое выделение.
Рядом припасены слои, композиции, раздел с недавними действиями, инструмент для «расширенного выбора цвета», ластик, а еще – панель с шаблонами, масштабированием и параметрами непрозрачности.

Как рисовать в Krita
Каждый рисунок начинается с пункта «Файл» и кнопок «Создать» или «Открыть». В первом случае генерируется холст с пользовательскими настройками (размер, разрешение в PPI; параметры цвета) или с использованием заранее подготовленных шаблонов (для комиксов, дизайнеров, фотографов или иллюстраторов).

Во втором же случае интерфейс автоматически генерирует холст и подстраивается под размер.

Как действовать дальше – зависит от выбранной творческой тематики, накопившегося опыта и инструментов под рукой. Часто художники без графических планшетов сначала рисуют наброски от руки на листке, а после – фотографируют и добавляют в Krita для последующего редактирования или раскрашивания.

Если же появилось желание рисовать даже мышью, то сначала генерируется слой с фоном (блокируется автоматически, но доступен для изменения – например, заливки), а уже сверху – добавляются новые.

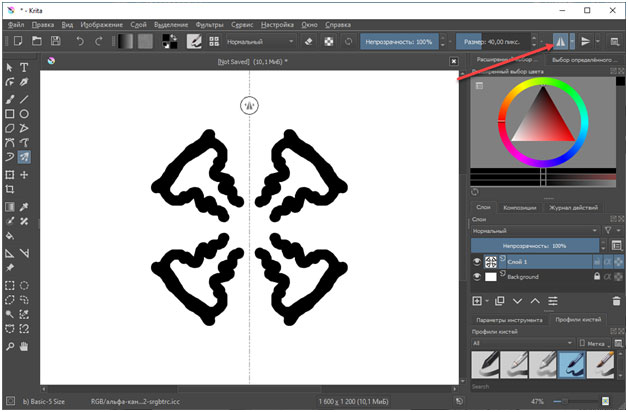
Для упрощения жизни новичкам разработчики добавили функцию «Горизонтального отражения»: так проще рисовать симметричные лица или заполнять кадр повторяющимися объектами. Если допущена ошибка, то переключиться на ластик по умолчанию поможет кнопка E, а полностью очистить слой – Delete. Отменить недавнее действие проще комбинацией CTRL + Z.
По мере творческих успехов не помешают эксперименты над выбранной кистью (толщина, цвет, размер), эффектами и фильтрами. А там дело дойдет и до композиций, и фильтров.

Ну, а в конце каждого пути поджидает комбинация Ctrl + S (пункт «Сохранить как…»), выбор формата и пути для сохранения материалов. Поддерживает Krita с десяток расширений и даже предлагает тонкую настройку качества для оптимизации занимаемого на жестком диске места.
Примеры рисунков в Krita:



Тонирующая маска
Итак,
это несколько неожиданно. В оригинальном
учебнике вы увидите, что я предлагаю
использовать G’Mic, но это было несколько
лет назад, а g’mic немного нестабилен в
Windows. Поэтому разработчики Krita попытались
сделать встроенный инструмент, делающий
то же самое.
Он отключен в версии 3.1, но если вы
используете 4.0 или более новую, он
присутсвует на панели инструментов.
Для получения дополнительной информации
посмотрите раздел документации Colorize
Mask.
Итак, этот инструмент работает следующим
образом:
-
Выберите инструмент редактирования
тонирующей маски. -
Отметьте слой, который вы используете.
-
Нарисуйте цвета, которые хотите получить
с помощью тонирующей маски. -
Нажмите Обновить, чтобы увидеть
результаты (кнопка Обновить
находится на панели свойств инструмента
– прим. пер.):

Затем вы можете добавить больше штрихов
для улучшения результата.
Если вас всё устраивает, щёлкните
по слою Тонирующая маска
и выберите Преобразовать → в
обычный слой. Это превратит маску в
обычный красящий слой. Затем вы можете
исправить последние проблемы, сделав
контур полупрозрачным и докрасив
недостатки с помощью кисти PixelArt.

Затем,
когда вы закончите, разделите слои с
помощью команды меню Слой →
Разделить → Разделить слой.
Существует несколько вариантов, которые
вы можете выбрать, но следующие опции
должны хорошо подойти:

Наконец,
нажмите «ОК», и вы должны получить
следующее. Каждый цвет находится на
отдельном слое, с именем из палитры, и
с заблокированным альфа-каналом, так
что вы сразу можете начинать рисовать!

Преимущества
-
Работает с anti aliased (сглаженным) контуром.
-
Основную часть работы можно выполнить
очень быстро. -
Может автоматически закрывать разрывы.
Недостатки
-
Не существует никакого anti aliasing
(сглаживания). -
Вам нужно выбирать между правильным
определением деталей или автоматическим
закрытием разрывов.
Заключение
Надеюсь, из этого урока вы получили
представление о том, как выполнять
заполнение плоскими цветами, используя
различные методы, а также узнали о
различных функциях Krita. Помните, что
хорошо заполненный плоскими цветами
контурный рисунок лучше, чем плохо
затенённый, так что продолжайте
практиковаться, чтобы лучше испрользовать
эти методы!
Разработчики
Boudewijn Rempt, Aaron J. Seigo, Adam Celarek, Adam Pigg, Adriaan de Groot, Adrian Page, Adrian Schroeter, Albert Astals Cid, Alberto Villa, Alexander Neundorf, Alexander Potashev, Alexis Ménard, Alfredo Beaumont Sainz, Allen Winter, Ana Beatriz Guerrero López, Andras Mantia, Andreas Hartmetz, Andreas Lundin, André Marcelo Alvarenga, Andrew Coles, Andre Woebbeking, Andrius da Costa Ribas, Andy Fawcett, Anne-Marie Mahfouf, Ariya Hidayat, Arjen Hiemstra, Bart Coppens, Ben Cooksley, Benjamin K. Stuhl, Benjamin Meyer, Benjamin Reed, Benoît Jacob, Ben Schleimer, Bernhard Rosenkraenzer, Bo Thorsen, Brad Hards, Bram Schoenmakers, Burkhard Lück, Carlo Segato, C. Boemann, Christer Stenbrenden, Christian Ehrlicher, Christian Mueller, Christoph Feck, Chusslove Illich, Clarence Dang, Cyrille Berger, Daniel M. Duley, Daniel Molkentin, Dan Leinir Turthra Jensen, Dan Meltzer, Danny Allen, David Faure, David Gowers, Dirk Mueller, Dirk Schönberger, Dmitry Kazakov, Edward Apap, Elvis Stansvik, Emanuele Tamponi, Enrique Matías Sánchez, Fabian Kosmale, Frank Osterfeld, Frederik Schwarzer, Fredrik Edemar, Fredy Yanardi, Friedrich W. H. Kossebau, Gábor Lehel, Gary Cramblitt, Geoffry Song, Gioele Barabucci, Giovanni Venturi, Gopalakrishna Bhat A, Hanna Scott, Harald Sitter, Hasso Tepper, Helge Deller, Helio Castro, Hideki Saito, Hoàng Đức Hiếu, Hugo Pereira Da Costa, Inge Wallin, Ingo Klöcker, İsmail Dönmez, Ivan Yossi, Jaime, Jaime Torres, Jaison Lee, Jakob Petsovits, Jakub Stachowski, Jan Hambrecht, Jarosław Staniek, Jens Herden, Jessica Hall, Johannes Simon, John Layt, Jonathan Riddell, Jonathan Singer, José Luis Vergara, Juan Luis Boya García, Juan Palacios, Jure Repinc, Kai-Uwe Behrmann, Kevin Krammer, Kevin Ottens, Kurt Pfeifle, Laurent Montel, Lauri Watts, Leo Savernik, Lukáš Tinkl, Lukáš Tvrdý, Maciej Mrozowski, Malcolm Hunter, Manuel Riecke, manu tortosa, Marc Pegon, Marijn Kruisselbrink, Martin Ellis, Martin Gräßlin, Matthew Woehlke, Matthias Klumpp, Matthias Kretz, Matus Talcik, Maximiliano Curia, Melchior Franz, Michael David Howell, Michael Drueing, Michael Thaler, Michel Hermier, Mohit Goyal, Mojtaba Shahi Senobari, Montel Laurent, Moritz Molch, Nick Shaforostoff, Nicolas Goutte, Olivier Goffart, Patrick Julien, Patrick Spendrin, Pavel Heimlich, Peter Simonsson, Pierre Ducroquet, Pierre Stirnweiss, Pino Toscano, Rafael Fernández López, Raphael Langerhorst, Rex Dieter, Rob Buis, Roopesh Chander, Sahil Nagpal, Salil Kapur, Samuel Buttigieg, Sander Koning, Sascha Suelzer, Scott Petrovic, Scott Wheeler, Sebastian Sauer, Shivaraman Aiyer, Siddharth Sharma, Silvio Heinrich, Somsubhra Bairi, Spencer Brown, Srikanth Tiyyagura, Stefan Nikolaus, Stephan Binner, Stephan Kulow, Stuart Dickson, Sune Vuorela, Sven Langkamp, Thiago Macieira, Thomas Capricelli, Thomas Friedrichsmeier, Thomas Klausner, Thomas Nagy, Thomas Zander, Thorsten Staerk, Thorsten Zachmann, Tim Beaulen, Timothée Giet, Tobias Koenig, Tom Burdick, Torio Mlshi, Torsten Rahn, Unai Garro, Urs Wolfer, Vadim Zhukov, Vera Lukman, Victor Lafon, Victor Wåhlström, Volker Krause, Waldo Bastian, Werner Trobin, Wilco Greven, Will Entriken, William Steidtmann, Wolthera van Hovell, Yann Bodson, Yue Liu, Yuri Chornoivan.