Adobe photoshop: слои и маски
Содержание:
- Что собой представляет слой-маска
- Что такое слои?
- Почему AR-маски — новый метод продвижения в Инстаграм в 2020 году
- Алгоритм добавления маски к слою
- Уроки Фотошопа
- Маски слоя в Фотошопе
- Что нужно, чтобы сделать маску в Instagram самому. Инструменты
- Способы применения готовых масок в уроке фотошопа для начинающих.
- Корректирующие слои
- Удаление цвета
- Эффект текст из текста
- Добавление градиента
- Photoshop инструменты и фильтры, используемые для маски слоя
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.
С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Почему AR-маски — новый метод продвижения в Инстаграм в 2020 году
Действительно, маски появились в соцсети еще 3 года назад. Так почему же трендом в продвижении они стали только сейчас? Дело в том, что долгое время AR-маски были прерогативой избранных.
В 2017 году Инстаграм выпустил 8 своих масок — те самые, уже ставшие мейнстримом, ушки и носики, а также несколько цветных и черно-белых эффектов. Это была единственная для пользователей возможность разнообразить свои Истории эффектами дополненной реальности.
 В Инстаграм по-прежнему есть прикольные маски с животными, но они стали другими
В Инстаграм по-прежнему есть прикольные маски с животными, но они стали другими
Протестировав технологию на своих масках, Инстаграм разрешил создавать их другим пользователям — но только с правами бета-тестировщика. Их работы долго проверяли, прежде чем выпустить в общий доступ. Выбор эффектов стал больше, но создание собственных масок было по-прежнему недоступно широкой аудитории. Некоторые компании находили выход — заказывали маски у бета-тестировщиков и распространяли их по прямой ссылке в своих аккаунтах и рекламных кампаниях. Однако так делали немногие.
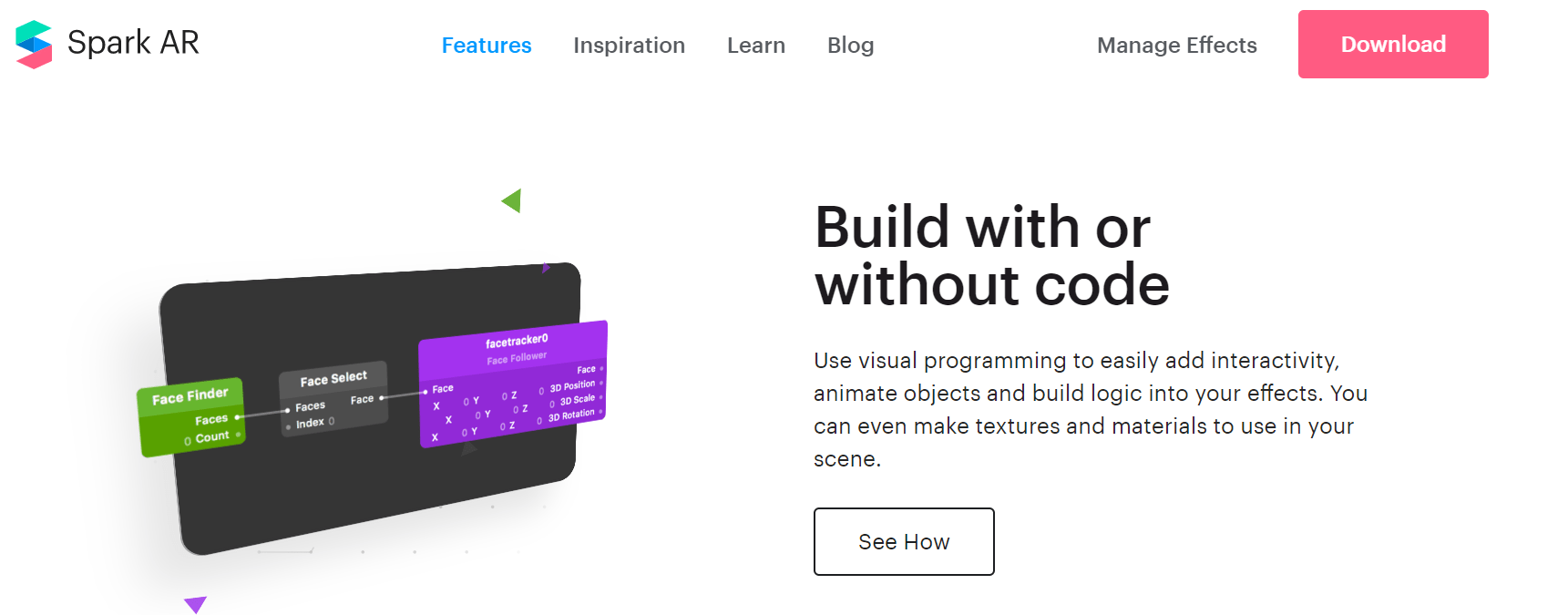
В августе 2019 года все изменилось. Доступ к платформе Spark AR Studio, на которой и создаются маски, открыли для всех желающих. Теперь сделать свой фильтр и загрузить его в общий каталог может любой пользователь, блогер и бренд.
 Сделать свою маску для Инстаграм можно без навыков программирования
Сделать свою маску для Инстаграм можно без навыков программирования
С того момента, как создание масок стало доступно всем, прошел почти год. И до сих пор создание своих эффектов — растущий тренд в интернет-продвижении. Рекомендуем протестировать этот способ, если еще не, потому что:
- Для создания несложных масок не нужны специальные знания и навыки. В программе разберется даже новичок. Хотя чем оригинальнее и интерактивнее задумка, тем сложнее ее реализовать без навыков 3D-моделирования, графического дизайна и программирования.
- Технология быстро развивается, а сами маски становятся все более сложными и концептуальными. Появляется все больше возможностей интерактива, а этот тренд в интернет-маркетинге не ослабевает уже пару лет.
- Пользователям нравится использовать в Историях эффекты — просто забавные или символизирующие принадлежность к каким-либо идеям и общественным движениям. А это значит, что люди с удовольствием вовлекаются, а удачные активности приобретают вирусный эффект.
Познакомиться с базовыми принципами создания масок можно на бесплатном онлайн-курсе Как сделать маску в Инстаграм от школы SMM.school.
Уже подумываете, как бы использовать технологию дополненной реальности в своем бизнес-аккаунте или блоге? Облегчим вам задачу и разберемся, как использовать маски для продвижения. Но сначала — несколько слов о том, где пользователи смогут найти вашу маску и зачем она им вообще нужна.
Алгоритм добавления маски к слою
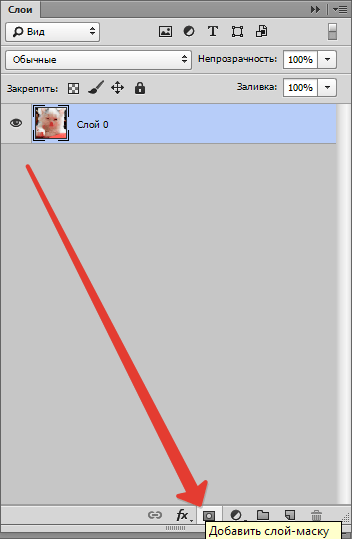
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.

Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску
Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп
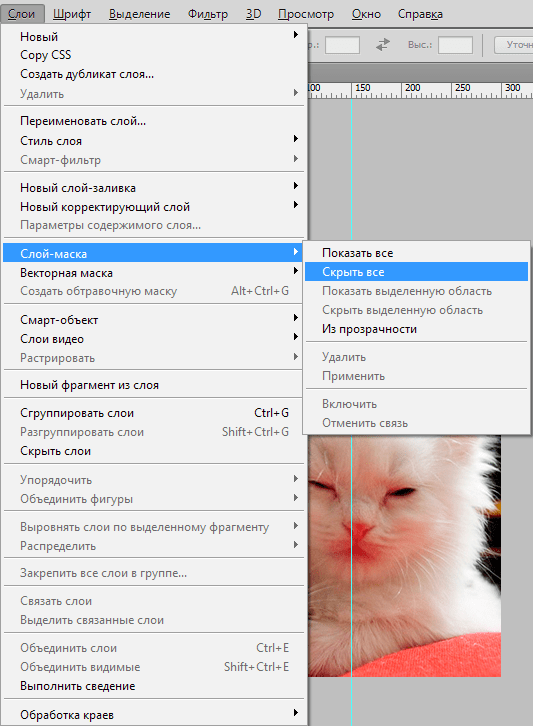
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.

Уроки Фотошопа
Глава №14. Дополнительные сведения о слоях
Маски слоя в Фотошопе
Маска слоя
в Фотошопе представляет собой 8-битный полутоновой канал с черным или белым фоном.
По умолчанию белые области маски слоя позволяют видеть пикселы, черные — скрывают
точки, а серые — частично их маскируют. С помощью маски можно временно скрыть
пикселы слоя так, чтобы была видна остальная часть изображения без них. Позднее
можно изменить маску, применить эффект маски, чтобы она стала постоянной, или
вообще удалить ее.
В Фотошопе преимущество
использования маски заключается в том, что получить доступ к ней можно как с
палитры Layers (Слои), так и с палитры Channels (Каналы). На обеих палитрах
показывается миниатюра маски слоя, когда выделен содержащий ее слой. В отличие
от альфа-канала выделенной области, который допускается загрузить в любой слой,
маску слоя можно включить/выключить только для слоя или группы отсечения, с
которым(ой) она связана.
Создание в Фотошопе маски слоя
- Выберите слой, к которому
хотите прикрепить маску. - По желанию. Выделите
некую область, если хотите создать маску определенной формы. - Для создания белой
маски, в которой видны все пикселы, выберите команду Layer > Add Layer
Mask > Reveal All (Слой > Добавить маску слоя > Показать
все) или щелкните по кнопке а Add a mask (Добавить маску) на палитре
Layers (Слои) — см. рис. 14.52.
Рис.
14.52. Палитра Layers, содержащая три слоя, каждый со своей
маской
Чтобы создать
черную маску, где все пикселы спрятаны, выберите команду Layer >
Add Layer Mask > Hide All (Слой > Добавить маску слоя >
Скрыть все) или, нажав клавишу Alt, щелкните по кнопке Add a mask
(Добавить маску) на палитре Layers (Слои).
Для отображения
только пикселов, входящих в выделенную область, выберите команду Layer >
Add Layer Mask > Reveal Selection (Слой > Добавить маску слоя >
Показать выделение) или щелкните по кнопке Add a mask (Добавить маску),
расположенной внизу палитры Layers (Слои).
Чтобы спрятать
все пикселы, находящиеся в выделенной области, выберите команду Layer > Add Layer Mask > Hide Selection (Слой > Добавить маску слоя >
Скрыть выделение) или, нажав клавишу Alt, щелкните по кнопке Add a
mask (Добавить маску) внизу палитры Layers (Слои).
На рис. 14.53
показано изображение с отключенными масками слоев. На рис. 14.54 после включения
масок всех слоев самая верхняя труба постепенно исчезает, поскольку маска соответствующего
слоя имеет градиентную окраску, а части средней и нижней труб спрятаны посредством
черно-белых масок.
Рис.
14.53. Маски слоев не использованы
Что нужно, чтобы сделать маску в Instagram самому. Инструменты

2. Для тестирования готовой маски на телефоне вам также понадобится приложение Spark AR Player, которое имеет версии как для iOS, так и для Android. С помощью этого мобильного приложения вы сможете проверить, как ваша маска «ведет себя» в естественных условиях, как она ложится на «реальное лицо». Скачать это приложение для Android и iOS можно здесь.
3. Если вы хорошо владеете английским языком, то вы можете изучить интерактивные материалы по разработке масок в разделе Learn на официальном сайте. Если ваш английский далек от идеального, то на нашем сайте вы сможете найти пошаговые инструкции по созданию масок в Instagram.
4. Регистрация в социальной сети Facebook. Так как программа Spark AR была создана Facebook, то перед началом работы в программе вас могут попросить указать логин и пароль в Фейсбуке. Также регистрация в Facebook необходима для загрузки маски в Инстаграм.

5. Помимо самой программы для создания масок вам понадобятся файлы из Face Distortion Pack. Скачать эти файлы можно на официальной странице программы: . Для этого кликните на активную ссылку как на скриншоте, и сохраните архив на компьютер.

6. Плюсом будет мощный компьютер и знание английского языка. Внутри программы Spark AR все будет на английском, но мы попробуем разобраться, как изменять базовые настройки для создания простой маски, и что значат те или иные команды. Слабый или старый компьютер может не потянуть мощную программу Spark AR. Это также стоит учитывать, если вы решили создавать маску Инстаграм самостоятельно.
7. Вам также понадобится Фотошоп. Для работы с масками углубленные знания фотошопа не потребуются, однако, если вы хорошо владеете этой программой, то это будет ваше дополнительное преимущество.
Способы применения готовых масок в уроке фотошопа для начинающих.
В Инете можно скачать огромное количество готовых масок.
Долгое время я почему-то никак не могла к ним подступиться. Решила теперь
разложить все действия по шагам, что бы иметь возможность использовать
любую готовую маску.
Переведём маску из Grayscale или Indexed
Color, в котором их чаще всего сохраняют в RGB Color.
Определяемся с размерами будущего фото. Выбираем команду File > New… ( Файл > Новый) и устанавливаем ширину (Width) 10 см, высоту (Height) 15см, разрешение (Resolution) 300 pixels/inch, Color
Mode должен быть RGB Color и цвет фона белый (Background Contents — White). Это наш шаблон для маски.
Переносим на шаблон маску и трансформируем ее размеры
до размеров шаблона.
Добавляем новый слой и заливаем его любым цветом, например,
зеленым.
Отключаем дополнительный зеленый слой (глазик на слое
отключен).
Делаем активным слой с маской. Переходим на палитру с
каналами.
В палитре каналов щелкаем по каналу Blue (Синий) и нажимаем правую кнопку мыши.
Из меню выбираем пункт Duplicate Channel (Создать
дубликат).
Нажимаем клавишу Ctrl и щелкаем по дубликату
канала. Появится пунктирное выделение области маски.
Переходим на палитру слоев и видим, что выделенная область
маски есть на слоях.
Пришло время включить дополнительный зеленый слой Layer1 и сделать его активным.
Нажимаем клавишу Delete и получаем слой
с красивым рисунком, который получили от применения маски.
Делаем в центре прямоугольное выделение и нажимаем клавишу Delete, чтобы в этом месте получился прозрачный участок
слоя. Рамочка для фото готова.
Можно вернуться на шаг назад. Сделать инверсию выделенной области и только потом нажать клавишу Delete.
Результат от применения маски получится несколько другим.
При отключенных слоях шаблона и маски видно, что областьс
рисунком стала прозрачной. Подкладываем под этот слой наше фото и получаем
красивую рамку.
К верхнему слою можем применить дополнительные эффекты
слоя. Окончательный вариант оформления фото будет таким:
Изменился цвет заливки, добавились внешние и внутренние
тени.
Все дополнительные эффекты подбираются индивидуально на
Ваш вкус.
Подведем итоги.
Применение маски сводится к получению выделенной области,
которая делается из слоя с маской только на дубликате канала.
На дополнительном слое, залитым любым цветом, используется
полученное выделение или его инверсия.
В дополнение к уроку предлагаю скачать небольшой набор масок,
которые пригодятся для оформления Ваших фото.
Корректирующие слои
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Удаление цвета
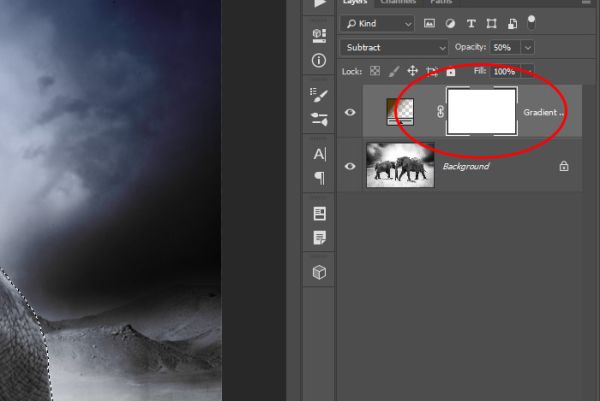
Теперь, когда нам удалось улучшить края выделения, то мы с лёгкостью сможем удалить любой градиент, накладывающийся на нежелательные объекты, в данном случае слонов. Чтобы сделать это, сначала кликните по миниатюре маски слоя с градиентом для её активации.

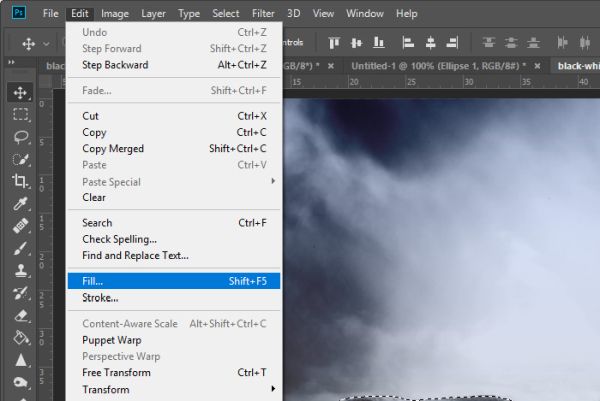
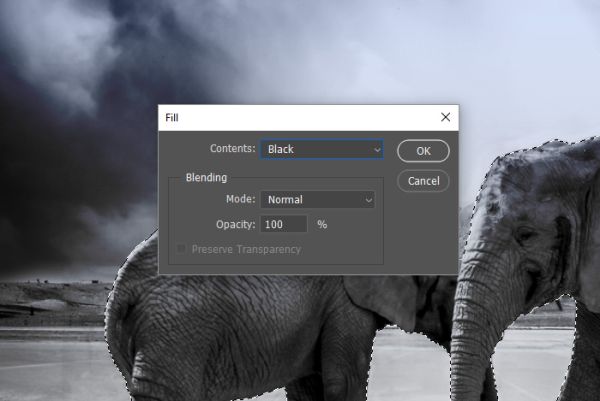
Далее перейдите в меню Edit > Fill (Редактирование – Выполнить заливку).

В открывшемся диалоговом окне «Заполнить» в раскрывающемся списке Contents (Использовать) выберите Black (Чёрный) и нажмите OK, чтобы применить заливку.

Как только мы это сделаем, то увидим, что цвета градиента исчезли из выделенных объектов. Мы их не удалили, а скрыли, так как использовали чёрную заливку на маске слоя с градиентом. Это можно было сделать и вручную, но использование инструмента «Быстрое выделение» и режима быстрой маски, безусловно, ускорили нам процесс. Эти инструменты также дали нам гораздо лучший и более точный результат.
Чтобы отменить выделение, перейдите в меню Select > Deselect (Выделение – Отменить выделение) или нажмите комбинацию клавиш Ctrl + D. Вот конечный результат:

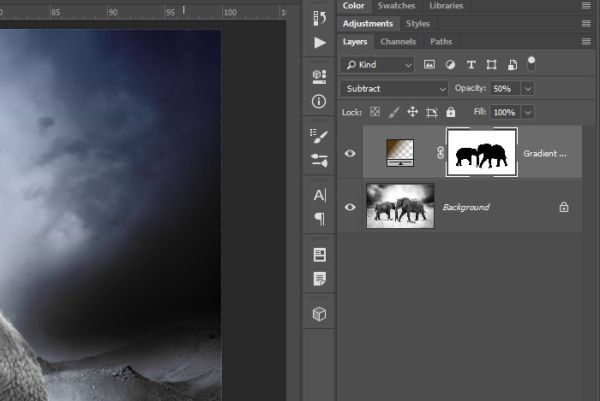
Теперь у нас есть градиент, который покрывает фон изображения, но не затрагивает объекты на переднем плане. Если вам интересно, как выглядит маска слоя с градиентом, то посмотрите на её миниатюру на панели слоёв.

Помимо этого, изображение полностью редактируется, если вы всё ещё находитесь на миниатюре маски, то можете рисовать белой или чёрной кистью, чтобы продолжать корректировать градиент, если в этом есть необходимость.
Я надеюсь, что в доступной форме объяснил и обозначил ценность использования режима быстрой маски в Adobe Photoshop для повышения эффективности работы и уточнения выделения
Спасибо за внимание!
Эффект текст из текста
Я хочу вам показать ещё один не менее интересный эффект. Для этого мы будем использовать тот же метод из двух шагов.
Первое, что я сделаю, — это скрою слой с изображением львов, кликнув по значку глаза слева от миниатюры нужного слоя. Затем при помощи инструмента Горизонтальный текст (T) вставлю на новый слой абзац случайного текста. Я использую случайный текст, потому что это всего лишь пример. Если бы я делал что-то конкретное, то случайный текст здесь был бы не уместен. Для текста я использовал чёрный цвет. А цвет текста LION я сменил на белый. Вот, что у меня получилось по окончании первого шага:
Расположение слоёв такое же, случайный текст располагается выше текста LION, а фоновый ниже всех.
Слой со львами отключен, поэтому просто проигнорируйте его.
Итак, пришло время второго шага, в котором случайный текст будет отображаться в тексте LION. Я последую инструкции, которую делал ранее. Наведите курсор мыши на линию между слоями со случайным текстом и текстом LION и нажмите Alt. Когда курсор превратится в стрелку, сделайте клик мышью. Вот, что у меня получилось:
За два простых шага можно добиться таких потрясающих эффектов.
Надеюсь, что я понятно объяснил, как работает обтравочная маска в Photoshop
Спасибо за внимание!
Добавление градиента
Как я уже говорил выше, начнём мы с добавления градиента. Перейдите в нижнюю часть панели «Слои» и кликните по значку Create New Fill or Adjustment Layer (Создание нового корректирующего слоя или слоя-заливки). Из раскрывающего списка выберите Gradient (Градиент).
В результате появится диалоговое окно «Градиентная заливка». Начнём с угла, измените с 90 градусов на -90 градусов. Этим мы просто перевернём градиент наоборот. Затем в раскрывающемся списке Gradient (Градиент) я поменял оригинальный серый цвет на тёмный жёлто-оранжевый оттенок.
Когда закончите, нажмите OK, чтобы применить градиент и создать новый слой «Градиентная заливка 1».
Вот результат проделанной работы:
Подсказка: чтобы изменить количество цветов применяемого градиента или изменить соотношение между цветами в градиенте, вы можете кликнуть по градиенту и перетащить курсор прямо на изображении, пока открыто диалоговое окно «Градиентная заливка». Это один из небольших трюков, о которых я говорил чуть выше.
Давайте изменим цвета на изображении путём изменения режима смешивания для градиента на Subtract (Вычитание) и понижения непрозрачности до 50%.
На данном этапе изображение выглядит так:
Эффект получился неплохой.
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1. Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
2. Gradient (Градиент)
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
3. Text Tool (T) (Текст) и Shape (Формы)
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
4. Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
5. Filters (Фильтры)
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр – Оформление – Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
- Disable Layer Mask (Выключить слой-маску) – данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) – команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) – данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).