Современная android разработка на kotlin. часть 1
Содержание:
- The Android Reboot
- Developer Productivity
- Mac
- Начало
- Introduction
- XML View и Dynamic Layout Previews
- Explore the new features and APIs
- Android Studio разработка качественных Андроид приложений 4.0.1 Build #AI-193.6911.18.40.6626763
- Использование C или C++ для разработки игр Android
- Функции
- Ваше первое мобильное приложение в Android Studio
- Пример разработки простой 2D-игрушки Андроид
The Android Reboot
One of the team’s first key takeaways was that their code lacked clear boundaries. The DuoState object was readily available at any point in the code, inviting developers to access it frequently in inefficient ways. They needed to create a greater separation of concerns within the codebase. They decided to tease apart each feature into its own, clearly-defined module, using the Model-View-ViewModel architectural pattern. MVVM allowed them to remove calls to the monolithic DuoState object, letting many modules work in separate threads.
The team’s familiarity with MVVM, and Google’s support for it, made it an obvious choice. It allowed them to clearly document what logic should go into what files (including views, view models and repositories). This helped make their feature architecture more consistent. With a clear path to follow, the team quickly began refactoring their monolithic code into sets of classes with clear boundaries and responsibilities.
Along with MVVM, the team used Dagger and Hilt (also included in Android Jetpack) to implement repository patterns to replace DuoState. Dagger generates clear readable code that provides verbose error logging designed to help developers understand exactly what their code is doing, eliminating dead stack traces to reflected properties; and Hilt reduces the amount of boilerplate code needed to write for this.
This new architecture allowed the team to split DuoState into smaller objects. This immediately reduced unnecessary coupling between domains. For example, the code responsible for tracking a user’s progress could now access their experience points but not the number of times they’ve logged in during a month. These new architecture guidelines meant that while no single thing was too difficult to change, it took coordination and planning to change it across the app. Implementing the new architecture across the code base drove significant performance gains in aggregate.
MVVM architecture facilitates a separation of concerns between the domain data, the interface the learners see, and the logic for how these two realms interact. It gave Duolingo’s developers a more deliberate way to control how the app responds to internal state updates. They could now develop more complex user experiences without the risk of triggering regressions, or affecting the underlying business rules.
Developer Productivity
In the past, inconsistent application of development patterns made different parts of the codebase harder to understand and maintain. Without consensus, each developer implemented code as they saw fit.
MVVM, Dagger, and Hilt, provided the team with a more detailed understanding of how new features should be implemented. Following these best practices made the code easier and more predictable. Developers could now assist in debugging features that they hadn’t originally worked on. And new developers could be onboarded more efficiently; as long as they understood the architecture, they could contribute meaningfully right away. This new clarity significantly boosted the team’s development velocity.
Mac
To install Android Studio on your Mac, proceed as follows:
- Launch the Android Studio DMG file.
- Drag and drop Android Studio into the Applications folder, then launch
Android Studio. - Select whether you want to import previous Android Studio settings,
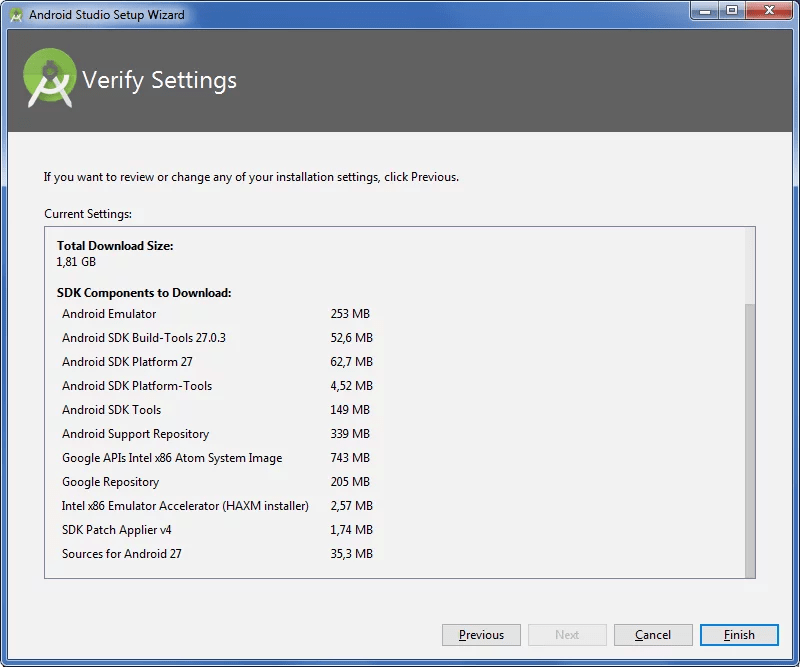
then click OK. - The Android Studio Setup Wizard guides you through the rest of the
setup, which includes downloading Android SDK components
that are required for development.
That’s it.
The following video shows each step of the recommended setup procedure.
As new tools and other APIs become available, Android Studio tells you
with a pop-up, or you can check for updates by clicking Android Studio
> Check for Updates.
Note: If you use Android Studio on macOS Mojave
or later, you might see a prompt to allow the IDE to access your calendar,
contacts, or photos. This prompt is caused by new privacy protection
mechanisms for applications that access files under the home directory. So, if
your project includes files and libraries in your home directory, and you see
this prompt, you can select Don’t Allow.
Начало
Пользователи среды могут программировать на языках Java, C++ и Kotlin. Планируется, что последний со временем полностью заменит привычный Java, который пока остается основным. Для работы потребуется от 3 (минимум) до 8 Гб (желательно) оперативной памяти плюс дополнительный гигабайт для Android Emulator. Свободного места на жестком диске должно быть не меньше, чем 2 Гб.

Процесс установки Андроид Студио мало чем отличается от других программ
Если используется Microsoft Windows, подойдут версии 2003, Vista, 7–10. Для OS X нужен Mac от 10.8.5 до 10.13 / 10.14 (High Sierra/Mojave). Для Linux – KDE или GNOME. Изготовление приложения проходит в несколько этапов:
- создаем новый проект;
- разрабатываем пользовательский интерфейс;
- добавляем навигацию, действия, дополнительные опции;
- тестируем программу в эмуляторе.
Если собираетесь работать с Java, обязательно установите последнюю версию JDK. Скачать ее можно на официальном сайте. Помимо главной программы, для работы также потребуются элементы Андроид SDK – скрипты, библиотеки, документы, файлы. Эти компоненты будут скачаны автоматически. В установочный комплект также входит Андроид Emulator.

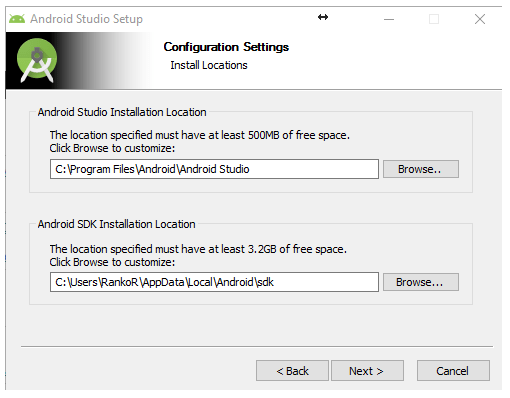
Проверяйте количество свободного места на диске
Следующим шагом станет определение адресов Студио и СДК. Их предлагается установить в отдельные папки. Перед началом инсталляции стоит убедиться, что на выбранном диске достаточно места. Сама Studio требует не так много свободного пространства, а вот элементы SDK занимают больше 3 Гб. Это минимум, так как затем потребуется дополнительная площадь для обновлений.
Каждое приложение, сделанное под Андроид, должно состоять из четырех точек входа:
- Service. Компонент, обеспечивающий работу в фоновом режиме. Он отвечает за выполнение удаленных и длительных операций при выключенном визуальном интерфейсе.
- Activity. Элементы интерактивного управления. Через класс Intent передается информация о намерениях пользователя. Активности устроены по подобию веб-страниц. Intent выполняет функцию ссылок между ними. Запускается приложение посредством activity Main.
- Broadcast receiver. «Широковещательный приемник» передает намерения одновременно разным участникам.
- Content provider. «Поставщик содержимого» передает нужную информацию из БД SQLite, файловой системы и других хранилищ.
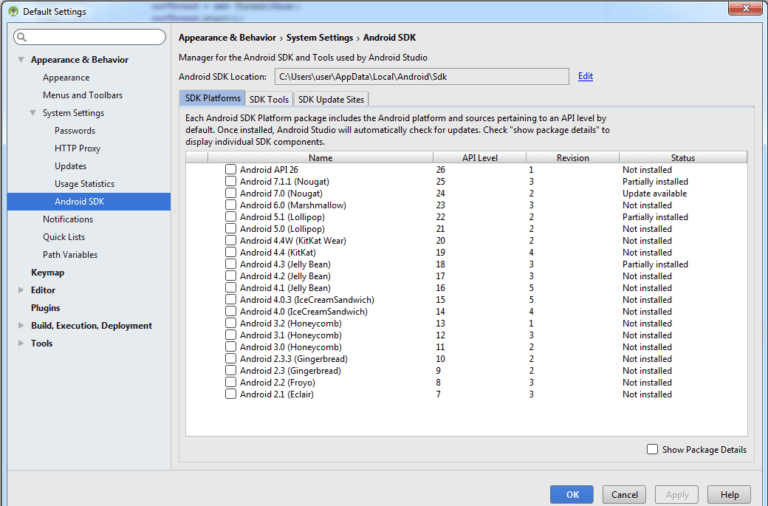
Разработка приложения начинается с нового проекта. В меню последовательно выбираем Tools, Android, SDK Manager. В нашем примере последней версией является Андроид API 26. Выбирайте новейшую версию, поставив напротив нее галочку, и приступайте к скачиванию.

Выбирайте новейшую версию Андроид SDK
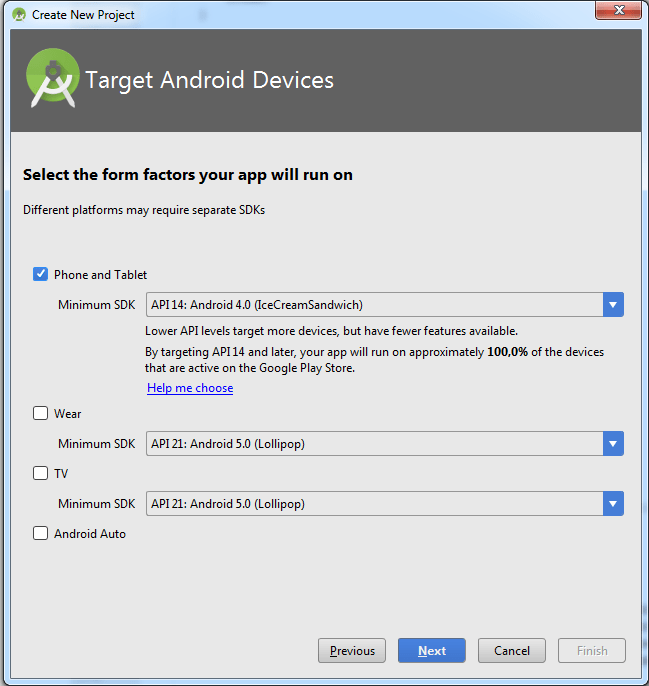
После нажатия New project появится форма нового проекта. В поле Application name выбираем FirstGame, Company domain – оставим без изменения. Путь к проекту Project location должен быть целиком на английском языке. В следующем окне оставьте галочку только напротив Phone and Tablet.

В этом окне определяется версия ОС для мобильных и планшетов
Теперь выберем версию ОС, с которой сможет запускаться игра. Чем ниже она будет, тем больше пользователей получат доступ к приложению. С другой стороны, разработчику тогда доступно меньше опций. Поочередно выбираем Empty Activity, Next, Next, Finish. Проект готов к работе.
С каждым запуском Студио открывается вкладка «Совет дня» (Tip of the day). Для начинающих программистов от этой опции мало толку, но по мере знакомства со средой рекомендации начнут казаться интересными и полезными. Вообще, для новичков многое будет выглядеть таинственно и даже страшновато. Не стоит бояться трудностей. Накапливайте опыт и непонятное быстро станет простым и ясным. В конце концов, это не изучение языка программирования.
Introduction
Duolingo is the world’s most popular language learning app, with over ten million daily learners, because they’ve managed to make something people found daunting feel easy and fun. This continued success relies on a constant stream of innovations and updates — and a smooth-running app that can deliver all of them. To Duolingo, a single unresponsive app in a device anywhere in the world could mean a learner potentially discouraged. This commits them to app excellence, particularly on the Android devices used by sixty percent of their learners, including their CEO, who keeps track of the app from an entry-level phone. And so, when Duolingo’s Android development team registered an increase in “App not Responding” errors, dropped frames — and even received a hand-written complaint — they took action immediately.
Their situation wasn’t that uncommon. Apps that lack scalable architecture and clear best practices often perform well at the beginning but show signs of technical debt as they grow. Duolingo’s Android codebase was designed to allow them to add and release new features rapidly, but the lack of an agreed-upon architecture was manifesting in increasingly frequent performance regressions. It was starting to suffer from unreliable frame rates, visually inconsistent or broken interactions, and a growing assortment of new bugs. These regressions not only inconvenienced learners but also cost the team substantial development effort to diagnose and repair. Duolingo’s Android development team realized that if they wanted to keep shipping new features while providing the target level of user experience, a new approach to their codebase was needed.
Discovery
First, they had to get to the bottom of what exactly was going on. A deep dive into the numbers uncovered that, as they added new functionality, the app’s rendering performance was regressing 5-10% every month. In fact, one particularly unwieldy release had increased crashes by 10%, slowed frame renders by 25%, and saw lessons starting 70% slower on entry-level devices.
Further analysis of their code led them to the conclusion that most of the app’s issues could be traced back to a single bottleneck: a global state object called DuoState, which was responsible for maintaining state across different features of the app. A number of popular features (like experience points and daily streak tracking) were using it to access vital information. Centralizing their data in this way had once enabled the team to iterate rapidly. They simply added properties to DuoState whenever a new feature needed to share information across the app. But now the unoptimized and frequent access to the object was causing increasing performance regressions.
DuoState was so tightly coupled to the entire codebase that even small changes could impact the rest of the app. The team feared that a minor new feature could have the unforeseen side effect of triggering many internal updates to the app, causing the entire release to be too slow for many devices. These performance regressions became more frequent as the app grew, and the team onboarded new engineers to keep up with the accelerating product roadmap. In 2020, as they added more developers, they were starting to see significant regressions cropping up as often as every 90 days. Upon closer inspection, the likelihood of a regression in a given release was proportional to the number of changes it implemented. At this rate, these regressions would completely derail the product roadmap within a few years.
This outdated architecture had become a bottleneck for both the performance of the app and the velocity of the team. After much internal debate, they stopped development of new features, including some closely tied to their bottom line. For two full months, Duolingo’s development team went all-in on refactoring their Android app in an effort they called the “Android Reboot”.
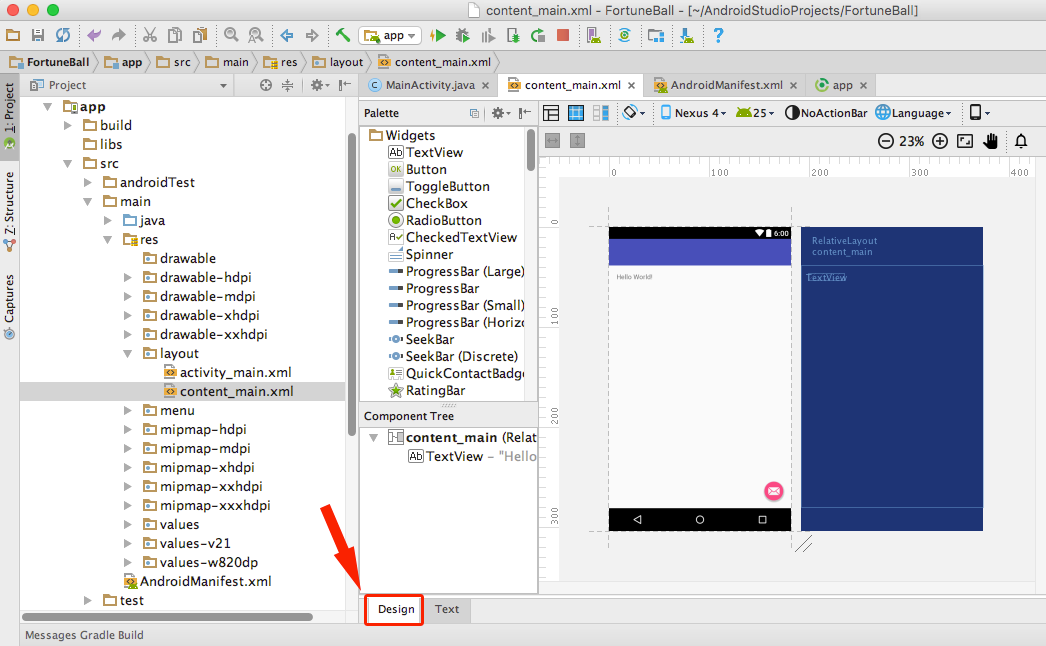
XML View и Dynamic Layout Previews
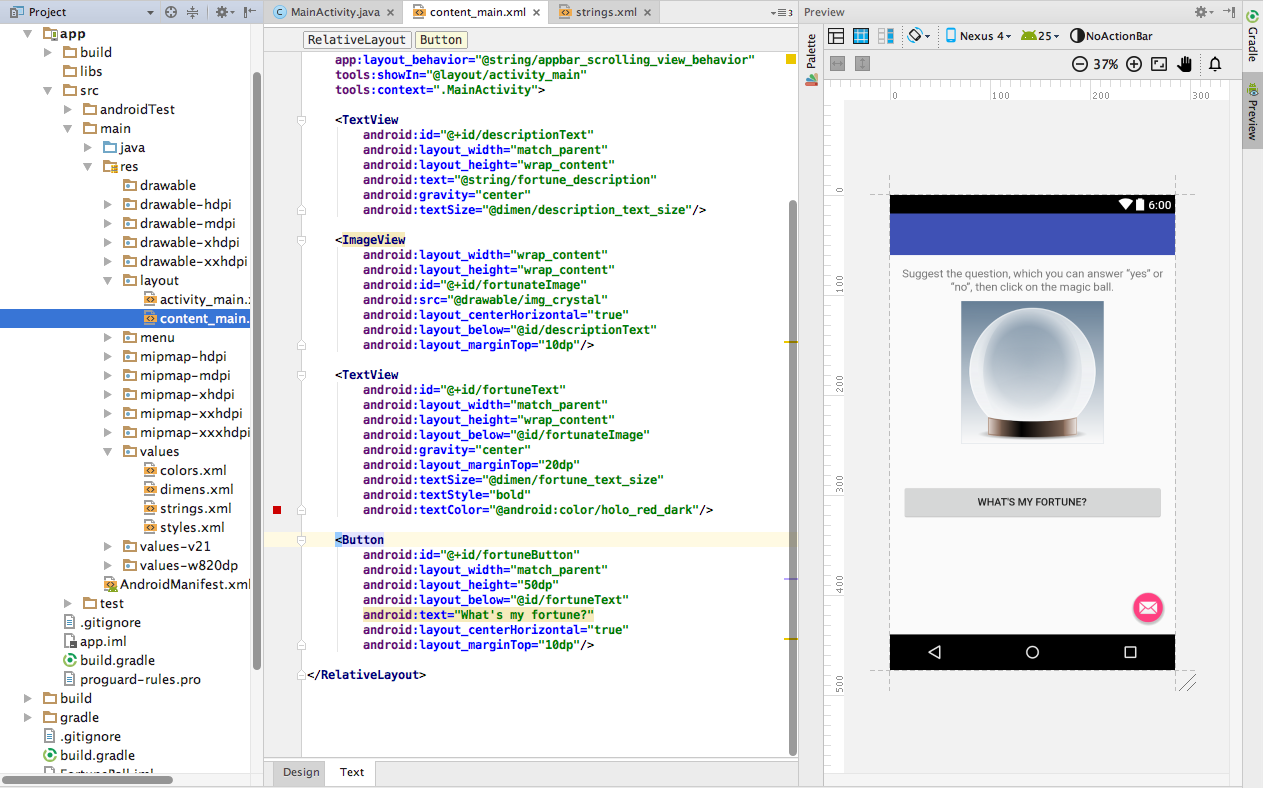
Создание макета, с которым пользователи могут взаимодействовать, — важная часть процесса. В Android Studio это можно сделать в редакторе макета. Откройте content_main.xml из res/layout. Во вкладке Design вы можете переносить элементы интерфейса (кнопки, текстовые поля).

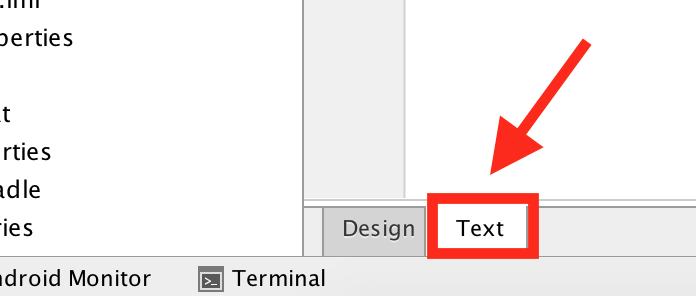
Справа от Design есть вкладка Text, которая позволяет редактировать XML непосредственно в макете.

Перед созданием внешнего вида, необходимо определить некоторые значения. Откройте strings.xml во вкладке res/values и добавьте следующее:
<string name="fortune_description">Suggest the question, which you can answer “yes” or “no”, then click on the magic ball.</string>
strings.xml содержит все строки, которые появляются в приложении. Разделение этих строк в отдельные файлы упрощает интернационализацию, т.к. нужен только файл строк для каждого языка, который требуется в приложении. Даже если вы не собираетесь переводить приложение на другие языки, использовать файл строк всегда рекомендуется.
Откройте dimens.xml в res/values и добавьте следующее:
<dimen name="description_text_size">15sp</dimen><dimen name="fortune_text_size">20sp</dimen>
dimens.xml содержит размерные величины, предельные интервалы для макетов, размера текста и пр. Рекомендуется сохранять эти данные в файле, чтобы их можно было использовать для создания макетов в дальнейшем.
Вернитесь в content_main.xml и замените все содержимое файла следующим кодом:
<?xml version="1.0" encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"tools:showIn="@layout/activity_main"tools:context=".MainActivity"> <TextViewandroid:id="@+id/descriptionText"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="@string/fortune_description"android:gravity="center"android:textSize="@dimen/description_text_size"/> <ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/fortunateImage"android:src="@drawable/img_crystal"android:layout_centerHorizontal="true"android:layout_below="@id/descriptionText"android:layout_marginTop="10dp"/> <TextViewandroid:id="@+id/fortuneText"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/fortunateImage"android:gravity="center"android:layout_marginTop="20dp"android:textSize="@dimen/fortune_text_size"android:textStyle="bold"android:textColor="@android:color/holo_red_dark"/> <Buttonandroid:id="@+id/fortuneButton"android:layout_width="match_parent"android:layout_height="50dp"android:layout_below="@id/fortuneText"android:text="What's my fortune?"android:layout_centerHorizontal="true"android:layout_marginTop="10dp"/> </RelativeLayout>
Этот довольно большой код создает макет приложения под названием FortuneBall. На верхнем уровне вы добавили RelativeLayout (относительная разметка определяет позицию дочерних компонентов относительно родительского компонента). RelativeLayout можно растянуть, подогнать под размер родительского компонента.
В относительной разметке добавляются две части текста, изображение и кнопка. Все эти детали будут видны в порядке добавления. Их содержимое можно будет прочитать в strings.xml (текст) и в drawable (изображения).
Обновляя content_main.xml, обратите внимание на окно Preview обновляет UI:

Примечание: если не видно окно предпросмотра, во вкладке Text кликните на кнопку Preview на панели редактора разметки справа.
Создайте и запустите.
И вот вы создали макет приложения. Но на данном этапе это только красивое изображение — клик по кнопке ни к чему не приведет.
Explore the new features and APIs
Android 12 has a ton of new features to help you build great experiences for
users. Check out our
Android 12 Beta 2 post
for a recap and links to Android 12 talks at Google I/O. For complete details
on all of the new features and APIs, visit the
Android 12 developer site.
Also make sure to try
Android Studio Arctic Fox
with your Android 12 development and testing. We’ve added lint checks to help
you catch where your code might be affected by Android 12 changes, such as for
custom declarations of splash screens, coarse location permission for fine
location usage, media formats, and high sensor sampling rate permission. You
can give these a try by
downloading and
configuring
the latest version of Android Studio.
Android Studio разработка качественных Андроид приложений 4.0.1 Build #AI-193.6911.18.40.6626763
Android Studio предоставляет быстрые инструменты для создания приложений на все типы Android устройств.Редактирование кода, отладка, инструменты оптимизации мирового уровня, гибкая система сборки, и система мгновенной сборки/развёртывания позволят вам сфокусироваться на построении уникальных и высококачественных приложений.Системные требования:·Microsoft Windows 7 — Windows 10 (x86 / x64);·3 ГБ ОЗУ минимум, 8 ГБ ОЗУ рекомендуется; плюс 1 ГБ для Android Emulator;·2 ГБ свободного места на диске, рекомендуется 4 ГБ (500 МБ для IDE + 1.5 ГБ для Android SDK и образа эмулятора);Минимальное разрешение экрана: 1280 x 800.Торрент Android Studio разработка качественных Андроид приложений 4.0.1 Build #AI-193.6911.18.40.6626763 подробно:Основные возможности:·Визуальный редактор разметкиСоздавайте сложные макеты с ConstraintLayout, связывая каждое представление с другими представлениями и рекомендациями. Затем просмотрите ваш макет на экране любого размера, выбрав одну из многих конфигураций устройств или просто изменив размер окна предпросмотра.·Анализатор APKНайдите возможности для уменьшения размера вашего Android приложения, проверив содержимое APK файла вашего приложения, даже если оно было собрано не при помощью Android Studio. Проверьте файл манифеста, ресурсы и файлы DEX. Сравните два APK, чтобы узнать, как изменился размер вашего приложения.·Быстрый эмуляторУстанавливайте и запускайте ваши приложения быстрее, чем на физическом устройстве, и имитируйте различные конфигурации и функции, включая Google ARCore, встроенную платформу для дополненной реальности.·Умный редактор кодаПишите лучший код, работайте быстрее, и будьте более продуктивными с помощью умного редактора кода, обеспечивающего завершение кода для языков Kotlin, Java и C/C++.·Гибкая система сборкиБлагодаря Gradle, система сборки Android Studio позволяет вам настроить сборку для генерации нескольких вариантов сборки для разных устройств из одного проекта.·Профилирование в реальном времениВстроенные инструменты профилирования предоставляют статистику использования вашим приложением процессора, памяти и сети в реальном времени. Определите узкие места производительности путём записи трассировки методов, проверки кучи и распределений, и посмотрите на входящие и исходящие сетевые нагрузки.Что нового >>>
Скриншоты Android Studio разработка качественных Андроид приложений 4.0.1 Build #AI-193.6911.18.40.6626763 торрент:
Скачать Android Studio разработка качественных Андроид приложений 4.0.1 Build #AI-193.6911.18.40.6626763 через торрент:
android-studio-4_0_1-build-ai-193_6911_18_40_6626763_exe.torrent (cкачиваний: 58)
Использование C или C++ для разработки игр Android
Операционная система Android разработана для поддержки приложений, написанных на Java или Котлин, с помощью инструментов, внедренных в архитектуру системы. Многие системные функции, такие как интерфейс Android и обработка намерений, доступны только через интерфейсы Java. Существует несколько экземпляров, в которых может потребоваться использовать код C или C++ через пакет Android Native Development Kit (NDK) , несмотря на некоторые связанные с ним проблемы. Примером является разработка игр, так как игры обычно используют собственную логику отрисовки, написанную на OpenGL или вулкан, и преимущества обширных библиотек C, ориентированных на разработку игр. Использование C или C++ может также помочь в сжатии дополнительной производительности устройства для достижения низкой задержки или выполнения ресурсоемких вычислительных приложений, таких как физические модели. Однако в большинстве новичков программистов Android не подходит NDK. Если у вас нет конкретной цели для использования NDK, мы рекомендуем придерживаться Java, Котлин или одной из межплатформенных платформ.
Чтобы создать новый проект с поддержкой C/C++, выполните следующие действия.
-
В разделе Выбор проекта мастера Android Studio выберите тип проекта » *машинный код C++**». Нажмите кнопку Далее, заполните оставшиеся поля, а затем нажмите кнопку Далее еще раз.
-
В разделе Настройка поддержки c++ мастера можно настроить проект с помощью стандартного поля C++ . Используйте раскрывающийся список, чтобы выбрать, какую стандартизацию C++ следует использовать. При выборе значения цепочки инструментов по умолчанию используется параметр CMAK по умолчанию. Нажмите кнопку Готово.
-
когда Android Studio создаст новый проект, на панели Project можно найти папку cpp , которая содержит собственные исходные файлы, заголовки, скрипты сборки для cmak или ndk-build, а также предварительно созданные библиотеки, которые являются частью проекта. Вы также можете найти образец исходного файла C++, в папке, предоставляющей простую функцию, возвращающую строку «Hello from C++». Кроме того, вы увидите сценарий сборки CMak, в корневом каталоге модуля, необходимый для создания собственной библиотеки.
Дополнительные сведения о добавлении кода C и C++ в проект см. в разделе с руководством для разработчиков Android. Чтобы найти примеры Android NDK с интеграцией C++, см. репозиторий примеров Android NDK на GitHub. Чтобы скомпилировать и запустить игру на C++ в Android, используйте API Google Play Game Services.
Функции
Особенностью Android Studio является отсутствие возможности отключить автосохранение.
В текущей стабильной версии предусмотрены следующие функции:
- Поддержка сборки на основе Gradle
- Рефакторинг для Android и быстрые исправления
- Инструменты Lint для определения производительности, удобства использования, совместимости версий и других проблем
- Возможности интеграции ProGuard и подписи приложений
- Мастера на основе шаблонов для создания общих дизайнов и компонентов Android
- Богатый редактор макетов, который позволяет пользователям перетаскивать компоненты пользовательского интерфейса, возможность предварительного просмотра макетов на нескольких конфигурациях экрана.
- Поддержка создания приложений Android Wear
- Встроенная поддержка Google Cloud Platform, обеспечивающая интеграцию с Firebase Cloud Messaging (ранее — Google Cloud Messaging) и Google App Engine.
- Виртуальное устройство Android (эмулятор) для запуска и отладки приложений в студии Android.
Android Studio поддерживает все те же языки программирования IntelliJ (и CLion ), например Java , C ++ и другие с расширениями, такими как Go ; и Android Studio 3.0 или более поздняя версия поддерживает Kotlin и «все языковые функции Java 7 и подмножество языковых функций Java 8, которые различаются в зависимости от версии платформы». Внешние проекты поддерживают некоторые функции Java 9. Хотя IntelliJ заявляет, что Android Studio поддерживает все выпущенные версии Java и Java 12, неясно, на каком уровне Android Studio поддерживает версии Java до Java 12 (в документации упоминается частичная поддержка Java 8). По крайней мере, некоторые новые языковые функции вплоть до Java 12 можно использовать в Android.
Ваше первое мобильное приложение в Android Studio
Самый быстрый способ познакомиться с Android Studio — использовать его для разработки приложения. Мы начнем с приложения «Привет, мир», которое выводит сообщение «Добро пожаловать в Android».
Создание нового проекта
На данный момент у вас уже должна быть установлена, запущена и настроена Android Studio. Нажмите кнопку «Начать новый проект Android Studio». После этого на экране появится диалоговое окно «Создать новый проект», показанное на рисунке 15:
Рисунок 15. Диалоговое окно «Создать новый проект»
Введите название приложения — W2A (Welcome to Android) и доменное имя компании. Затем вы должны увидеть, что в качестве местоположения проекта задан путь C:UsersjeffreyAndroidStudioProjectsW2A. Нажмите кнопку «Далее», чтобы выбрать целевые устройства:
Рисунок 16. Выберите категории целевых устройств
Android Studio позволяет выбирать форм-факторы или категории целевых устройств для каждого приложения. Я использую минимальные параметры SDK API 15: Android 4.0.3 (IceCreamSandwich) (в разделе «Смартфоны и планшетные ПК»), которые поддерживается моим планшетом Amazon Kindle Fire HD. Поскольку Android Studio в настоящее время не поддерживает этот уровень API (даже при добавлении образа системы 4.0.3 через SDK Manager), я изменил этот параметр на API 14: Android 4.0 (IceCreamSandwich), который также поддерживается моим планшетом.
Нажмите кнопку «Далее», и вам будет предоставлена возможность выбрать шаблон для основного направления приложения. Пока мы остановимся на «Empty Activity». Выберите этот шаблон и нажмите кнопку «Далее»:
Рисунок 17. Укажите шаблон направления
Затем настройте направление:
Рисунок 18. Настройте направление
Введите W2A в качестве названия направления и main в качестве названия шаблона и нажмите кнопку «Готово», чтобы завершить этот этап. На экране появится сообщение о том, что идет создание проекта, а затем будет загружено рабочее пространство.
Сначала вы увидите приветственное диалоговое окно «Совет дня», которое при желании можно отключить в Android Studio:
Рисунок 19. Рабочее пространство Android Studio
Рабочее пространство проекта состоит из панели меню, панели инструментов, рабочей области, дополнительных компонентов, с помощью которых можно открыть другие окна (например, окно консоли Gradle), и строки состояния.
Чтобы получить доступ к стандартному диспетчеру AVD или диспетчеру SDK, выберите из меню «Сервис» пункт «Android», а затем в появившемся всплывающем меню — пункт «Менеджер AVD» или пункт «Менеджер SDK».
Окна проекта и редактора
Когда вы попадаете в рабочую область проекта, W2A идентифицируется как текущий проект. Через несколько минут данные о нем появятся в двух новых окнах:
Рисунок 20. Окна проекта и редактора
Окно проекта представляет собой дерево, основными ветвями которого являются «Приложения» и «Скрипты Gradle». Приложения разбиты на разделы manifests, java и res:
- В manifests хранится файл AndroidManifest.xml, который представляет собой XML-файл, описывающий структуру Android -приложения. В этот файл также записываются настройки разрешений (когда это применимо) и другие сведения о приложении;
- В java хранятся исходные Java-файлы приложения в соответствии с иерархией пакетов — в нашем случае ca.javajeff.w2a;
- В разделе res хранятся файлы ресурсов приложения, которые разбиты на поддиректории drawable, layout, mipmap и values:
- drawable: первоначально пустой подраздел, в котором можно хранить графические ресурсы приложения;
- layout: содержит файлы макета приложения; изначально здесь хранится файл макета основного направления main.xml;
- mipmap: содержит файлы ic_launcher.png, в которых хранятся иконки для запуска приложения с экрана в различных разрешениях.
- values: содержит файлы colors.xml, dimens.xml, strings.xml и styles.xml.
В разделе настроек Android Studio «Gradle Scripts» определены различные файлы .gradle и .properties, которые используются системой сборки на основе Gradle.
Каждое ответвление / раздел соответствует имени каталога или имени файла. Например, res соответствует каталогу res, а strings.xml соответствует файлу strings.xml.
Пример разработки простой 2D-игрушки Андроид
Наша игра Android Studio развивается по известному сюжету. Пользователь управляет космическим кораблем, уворачивающимся от метеоритов (астероидов). Последние падают с верхней части экрана, корабль – движется внизу вправо или влево, в зависимости от решений участника. При столкновении аппарата с космическим объектом объявляется Game Over.
Начнем с открытия проекта. Для этого последовательно выберем в меню программы File, New, New Project. Придумываем проекту название, вводим домен и место, где будет храниться папка. Окно, появившееся после нажатия Next, лучше оставить без изменений. В следующем выбираем Empty Activity и движемся дальше. Кликнув по клавише Finish, мы получим готовый проект.
Следующим шагом станет скачивание необходимых картинок и копирование их в папку drawable. Это изображения корабля и метеоров. После этого нужно создать layout. Открываем Text в activity_main.xml и вставляем следующий код:
Код для layout
MainActivity, GameView, SpaceBody
Для редактирования класса MainActivity меняем определение, придав ему следующий вид: public class MainActivity extends AppCompatActivity implements View.OnTouchListener {. После этого нужно задать перемены для нажатия левой (public static boolean isLeftPressed = false) и правой (public static boolean isRightPressed = false) кнопок. Следующие действия мы расписывать не будем. В итоге MainActivity должен принять следующий вид:
Код для MainActivity
Разобравшись с классом MainActivity, переходим к GameView. В определение добавляем extends SurfaceView implements Runnable. Теперь нужно задать разрешение. У современных гаджетов разные параметры. Дисплей старого мобильника не может сравниться с новым большим планшетом.
Чтобы добиться одинакового изображения на любом устройстве, поделим монитор на одинаковые «клетки» 20х28 (первый показатель – горизонталь). Если эти части будут распределены неравномерно, картинка получится сжатой или растянутой. Задаем переменные:
Переменные для «уравнивания» графики
Для метода run() устанавливается бесконечный цикл, стартующий с update(). Задачей последнего является вычисление новых координат космического корабля. По окончании расчетов на экране будет сформирован сам аппарат (draw()). Control() завершает цикл, обеспечивая паузу на 17 миллисекунд. Затем снова запускается run(). Выглядеть это будет так:
Бесконечный цикл для run()
Чтобы появился сам корабль и астероиды, нужен родительский class SpaceBody. Зададим переменные и методы:
Код для родительского класса SpaceBody
Теперь отдельный класс Ship для корабля:
Код космического корабля
После этого останется произвести компиляцию и запуск программы. На дисплее Android Studio должен возникнуть корабль, который можно кнопками перемещать вправо и влево. Следующим шагом станет добавление астероидов. Для этого разработаем class Asteroid, тоже являющийся дочерним для SpaceBody. Зададим переменные:
Код для метеоров
Суть в том, чтобы астероиды произвольно возникали в разных точках «потолка» экрана и двигались с непредсказуемой скоростью. Мы задали код, определяющий столкновение метеоров с кораблем. Добавим астероиды в GameView:
Вписываем астероиды в GameView
На этом изготовление элементарной 2D-игры можно считать завершенным. Остается скомпилировать и запустить программу. Ничто не мешает добавлять в нее новые опции. Например, стрельбу по метеорам или постоянное ускорение их движения. Но это уже тема отдельного разговора.