Как сделать растровый слой
Содержание:
- Шаг 1. Растрируем текст
- Перевод из растра в вектор фотографии в фотошопе
- CR2 — что это такое?
- Как слить режимы наложения?
- Шаги
- Что делать, если образмеривание не сделано, а времени нет?
- Объединение слоев
- Как изменить цвет и текстуру обводки
- Image Tuner 4.7 тоже открывает такие файлы
- Как управлять слоями?
- Как и зачем растрировать изображение
- Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
- Как выделить похожие слои одним нажатием мышки?
- Для чего растрировать слой в фотошопе. Что значит растрировать слой и как это сделать в фотошопе
- Растрирование слоя
- Что значит растрировать слой
- Как растрировать слой
- Создаем векторный контур
- Шаг 4. Используем фильтр “Размытие в движении”
- Как выбрать цвет и размер текста в Фотошопе
- ⇡ SVG-Edit — онлайновый векторный редактор
Шаг 1. Растрируем текст
Для начала создайте в Photoshop новый документ с черным фоном. На новом слое напишите белый текст, воспользовавшись инструментом Горизонтальный текст (Horizontal Type Tool). Я выбрал для своей работы полужирный шрифт Arial.

На данном этапе мы получили такую схему слоев:
Убедитесь что вы стоите на слое с текстом (активный слой подсвечен синим цветом). В строке меню (в верхней части экрана) выберите Слой >Растрировать > Текст (Layer > Rasterize > Type).

Растрирование текста необходимо для дальнейшей работы, что бы мы могли применить к надписи различные фильтры. В схеме слоев не произошло никаких изменений, но теперь мы видим текстовый слой как простое пиксельное изображение.
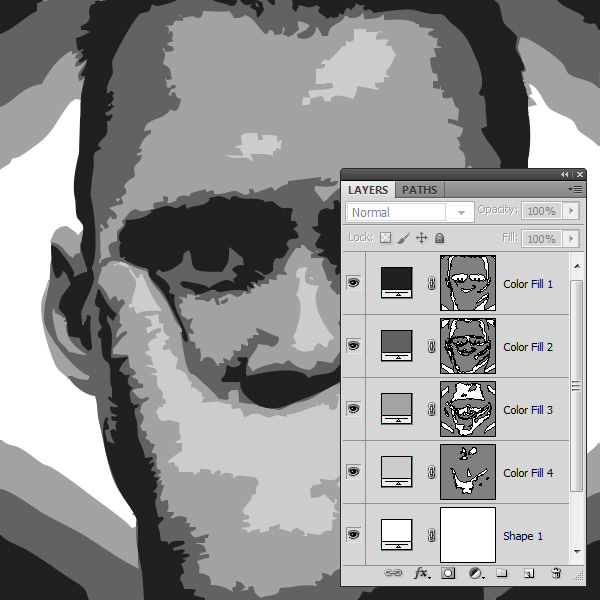
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом. 
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.

Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.

Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!

CR2 — что это такое?
Файлы с расширением CR2 означают хранение «сырых», необработанных данных, например, переданных с матрицы фотоаппарата марки Canon. Такие файлы имеют наилучшее качество, ибо не подвергались никакой обработке. Кроме самого изображения, формат записывает текстовые данные об условиях съемки и позволяет проводить редактирование изображения практически без снижения качества.
Еще такое расширение может использоваться при хранении данных в трехмерных графических редакторах, таких как Maya или 3ds Max. Одним из достоинств такого формата является то, что данные сохраняются именно в том виде, в котором были записаны. Это имеет особенное значение при разработке 3d-графики, которая в настоящее время развивается «семимильными» шагами. Тем не менее есть и свои недостатки: формат CR2 имеет довольно большой размер, иногда в 6-7 раз больший, чем привычный всем jpeg. Из-за этого возникают определенные сложности с его хранением и передачей. Поэтому у пользователей, которые никогда не имели дела с подобным расширением и получили такой файл, например, по почте, довольно часто возникает резонный вопрос: «Что это за расширение — CR2, чем открыть такой файл и можно ли его преобразовать во что-нибудь другое?».
Прежде всего стоит отметить программу, для которой файлы CR2 являются «родными». Это Canon Digital Photo Professional, скачать которую совершенно бесплатно можно на официальном портале Canon. Она совместима почти со всеми версиями Windows и моделями фотоаппаратов Canon. Однако если по каким-то причинам она вам не подходит, то существует еще несколько подобных программ. Рассмотрим их подробнее.
Как слить режимы наложения?
Если под режимами наложения имеется ввиду 2 шарика, накладывающихся друг на друга интересным образом, и вы хотите слить эффект, то все что вам нужно сделать это выбрать оба слоя и нажать CTRL+E чтобы слить их вместе с эффектом наложения.
Другая ситуация, при которой вы получаете эффект наложения на сложной поверхности. Вам опять хотелось бы сохранить цвета, но убрать режим наложения. При этом вы не хотите терять и сливать слои. В Фотошопе нет никаких автоматических способов сделать это. Надо понимать, что вид дизайна при использовании режимов наложения является результатом взаимодействия верхнего слоя с нижним. Как только вы передвигаете слои, эффект меняется, Если вы меняете режим наложения, эффект пропадает. Единственный способ, зафиксировать эффект, но не потерять слои, это скопировать нижнюю часть серого слоя, и слить её с верхним слоем.
Для примера у меня есть серый прямоугольник, и две окружности разного цвета, с режимом Multiply. Они пересекаются между собой, но так же и с нижним фоном. Для начала я нажму SHIFT+CTRL и кликну по тумбу иконки обоих шаров. CTRL нужен чтобы загрузить выделения, а SHIFT чтобы прибавить к нему второе выделение.
Далее я скопирую серую область и сделаю Paste в тоже самое место Edit > Paste Special > Paste in Place. Теперь я могу спокойно слить его с тенью CTRL+E
Шаги
-
Запустите Adobe Illustrator.
-
Выберите изображение в с помощью диалогового окна. Вам надо выбрать такое изображение, которое содержало бы векторные рисунки, которые вы хотите растрировать.
-
Выберите объект, который вы хотите растрировать. Если вы хотите растрировать более одного объекта, при выборе выделите несколько объектов.
-
Определитесь — вы хотите окончательно растрировать объект или только придать объекту эффект растрового изображения. Последний вариант называется «Растровый эффект». Для выполнения этих задач, вы будете использовать два различных приема.
-
В верхнем горизонтальном меню кликните на раздел «Объект» после того, как выделите ваши объекты.
-
Выберите «Растрировать.»
-
Установите следующие настройки растрирования.
- Установите цветовой режим, который хотите использовать. Выберите RGB или CMYK. Это зависит от вашего принтера или настроек дисплея. Это определит, какой цветовой диапазон будет отображаться. Чернила CMYK (Cyan, Magenta, Yellow, Black – голубой, фуксия, жёлтый, чёрный) часто используют для печати и для цифровой графики, в то время как RGB (Red, Green, Blue – красный, зелёный, голубой) часто используется в файлах, полученных при сканировании.
- Если вы планируете печатать документ, и не знаете какой цветовой режим предпочтителен для принтера, то лучше уточнить это прежде, чем вы растрируете изображение или документ.
- Выберите разрешение. Разрешение определяет количество пикселей на каждый дюйм. Выберите «Использовать разрешение растрированного документа, чтобы использовать общие настройки разрешения».
- Установите фон. Выберите белый фон, если вы хотите заполнить фон объекта. Выберите «Прозрачный», если вы не хотите чтобы объект был на фоне.
- Снимите выделение с опции «Сглаживание». Это позволит сохранить четкие линии вашего объекта, вместо их размытия при растрировании.
-
Нажмите «Ok», чтобы растрировать ваш векторный объект.
Эффект растрирования в Illustrator
-
Выделив нужный объект, нажмите меню Эффекты на верхней горизонтальной панели.
-
Нажмите «Растрировать» в опциях Эффекты.
-
Установите настройки растрирования, как вы это делали при настоящем растрировании.
-
Чтобы удалить или изменить эффект – зайдите на панель Оформление. Найдите, где находится эффект растрирования и двойным кликом внесите правки. Также вы можете кликнуть на эффекте и затем на кликнуть на кнопке удаления.
-
Сохраните внесенные вами изменения, чтобы записать растрирование или эффект растрирования.
Что делать, если образмеривание не сделано, а времени нет?
Что же делать, если Вам досталась на допечатную подготовку вёрстка в которой образмеривание
растровых изображений не предполагалось и описанный выше алгоритм не применялся? Ещё некоторое время назад мой ответ был бы таким:
следует стиснуть зубы и проделать операцию образмеривания вручную. Чтобы хоть как-то сократить время на эту трудоёмкую операцию (образмеривание),
рекомендую исключить из обработки малые изображения. Другой вариант ответа – это «помощь зала», т.е. интернета. Может кто-то добрый
напишет и выложит для бесплатного скачивания скрипт, подходящий для Вашей программы вёрстки. Автору приходилось пользоваться бесплатными скриптами
и это едва не закончилось перепечаткой. Иными словами, бесплатные скрипты следует серьёзно тестировать перед использованием.
Однако сегодня есть ответ, который мне приятно произнести вслух. XpertPress в партнёрстве с компанией-разработчиком, возглавляемой Михаилом Хныкиным,
предлагает воспользоваться полностью коммерческим продуктом* – это Real Time Service e-Resizer.
[*] Примечание: под готовым коммерческим продуктом мы понимаем полностью рабочую программу, прошедшую
многоступенчатое тестирование, с продуманным сервисом.
Real Time Service e-Resizer – это сервис выполняющий автоматическое образмеривание изображений в программе вёрстки Indesign, попутно осуществляющий
ряд полезных функций, в том числе контроль ряда параметров. Подробно о возможностях сервиса читайте в статье.
Объединение слоев
По окончании работы над содержимым слоев их можно объединить с целью уменьшения размера файла. При объединении слоев информация с верхних слоев замещает перекрывающуюся информацию нижних слоев. Область пересечения всех прозрачных участков объединяемых слоев сохраняет прозрачность.
Корректирующие слои и слои-заливки не могут использоваться в качестве целевых слоев при объединении.
Кроме объединения, над слоями также можно проводить операцию склеивания. Склеивание позволяет объединить содержимое нескольких слоев в один целевой слой, оставляя другие слои в неприкосновенности.
После сохранения объединенного изображения его нельзя вернуть в прежнее состояние, слои объединены окончательно.
Объединение двух слоев или групп
Соседние слои или группы слоев могут быть объединены путем выделения верхнего из них и выбора меню «Слой» > «Объединить слои». Связанные слои могут быть объединены с помощью выбора меню «Слой» > «Выделить связанные слои», после чего производится их непосредственное объединение. Два 3D-слоя могут быть объединены с помощью выбора меню «Слой» > «Объединить слои»; слои будут относиться к одной сцене, причем верхний слой унаследует 3D-свойства нижнего слоя (для этого поля обзора камеры должны быть теми же самыми).
Как изменить цвет и текстуру обводки
Окошко Тип обводки открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Рис.7
Цвет
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Рис.8
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Рис.9
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Рис.10
Image Tuner 4.7 тоже открывает такие файлы
Если у вас установлена эта программа, то вам уже ясно, чем открыть CR2-файл. Ведь при двойном нажатии на него мышкой программа Image Tuner определится автоматически. Она немного уступает предыдущим редакторам в функциональности, однако и весит сравнительно меньше.
Это абсолютно бесплатная программа, которая уже имеет встроенные шаблоны, так что, ежели вам нужно конвертировать изображение CR2 для размещения в соцсети, то с помощью Image Tuner это можно сделать нажатием одной кнопки. Интерфейс утилиты прост и незатейлив, тем не менее присутствуют все основные возможности графического редактора.
Как управлять слоями?
Конечно, при перемещении слоев вы скорее всего будете пользоваться панелью слоев. Ведь захватить слой мышкой и визуально перенести его на пару слоев выше и наглядно и понятно. Тем не менее вам не обязательно использовать только этот метод. В фотошопе есть ряд команд, предназначенных для перемещения слоев вверх и вниз без работы с панелью слоев.
Конечно постоянно лазать в меню не удобно, поэтому разумно запомнить быстрые команды, которые отмечены в самом меню:
- Layer > Arrange > Bring to Front — перемещает слой на самый верх
- Layer > Arrange > Bring Forward — перемещает слой на 1 шаг выше.
- Layer > Arrange > Send Backward — перемещает слой на один шаг ниже.
- Layer > Arrange > Send to back — Перемещает слой в самый низ.
Вместе с ними идет интересная команда Layer > Arrange > Reverse, которая меняет слои местами. Для этого конечно нужно выбрать два слоя. При работе со слоями может пригодиться.
Вам так же могут пригодиться команды выравнивания слоев между собой. Конечно, делать это значительно удобнее инструментом Move Tool и командами выравнивания на его панели настроек. Но в меню слоев Layers эти команды тоже присутствуют, дублируя команды на панели Move Tool.
Они находятся в Layers > Align > и Layers > Distribute >
Подробнее о том, как работает выравнивание слоев по отношению к рабочей области и по отношению друг к другу читайте в статье Все о Move Tool.
Как и зачем растрировать изображение
Так, с видами изображений разобрались, вернемся к растрированию. Попросту говоря, термин «растрировать изображение» означает преобразование картинки, состоящей из множества фигур, в такую, что полностью состоит из точек. Растрировать изображение можно при помощи Adobe Photoshop или другие подобных , который использует для работы векторные изображения, ведь их легко и просто масштабировать или редактировать (например, менять шрифт, деформировать строку и т.п.).
Вместе с тем, применять многие инструменты, а также практически все , к векторному изображению невозможно, следовательно, его необходимо растрировать. После растрирования можно применять любые фильтры и задействовать любые инструменты для рисования.
Растрировать слой очень просто. В нижнее правом окошке Photoshop, который именуется «Слои», выберите нужный вам слой, в случае необходимости – разблокируйте его, затем кликните по нему правой мышиной кнопкой и выберите пункт «Растрировать». После чего необходимо выбрать соответствующий пункт в выпавшем меню, а именно, текст, фигуру, заливку, смарт-объект и т.д.
Что ж, теперь и вы знаете, какие бывают изображения, зачем нужно растрировать слой, а также и то, как именно происходит процесс растрирования. Удачи в ваших начинаниях!
В своей третей части статьи по работе со слоями в Фотошопе я хочу рассказать некоторых трюках и нюансах которые помогут вам при работе со слоями. В этой статье вы найдете общие быстрые советы и приемы. Подчас наших знаний не хватает, чтобы понять, что происходит на панели слоев. Если вы начинающий пользователь, вы наверняка сталкивались с ситуацией, при которой вы не понимаете, что за слои находятся на панели слоев Layers, как с ними работать, как вообще привести все в более привычный для вас вид? Как сделать быстрые выделения? Как избавиться от стилей? Как слить режимы наложения?
Если вы присоединились к Хронофагу только что, вам стоит начать с первых статей этого цикла:
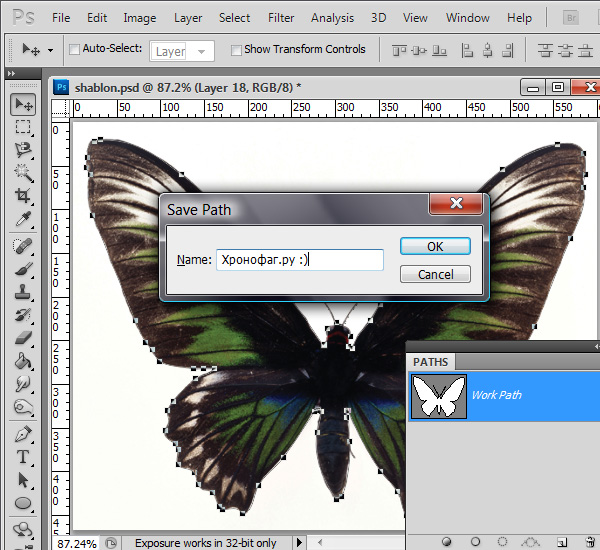
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Все графические файлы делятся на два глобальных типа — растровые и векторные. Иногда нужно сделать конвертацию из растра в черно-белый вектор. Например, для трассировки черно-белых иконок, QR-кодов, штрих-кодов, картинок с растровыми надписями, чеков или картинок в блоге .
Чем отличается растровый файл от векторного
Растровая графика
Растровый файл представляет последовательность цветных квадратов (пикселей). Количество точек в файле определяется его размерами по горизонтали и вертикали. Например, файл размером 640х480 содержит 307 200 точек. Растровый файл можно представить в виде мозаики. Нельзя растянуть растровую картинку, не потеряв в качестве. Популярные растровые форматы: JPEG , GIF , PNG , TIFF, WEBP , BPG .
Векторная графика
Векторная графика представляет множество различных геометрических фигур, описанных математическими формулами. Наложение этих фигур друг на друга формирует изображение. Например, обычный квадрат описывается четырьмя равными отрезками, каждый из которых соединяется своими концами с концами двух других под углом 90 градусов. Популярные векторные форматы: SVG , EPS, WMF, PDF .
Из растра в вектор
Алгоритм векторизации
Трассировка происходит в несколько этапов:
- Векторизатор сканирует картинку и находит все области с пикселями, окрашенными в одинаковый цвет.
- Границы апроксимируются отрезками толщиной в 1 px.
- Строится триангуляция с ограничением по линиям.
Конвертер на основе Potrace
Иногда нужно автоматически конвертировать изображения, которые загружают пользователи из растрового в векторный формат. Есть очень простой и бесплатный способ внедрить такую конвертацию с применением векторного редактора Inkscape . Inkscape использует Potrace для векторизации картинок.
После трейсинга картинка может быть только черно-белой. На potrace написано, что возможно в будущем поддержка цветности будет реализована.
Пример конвертации из PNG в SVG. На входе функция potrace принимает только файлы с расширением PNM, поэтому перед трейсингом PNG нужно конвертировать:
Exec(«convert image.png image.pnm»); exec(«potrace image.pnm -s -o image.svg»); Вот реализован этот способ и можно посмотреть на качество трассировки любого изображения. Пример векторизации размытого штрих-кода. А это пример трассированного логотипа . Вот так конвертер справляется с фотографиями .
Как выделить похожие слои одним нажатием мышки?
В других ситуациях нам необходимо выделить все однотипные слои в макете. К примеру нам нужны все однотипные Текстовые шрифты, чтобы скрыть/слить/сменить шрифт/сгруппировать. И так далее.
В такой ситуации вы обычно просматриваете все слои на панели слоев и вручную выделяете то что вам необходимо. Если нужные слои можно сгруппировать по какому-то признаку, разумнее пользоваться командой Select > Similar Layers

В отличии от иллюстратора Фотошоп не распознает цвет, форму слоя, он не реагирует на наличие векторной или растровой маски
Не обращает внимание на привязанные стили слоя. Команда Similar Layers выделяет слои согласно Видам слоя, которые мы обсуждали в первой части статьи
Вот перечень слоев, которые Фотошоп причисляет к одной группе.
- Обычный растровый слой
- Слой заливки — Fill Layers (Solid, gradient, pattern)
- Слои цветокоррекции — Adjustiments Layers
- Текстовые слои — Text Layers
- Смарт слой — Smart Layers
- 3D слои — 3D layers
Если вам нужно выделить все текстовые слои, или только слои заливки, или цветокоррекцию — Similar Layers самое то. Другой способ использовать эту команду, кликнуть по нужному слою на панели слоев правой кнопкой мышки и из меню выбрать Similar Layers
Для чего растрировать слой в фотошопе. Что значит растрировать слой и как это сделать в фотошопе
В своей третей части статьи по работе со слоями в Фотошопе я хочу рассказать некоторых трюках и нюансах которые помогут вам при работе со слоями. В этой статье вы найдете общие быстрые советы и приемы. Подчас наших знаний не хватает, чтобы понять, что происходит на панели слоев. Если вы начинающий пользователь, вы наверняка сталкивались с ситуацией, при которой вы не понимаете, что за слои находятся на панели слоев Layers, как с ними работать, как вообще привести все в более привычный для вас вид? Как сделать быстрые выделения? Как избавиться от стилей? Как слить режимы наложения?
Если вы присоединились к Хронофагу только что, вам стоит начать с первых статей этого цикла:
Растрирование слоя
Процедура растрирования выполняется довольно просто и быстро. В качестве примера будем использоваться слой с фигурой в виде ромба.

Итак, вот что мы делаем:
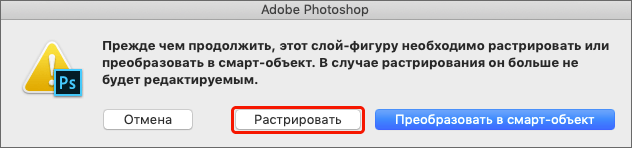
Примечание: кстати, если попробовать применить какой-нибудь фильтр к нерастрированному слою, появится сообщение с предложением выполнить соответствующую операцию или преобразовать его в смарт-объект.

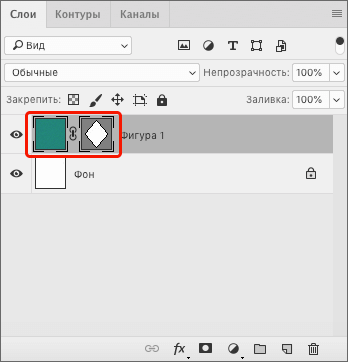
Если растрировать слой таким образом, то в Палитре результат будет иным – добавится векторная маска, а также видоизменится исходный слой.

Ввиду этого, такой способ достаточно специфичный и применяется реже, чем описанный выше.
Что значит растрировать слой
Я часто сталкиваюсь с тем, что начинающие пользователи Photoshop не понимают термина «растрировать» слой и хуже того — не все понимают различие между векторным и растровым изображением. Знать это необходимо, т.к. без понимание принципов создания изображений невозможно дальнейшее изучение Photoshop.
Подавляющее большинство цифровых изображений, за исключением экзотических фоматов, бывают двух видов — растровые и векторные.
Растровые изображения состоят из множества точек, именуемых пикселями (от pixel — «picture element» — элемент изображения).
Векторные изображения состоят совокупности простых геометрических элементов (примитивов, например, кругов, прямоугольников, отрезков дуг и т.п.), где для каждого элемента определены управляющие параметры. Например, для прямоугольника управляющим параметром является длина, ширина, расстояние по двум осям от верхней левой вершины до верхнего левого угла изображения, цвет и толщина линии границы, цвет внутренней области.

Отсюда следует, что:
Растрировать изображение — значит преобразовать изображение, состоящее из множества фигур, заданных математическими алгоритмами, в изображение, состоящее из точек (пикселей).
Adobe Photoshop является растровым графическим редактором изображений, но, тем не менее, в процессе работы вынужден использовать векторные формы, т.к. эти формы легко масштабируются и трансформируются, характерный пример — буквы текста. Пока текст находится в векторной форме, мы можем изменить стиль шрифта, вставить буквы, уменьшить или увеличить размер букв, деформировать строку и т.п.
Эти формы остаются векторными даже при сохранении документа в фотошоповском формате PSD.
Но к векторным формам невозможно применение растровых фильтров Photoshop — пластики, размытия, стилизации и т.п. Поэтому, для применения к тексту, скажем, «Размытия по Гауссу» (Gaussian Blur) программа попросит нас растрировать текстовый слой в обычный, пиксельный.
Инструменты рисования и почти все фильтры программы не могут применяться к слоям, содержащим векторные объекты. К таким слоям относятся текстовые слои, слой-фигуры, векторные маски, а средства рисования, например, инструмент «Кисть», не могут быть применены даже к смарт-объектам. Также инструменты рисования и фильтры не могут быть применены к производным слоям (например, к слоям-заливкам). Следовательно, растрирование слоя в Photoshop необходимо для применения этих инструментов к слоям. Растрирвание слоя необратимо!

После растрирпования мы сможем применять к слою любой из фильтров Photoshop, но текст уже не будет текстовым элементом, а простым пиксельным изображением, для которого недоступны элементы управления текстового редактора.
Но и здесь Photoshop предоставляет нам отличный способ обойти это правило. Вместо того, чтобы превратить текст в пиксельное изображение, следует конвертировать его в смарт-объект.
После конвертации текста в смарт-объект мы можем применять к тексту фильтры Photoshop в качестве смарт-фильтров, а сам текст редактировать текстовым редактором внутри смарт-объекта
Как растрировать слой
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой
(Rasterize). Нажмите ее и фотошоп все сделает.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Почти все новички не могут освоить фотошоп, так как их пугает работа со слоями в фотошопе. Они её не понимают.
А ведь здесь всё довольно легко — просто надо знать элементарные правила и действия.
Я вам обещаю, что вы их поймёте и начнёте применять на практике! И так — за дело!
Все действия рассмотрим на примере создания видео заставки. Кроме того, что мы создадим заставку для видео — мы узнаем:
- как перемещать слои в фотошопе
- как растрировать слой в фотошопе
- как создать новый слой в фотошопе
- как скопировать слой в фотошопе
Для более наглядного восприятия этой, на первый взгляд, сложной темы — я создала видео, где подробно рассматриваю все перечисленные выше особенности работы со слоями в процессе создания видео заставки. Если вам проще воспринимать видео материал — идите в конец статьи. Но я рекомендую и почитать, и — посмотреть, так как тогда есть вероятность, что вы легко усвоите всё, что здесь будет выложено.
Как выделить слой в фотошопе. Панель слоев
Когда вы откроете программу фотошоп (у меня — фотошоп CS6), по на правой панели инструментов находим надпись «Слои»:
Кликаем на неё левой кнопкой мыши и мы попадаем в панель слоёв, в которой и будем постоянно находится при создании любого рисунка:

Для нормальной работы, вам всегда надо знать на котором слое вы находитесь. Какой слой выделен — там вы и находитесь. Выделенный слой в панели всегда другого цвета — у меня — голубого. Если вам необходимо провести какие-то действия на определённом слое — вы его сначала находите в панели слоёв, становитесь на него и кликаете по нему левой кнопкой мыши — он выделяется цветом и вы можете уже с ним работать (смотрим рисунок выше).
На панели слоёв есть разные кпопки. Самые востребованные мы сейчас выучим (я их пронумеровала красными цифрами). Благодаря им мы можем делать разные действия с выделенным слоем.
Как создать новый слой в фотошопе
Кликаем на панели на надпись слои (рис1), заходим на выделенный слой (рис2). Если нам необходимо к нашему слою добавить стили — нажимаем значёк под номером 1 (надпись на кнопке — fx). Появится окошечко со стилями и мы выбираем тот, который улучшит наш фрагмент картинки.
Если нам необходимо создать новый слой — кликаем на фигуру под номером 2 (в фильме очень подробно я рассмотрела добавление слоя с градиентом). Новый слой всегда появляется сверху над выделенным. Рекомендую называть слои.
Если вам необходимо, чтобы слой появился ниже выделенного — нажимаем одновременно на клавиатуре кнопку «Ctrl» и кнопку 2, которая называется «Добавить слой».
Как удалить слои
Если вы поэкспериментировали и поняли, что слой ненужен, убрать его с рисунка можно двумя путями — нажать нарисованный глаз в панели рядом со слоем — он тогда станет просто невидимым или зажать левой кнопкой мыши о потянуть к корзине (под номером 3). Слой будет удалён.
Есть ещё некоторые нюансы работы с текстовыми слоями, но мы их рассмотрим в отдельной статье.
Перед тем, как начать просмотр видео, внесу небольшое уточнение для чайников: если вам надо перенести картинку с компьютера на поле фотошопа — прижмите её левой кнопкой мыши и перетяните на рабочую зону фотошопа (я в своё время до этого никак не могла додуматься!!!).
Смотрим видео и наблюдаем, как я работаю со слоями, создавая видео заставку к тому же видео, которое вы смотрите:
Материалы урока я скачивать не даю — найдите сами в Гугл те картинки, с которыми захочется создать подобную композицию. Единственное — при поиске добавьте слово — без фона.
Вполне закономерно, что для пользователей, которые только начали свое знакомство с Photoshop, многие моменты не совсем понятны. И, тем не менее, есть определенные азы, нюансы, без знания которых качественно выполнять свою работу не получится. Сегодня мне хотелось бы поговорить о том, как растрировать изображение в фотошопе. Само понятие «растрировать» не такое уж и страшное, если понимать, что оно означает. Надеюсь, что после прочтения данной статьи у вас все встанет на свои места.
Создаем векторный контур
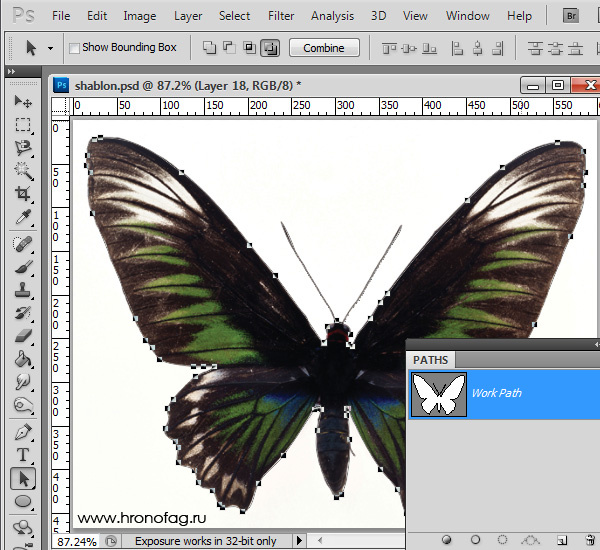
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.

Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.

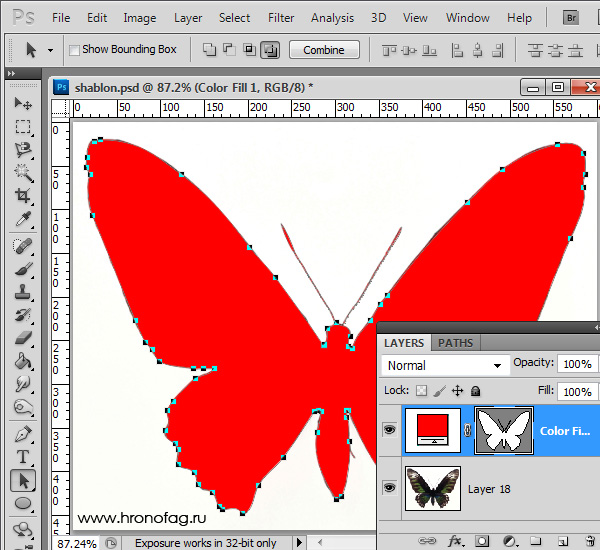
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.

Шаг 4. Используем фильтр “Размытие в движении”
В верхней части экрана перейдите к Фильтр > Размытие > Размытие в движении (Filte > Blur > Motion Blur).
После проделанного пути вы перейдете к диалоговому окну фильтра. Давайте начнем с добавления вертикального размытия к тексту. Изменить угол размытия до 90 °, а затем начинайте перетаскивать ползунок “Смещение ” (Distance) (в нижней части диалогового окна) в правую сторону, чтобы увеличить степень размытия. За результатом ваших изменений вы можете наблюдать в окне просмотра фильтра. В моем случае я остановился на значении смещения в 150 пикс.. Ваше значение может быть иным, так как конечный результат зависит от первоначального размера холста и текста.

Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно и применить фильтр.

Как выбрать цвет и размер текста в Фотошопе
Рядом с окошком для выбора шрифта находится окошко для выбора размера шрифта, в котором необходимо выбрать размер шрифта.
Далее выбираем цвет текста. На Панели настроек инструмента расположен цветной квадратик, который отвечают за выбор цвета . Нужно навести курсор на квадратик, при этом появится надпись «Задайте цвет текста». При нажатии на этот квадратик откроется Палитра основных цветов, где выбираем цвет.
Если вы хотите взять цвет для текста не из палитры цветов, а непосредственно с изображения, то нужно перевести курсор на картинку при этом появится курсор в виде пипетки, которым нужно кликнуть на изображение в том месте, где находится нужный вам цвет.
Теперь можно приступать к написанию текста. В нашем случае мы напишем слово «Поздравляю!» и возьмём цвет для текста с зелёной ленты на картинке. Получилась вот такая надпись:
Чтобы сделать нашу надпись более яркой и выделенной воспользуемся стилями слоя.
Для этого откроем палитру «Стиль слоя», которая находится на нижней панели палитры «Слои» и обозначается значком fx.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.