Как сделать гифку из фото и из видео в фотошопе
Содержание:
- Делаем GIF в Photoshop из фотографий
- Другие опции
- Редактирование существующего GIF в GIMP
- Как сделать гифку в фотошопе из видео
- Редактирование существующего GIF в Photoshop
- Как создать анимированный баннер с помощью онлайн-сервисов?
- Создание анимированного изображения в Adobe Photoshop
- Dithering (Дизеринг)
- Создание GIF на iPhone
- От теории переходим к практике
- Редактирование существующего GIF на сайте
- Алгоритм сокращения цветов
- Как сделать гифку на Android
- Как сделать гифку из фото в фотошопе?
- Открываем gif анимацию в Photoshop CS3 и совмещаем две анимации с разным числом кадров и разным временем задержки кадра в одну анимацию.
Делаем GIF в Photoshop из фотографий
Вы также можете использовать Photoshop для создания GIF из неподвижных изображений. Вам нужно использовать инструмент временной шкалы фотошоп для анимации ряда слоев. Убедитесь, что вы собрали свои фото заранее и объединили их в одну папку на вашем компьютере. Вот как сделать гиф в фотошопе из фотографий.
Шаг 1: Нажмите «Файл ⇒ Сценарии ⇒ Загрузить файлы в стек» в Photoshop. Нажмите «Обзор», чтобы выбрать картинки, которые вы хотите превратить в гифку, и нажмите «ок».
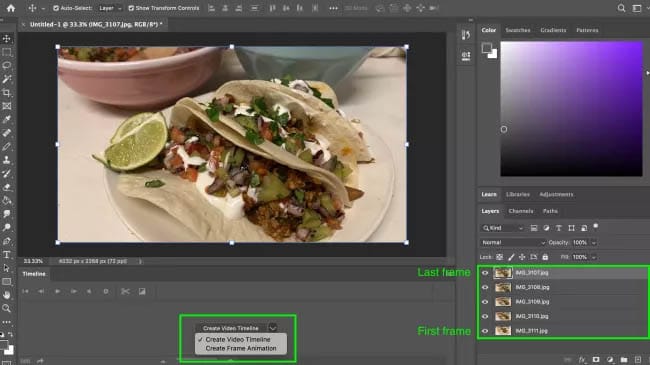
Шаг 2: Расположите ваши изображения в нужном вам порядке. Первый кадр с картинкой должен быть нижним слоем.

Шаг 3: Нажмите «Создать анимацию кадра» в раскрывающемся меню окна «Таймлайн». Затем щелкните значок меню в окне временной шкалы и выберите «Создать кадры из слоев».
Шаг 4: Переключите продолжительность каждого кадра и решите, как долго вы хотите, чтобы ваш GIF проигрывался.

Шаг 5: Сохраните свой гиф и поделитесь. Нажмите «Файл ⇒ Сохранить».
Создание гифки онлайн
Сделать гифку бесплатно
Как сделать анимированную гифку
Смотреть все
Как сделать и скачать гифку
Анимационный формат гифки
Другие опции
- Web Snap (Web-оснастка) помогает предотвратить размытие в браузере. Делается это путём привязки некоторых цветов к безопасным web-цветам. Чем больше web-цветов, находящихся в GIF, тем меньше браузером будет использоваться сглаживание. При значении 0% цвета будут не затронуты, а при значении 100% все цвета в изображении изменятся для Web-безопасности.
- Lossy (Потери) – данная опция контролирует степень потерь визуальной информации, которая способна уменьшать размер файла.
- Если в изображении содержится прозрачность, то поставьте галочку возле опции Transparency (Непрозрачность) для сохранения прозрачных пикселей. Убрав галочку, тем самым частично или в полной мере прозрачные пиксели заполнятся матовым цветом.
- При активной опции Interlaced (Чересстрочно) файлы формата GIF в браузере будут загружаться в несколько проходов.
Редактирование существующего GIF в GIMP
GIMP — еще одна программа для редактирования фотографий, похожая на фотошоп. Тем не менее, GIMP — это бесплатная программа с открытым исходным кодом, которую вы можете легко загрузить с официального сайта. Он также покажет кадры GIF в виде слоев. Сложность редактирования GIF зависит от количества кадров в GIF. В фотошопе вы можете поместить текстовый (отредактированный) слой поверх слоев, чтобы применить его ко всем другим слоям, однако в GIMP этот слой нужно поместить между каждым слоем. В любом случае, редактирование GIF все еще возможно в GIMP, выполните следующие действия, чтобы попробовать его:
- Откройте программу GIMP, дважды щелкнув по ярлыку или выполнив поиск с помощью функции поиска Windows. Нажмите на меню «Файл» в строке меню и выберите опцию «Открыть», чтобы открыть файл GIF в GIMP.Открытие GIF-файла в GIMP
- Нажмите «Фильтры», выберите «Анимация», а затем выберите опцию «Неоптимизировать». Это откроет неоптимизированное изображение в новом документе, и будет легче редактировать каждый кадр.Неоптимизация GIF
- Вы можете выбрать и отредактировать каждый слой (фрейм) по-разному или создать новый слой и поместить этот слой между каждым слоем.Примечание. Вы можете создать текстовый слой и добавить его между каждым слоем, чтобы иметь текст в GIF. Вы можете нажать Ctrl + Shift + D, чтобы дублировать текстовый слой, а затем добавить их между каждым слоем.Создание нового текстового слоя и размещение между всеми слоями
- Вы можете объединить новые слои редактирования с оригинальными слоями GIF. Щелкните правой кнопкой мыши на текстовом или редактирующем слое и выберите параметр «Объединить вниз», чтобы объединить его.Слияние нового текстового слоя с каждым фреймом
- После редактирования вы также можете проверить предварительный просмотр GIF, щелкнув меню «Фильтры», выбрав «Анимация», а затем выбрав «Воспроизведение».
- Закончив редактирование, щелкните меню «Фильтры», выберите «Анимация», а затем выберите параметр «Оптимизировать для GIF». Он снова оптимизирует GIF и откроет новый документ.Проверка изменений в воспроизведении
- Наконец, нажмите на меню «Файл» в строке меню, выберите «Экспортировать как». Укажите имя и расширение GIF. Нажмите кнопку «Экспорт», чтобы сохранить файл GIF.
Как сделать гифку в фотошопе из видео

Adobe Photoshop Elements, дорогой, но это метод создания высококачественных гиф файлов с анимацией. Это поможет, если вы ознакомитесь с программным обеспечением Photoshop, прежде чем начать. Вот как сделать GIF в Photoshop из видео.
Шаг 1: найдите в интернете видео, которое хотите превратить, и сохраните его на своем компьютере. Мы рекомендуем урезать файл настолько, насколько это возможно, для удобства редактирования.
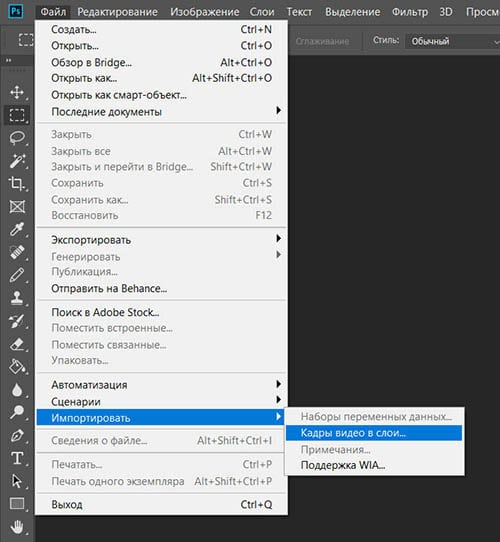
Шаг 2. Импортируйте видеофайл в Photoshop, выбрав «Файл ⇒ Импорт ⇒ Кадры видео в слои». Фотошоп откроет его как серию кадров. Вы можете импортировать все видео или меньшую часть клипа. Можете импортировать интервал кадров, если вы хотите получить меньший файл с эффектом остановки движения.


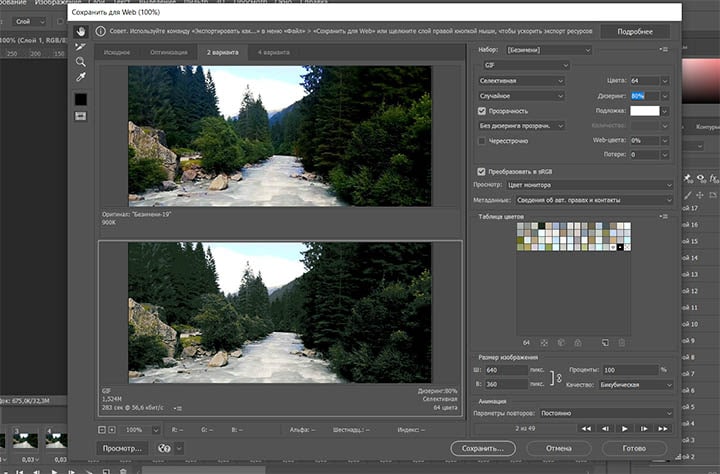
Шаг 3: Сохраните свой GIF и поделитесь им. Нажмите «Файл ⇒ Экспортировать ⇒ Сохранить для Web».

Шаг 4: Настройте параметры цвета, дизеринга, потерь и размера по своему усмотрению при открытии окна вывода на предыдущем шаге.
Редактирование существующего GIF в Photoshop
Одной из самых известных программ для редактирования файлов GIF является Adobe Photoshop. Когда дело доходит до редактирования фотографий и GIF-файлов, Photoshop — лучший выбор для большинства пользователей. Photoshop предоставляет функцию временной шкалы, где пользователь может легко редактировать каждый кадр GIF и просматривать его для проверки. Это немного сложно для новичков, но, следуя нашим шагам, вы можете легко получить представление о том, как вы можете редактировать файлы GIF в фотошопе.
- Откройте файл GIF в вашей программе Photoshop, перетаскивая или используя открытую функцию.
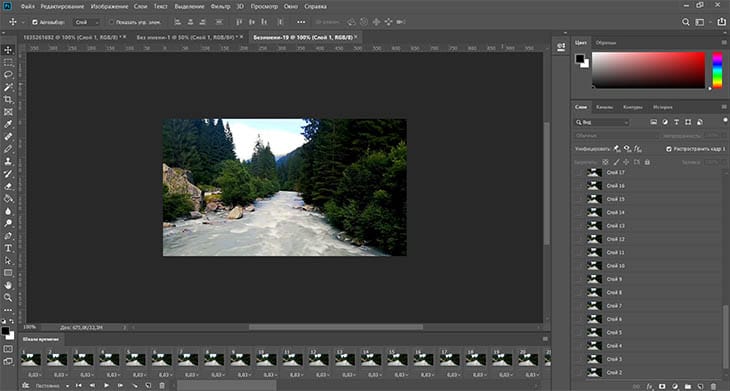
- Вы найдете каждый кадр в виде слоя на панели слоев справа. Щелкните меню «Окно» в строке меню и выберите параметр «Временная шкала».Открытие окна шкалы времени
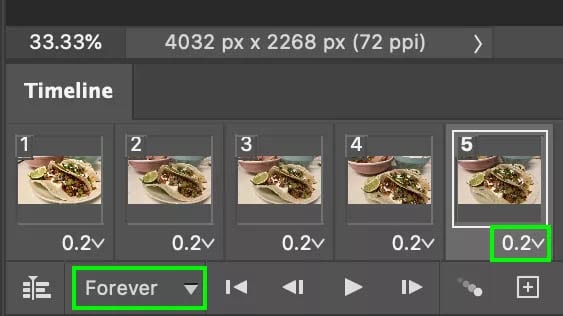
- Это принесет временную шкалу внизу, через которую вы можете редактировать временные интервалы между каждым кадром, а также воспроизводить GIF для проверки изменений.Примечание: Вы также можете выбрать опцию Другое, где вы можете определить пользовательское значение для задержки кадра.Установка времени между каждым кадром
- Вы также можете изменить количество раз, когда GIF должен проигрываться. Для большинства GIF-файлов будет установлено значение «навсегда», однако вы можете изменить его на количество раз, которое вы хотите воспроизвести.Настройки цикла для GIF
- Вы также можете добавить текст в свой GIF, нажав инструмент «Текст». Добавьте текст о том, что вы хотите, и он появится в новом слое.Добавление текста в GIF
- Теперь вы можете переместить этот текст в любую позицию между слоями. Если вы поместите текстовый слой вверху, он будет отображаться во всех кадрах GIF.Примечание. Вы также можете объединить текст только с определенным слоем на панели слоев.Перемещение текстового слоя наверх для применения на всех слоях
- Наконец, как только вы закончите редактирование вашего GIF. Вы можете нажать в меню «Файл», выбрать «Экспорт» и выбрать «Сохранить в Интернете».Экспорт GIF-файла
- Вы можете изменить качество GIF в выпадающем меню Preset. Нажмите на кнопку Сохранить и введите имя, чтобы сохранить файл GIF.Сохранение файла GIF с другим качеством
Как создать анимированный баннер с помощью онлайн-сервисов?
Создание статического изображения
Создать простейший баннер можно как, например, в фотошопе, так и воспользовавшись одним из многочисленных онлайн-сервисов — например, Banner Fans. Главными достоинствами данного ресурса являются полная поддержка кириллицы и высокая скорость работы.
Для того чтобы понимать принцип работы данного сервиса, рассмотрим создание простого баннера на практическом примере.
Перейдите на главную страницу сервиса Banner Fans и пройдите регистрацию, которая позволит хранить созданные файлы не только на компьютере, но и в самом сервисе.
В правом верхнем углу установите русский язык, перевод на который, хоть и немного кривоват, но всё же понятен. Верхняя часть рабочей области содержит окно макета баннера, а нижняя — панель инструментов.
-
Макет:
- Размер баннера: 700 px – 100 px;
- Фоновый режим: градиент цвета;
- Цвет градиента: первый 003c99, второй 49b9ff.
Нажмите кнопку «Изменить баннер» в центральной части панели и посмотрите на результат:
-
Текст:
- Ваш текст: Линия 1: «Заголовок баннера», Линия 2: «Текст баннера»;
- Шрифт. Для того чтобы выбрать кириллицу, щёлкните на название текущего шрифта и в правом верхнем углу выберите любой шрифт из Stock;
- Размер: Линия 1: 22 пикселя, Линия 2: 14 пикселей;
- Цвет: ffffff;
- Вращение: 0
Нажмите «Изменить баннер»:
Осуществите выравнивание надписи, захватив мышкой строку баннера и переместив её в нужное место, и снова нажмите на «Изменить баннер».
- Воздействие: Тень, расстояние, цвет, яркость, текст плана и наброски цветов настраиваются отдельно для каждой строки. Оставим всё без изменений.
- Пограничная: Выберите стиль границ: Оставим значение по умолчанию.
- После того, как вы завершите редактирование, перейдите на вкладку «Формат», выберите подходящее расширение файла и сохраните только что созданную картинку на компьютер. Помимо всего прочего данный сервис имеет удобную функцию «Получить код».
Простой баннер готов, однако теперь ему необходимо придать движение: динамическая реклама намного эффективнее выполняет свою роль, нежели статическая:
Рекомендуем воспользоваться ещё одним бесплатным онлайн-сервисом minimultik.ru.
Анимация статического баннера
Для того чтобы из созданной нами картинки сделать анимированную, необходимо скачать с сервиса Banner Fans два файла в формате gif (гиф): один с пустым изображением, а другой содержащий надписи. Перейдите на minimultik.ru.
Так же, как и на Banner Fans, регистрация в данном сервисе не является обязательной. Загрузите подготовленные файлы:
Следующее, что вам необходимо сделать — выполнить настройки будущей анимации:
Для того чтобы выбрать эффекты, которые будут использоваться в переходах баннера, отметьте оранжевым цветом те, которые вам понравились:
Нажмите «Создать анимацию» и затем «Скачать»:
В конечном итоге получился такой простой баннер:
Таким образом, используя два совершенно бесплатных сервиса, можно сделать простую анимацию без использования дополнительного программного обеспечения.
Однако зачастую требуется создать более сложные с технической точки зрения баннеры, которые требуют покадрового прорисовывания. В таком случае вам необходимо воспользоваться графическим редактором Adobe Photoshop.
Создание анимированного изображения в Adobe Photoshop
Анимация в фотошопе — не удел великих программистов или дизайнеров, ведь это всего лишь множество картинок, следующих друг за другом в определённой последовательности.
Откройте Photoshop и создайте новый файл, предварительно указав его размер:
Включите в вашу рабочую область панель анимации («Окно -> Шкала времени»). Появится блок с кадрами:
Нарисуйте на первом слое холста какой-нибудь рисунок и создайте новый кадр. Добавьте новый слой:
Нарисуйте новую картинку вашей анимации в только что созданном новом слое:
После этого необходимо установить скорость, с которой кадры будут меняться. Для этого двигайте нижний ползунок вправо, масштабируя кадровую строку до нужных вам размеров, и измените длину блоков:
Проверьте поведение анимации, нажав на «Play». Если готовый результат вас устраивает, сохраните работу, нажав «Файл» -> «Сохранить для WEB устройств»:
Таким образом, мы научились работать с простейшей анимацией в редакторе Adobe Photoshop. По такому покадровому принципу можно создать хоть интересный и продающий рекламный баннер, хоть аватарку для любимого форума.
Надеемся, что наши уроки полезны для вас. Желаем творческих успехов!
Dithering (Дизеринг)
Так как GIF-файлы содержат ограниченное количество цветов, вы можете имитировать недостающие цвета доступными при помощи сглаживания. Для этого в меню Dithering (Дизеринг) необходимо выбрать один из алгоритмов. Метод Diffusion (Случайный) предназначен для регулирования количества смешения. Методы Pattern (Регулярный) и Noise (Шум) не предназначены для этого. Чем больше сглаживание на изображении, тем больше будет размер файла. Смешение добавляет разноцветные пиксели вблизи друг от друга для имитации вторичных цветов или гладких градаций в цвете. Чтобы получился хороший результат, некоторые изображения должны содержать сглаживание. Но если вы хотите сохранить маленький размер файла, то сглаживание нужно использовать как можно меньше.
Создание GIF на iPhone

Пользователи iPhone могут использовать Giphy для создания гиф-файлов на ходу. Однако в App Store есть альтернативы. Сначала вы можете использовать бесплатное сопутствующее приложение Giphy Cam, которое упрощает интерфейс Giphy для простого создания гиф.
С этого момента хорошие приложения для создания GIF-файлов на вашем iPhone будут стоить вам несколько долларов. GIF Maker — Video to GIF Maker — популярная программа, хотя она будет стоить вам 1,99$, если вы хотите удалить водяные знаки и разблокировать все его функции.
GIF Maker от Momento также поможет вам сделать забавные гифки с остановкой движения. Это будет стоить вам 9,99$ за премиум-версию программы, но некоторые пользователи говорят, что ее набор функций стоит того.
От теории переходим к практике
Давайте вот с этого момента вы немного подумаете над ИДЕЕЙ и, вообще, над пунктом «Процесс создания анимации». К чему это я? К тому, что сейчас вам будет нужен подопытный кролик, которого вы будете заставлять двигаться. Мы не будем делать клип, в котором 4320 кадров. Лучше всего и легче всего будет понять, как создать покадровую анимацию по 24—72-кадровой анимации.
Что ж, начнём!
1. Создаём новый документ. Для своей анимации я взяла небольшой размер – 400 x 500 px.
2. Теперь, если у вас нет внизу слева окна «Анимация», смотрим наверх, открываем вкладку «Окно» — «Анимация».*
* — В примерах используется русифицированная версия Photoshop CS2.
Примечание: в новых версиях анимация создается в панели Window — Timeline (Окно — Шкала времени). Процесс создания анимации на примере Photoshop CC вы можете посмотреть в уроке — «Создание анимации в Photoshop CC».
На скриншоте выше мы видим окно анимации в котором есть первый кадр, ниже него небольшая панель, на которой расположены кнопки:
Всегда/однажды — выбрав «Всегда» вы зациклите анимацию. Если вы выберете «Однажды», анимация будет проигрываться только один раз. (Оба варианта анимаций в моём уроке есть: зацикленная — где показан принцип ДПД, воспроизводимая один раз — где показана смена сцен).
Выберите первый кадр — возвращает нас к самому началу.
Выбирает предыдущий кадр — не будем звать Кэпа. (=
Играет анимацию/Останавливает анимацию — Play/Stop.
Выбирает следующие кадры — следующий кадр. Ваш Кэп!
Tweens кадры анимации — с помощью этой кнопки мы можем добавить плавные переходы между двумя кадрами посредством добавления новых.
Дублирует выбранные кадры — не совсем верное название… Лучше бы было «Добавление нового кадра».
Удаляет выбранные кадры — корзина.
3. Теперь мы можем начинать рисовать. для этого созданный ранее вами фон поставьте на Background (Задний план / Фон).
4. Затем создайте новый слой (Ctrl+Shift+Alt+N) и нарисуйте на нём своего персонажа.
4. Теперь начинается самое трудное: нам нужно нарисовать мно-о-ого раз подряд одного и того же персонажа в разных позах.
Создаём новый кадр, и… Тут есть два варианта:
А) Либо вы начинаете каждый раз рисовать своего персонажа заново, либо..
Б) Копируете предыдущий слой и изменяете его (дорисовываете-стираете, а не пользуетесь трансформацией! Такой инструмент вам будет нужен редко, потом напишу, когда).
Поднатаскавшись в анимации вы сможете безболезненно пользоваться обоими вариантами. (Можете попробовать каждый из них в отдельном документе).
Вариант А:
1. Мы нарисовали наш первый кадр.
2. Чтобы видеть, как изменять следующий, мы уменьшаем прозрачность слоя примерно до 30% и создаём новый слой, на котором уже рисуем кролика для второго кадра.
3. Дорисовываем второй кадр и отключаем видимость у предыдущего, первого слоя.
Вариант Б:
1. Создаем кадр с персонажем и делаем этот слой невидимым.
2. Затем дублируем его (Ctrl+J), перетащив слой на кнопочку «Создать новый слой» левее корзины.
3. Теперь делаем второй слой видимым и начинаем его изменять.
Таким образом, дублируя предыдущие слой, вы создаёте новые кадры и изменяете именно их, а не один и тот же.
5. Сидим, рисуем кадров 10—15…
6. И смотрим, что получилось.
Получился бегущий кролик.
Причём ни одна его часть не скопирована: каждый кадр нарисован заново.
Смотрите сами:
В процессе создания анимации следует помнить, что довольно-таки трудно переключаться между сотней слоёв, и поэтому не стоит откладывать покраску или изменение чего-либо на потом. Делайте сразу.
Редактирование существующего GIF на сайте
Онлайн-сайт — это всегда лучшее и быстрое решение для редактирования файлов GIF. Он не требует установки программного обеспечения, благодаря чему экономит время и место для хранения для пользователя. В настоящее время большинство онлайн-сайтов предоставляют множество функций для редактирования GIF-файлов. Пользователь просто должен загрузить свой GIF на сайт, и он сможет его редактировать. Как только редактирование завершено, оно предоставляет возможность сохранения для загрузки GIF обратно в систему. Есть много разных сайтов, которые предоставляют разное качество и функции, мы собираемся использовать сайт EZGIF. Выполните следующие шаги, чтобы попробовать это:
- Откройте браузер и перейдите к EZGIF сайт. Нажмите на иконку GIF Maker, чтобы открыть страницу.Открытие GIF Maker на сайте EZGIF
- Нажмите кнопку «Выбрать файлы», чтобы выбрать GIF-файл, который вы хотите редактировать. После выбора нажмите «Загрузить» и создайте кнопку GIF, чтобы загрузить файл GIF.Загрузка файла GIF
- Он будет предоставлять различные варианты, где вы можете обрезать, изменять размер, вращать, добавлять текст и редактировать свой GIF с гораздо большим количеством материала. Вы также можете установить время для каждого кадра и пропустить кадры, нажав кнопку пропуска под ним.Редактирование файла GIF
- Также есть опция для цикла GIF внизу. Вы можете добавить количество раз, когда вы хотите, чтобы он воспроизводился, или оставить его пустым для бесконечного цикла. После этого нажмите кнопку «Создать GIF» или «Создать GIF».Установка параметров цикла и внесение изменений в GIF
- Это позволит применить ваши изменения к GIF и просмотреть его ниже. Вы можете нажать кнопку Сохранить, чтобы сохранить файл GIF в вашей системе.Сохранение файла GIF
Алгоритм сокращения цветов
- Perceptual (Перцепционный) предназначен для создания пользовательской таблицы цветов, отдавая предпочтение тем тонам, которые чётко распознаёт глаз человека.
- Selective (Селективный) создаёт таблицу цветов, аналогичную Перцепционной таблице, но созданную на ключевых оттенках изображения. В этом алгоритме предпочтение отдаётся web-цветам. В Photoshop он установлен по умолчанию.
- Adaptive (Адаптивный) предназначен для создания пользовательской таблицы цветов спектра, преобладающих в изображении. К примеру, для изображения, в котором больше всего преобладает синих и зелёных цветов, будет создана таблица из синих и зелёных оттенков. Большинство оттенков изображения собирается в определённой области спектра.
- Restrictive (Ограниченный) применяет стандартную палитру, состоящую из 216 безопасных web-цветов. Этот параметр гарантирует, что ни один браузер не применит дизеринг к цветам изображения с 8 битовой глубиной цвета. Если изображение имеет менее чем 216 цветов, то неиспользуемые цвета удалятся из таблицы.
- Custom (Заказная) палитра цветов выбранных пользователем.
Как сделать гифку на Android
Хотя владельцы Android могут использовать Giphy, в Play Store есть и другие программы, которые можно использовать для создания гиф файлов.
Рекомендуют GIF Maker, GIF Editor, Video Maker, Video to GIF для всех ваших потребностей по созданию GIF. Универсальное приложение гиф простое в использовании, имеет отличные отзывы и не применяет водяные знаки, как некоторые другие программы.
С GIF Maker вы можете конвертировать видеоклип в гифку, объединять несколько изображений в один файл гиф, записывать видео и конвертировать в анимацию или прямо запись с экрана преобразовать в гифку. Приложение также предоставляет набор инструментов для добавления текста, наклеек и цветного фона.
GIF Maker бесплатен, хотя вы можете заплатить 2,99$ за Pro-версию, если не хотите, чтобы реклама прерывала процесс создания гифки.
Как сделать гифку из фото в фотошопе?
Открываем Photoshop. Во вкладке «Файл» выбираем «Сценарии», а потом «Загрузить файлы в стек…». В появившемся окне выбираете изображения (фото, картинки), из которых будет состоять анимация.
После того, как слои появились в списке справа, кликните на верхнюю вкладку «Окно», далее «Шкала времени». В центре появившейся панели выберите «Создать анимацию кадра».
Первый слой сделайте видимым, остальные – скройте, нажав на «глаз». Вы получите первый кадр гифки с нужный изображением.
Далее копируйте в панели этот слой столько раз, сколько у вас всего фото, которые вы хотите вставить в анимацию. После копирования слоев вы заметите, что все они будут одинаковыми (логично), т.к. первый слой у нас ещё остался видимым, а остальные – так же скрытыми.
Теперь делаем следующее: нажимаем на второй слой в панели анимации – делаем видимым ТОЛЬКО второй слой в основном рабочем списке слоев. Третий кадр анимации – делаем видимым ТОЛЬКО третий слой видимым, остальные – скрыты.
Там, где «о сек.» устанавливаем любое нужное время для воспроизведения напротив каждого кадра.
Для непрерывного показа кадров нам необходимо выбрать значение «Постоянно». Чуть ниже от того, где мы выбирали время воспроизведения для каждого слоя, есть окно выбора параметров цикла.
Можно сказать, что гифка из фото готова. Осталось только правильно сохранить её. Для этого во вкладке «Файл» нажимаем «Экспортировать», далее выбираем «Сохранить для Web (старая версия)…». Откроется окно, в верхней части которого выбираем нужный формат – GIF. Внизу можно отредактировать исходный размер, если сделать меньше (в процентном соотношении), то вес тоже уменьшится.
Не забываем нажать «Сохранить», выбрать место хранения файла. Всё, готово!
Открываем gif анимацию в Photoshop CS3 и совмещаем две анимации с разным числом кадров и разным временем задержки кадра в одну анимацию.
Вам потребуется Photoshop CS3.
В этом уроке мы рассмотрим как открыть анимированое gif изображение в Photoshop CS3 и как совместить две анимации с разной по времени задержкой кадров и разным колличеством кадров. Для начала, если у Вас не установлен плеер Quick Time версии выше или равной 7.1, скачайте и установите его иначе фотошоп будет выдавать запрос об установке этой программы и не откроет анимацию.
1. Для того, чтобы открыть всю анимацию, со всеми слоями, (а не только один слой, как это делается если открывать через Файл — Открыть) нужно зайти Файл — Импорт — Видео кадры в слои.

2. Откроется окно Загрузить, но поле в котором мы выбираем нужные файлы будет пустым, чтобы увидеть файлы gif, в поле «Имя файла» вводим *.* (звездочка точка звездочка — без пробелов) и нажимаем Enter. У нас появятся все файлы которые находятся в папке.

3. Выбираем нужный файл и нажимаем кнопку «Загрузить». Откроется окно «Импорт видео в слои», где мы можем посмотреть нашу анимацию, ставим галочки там, где показано на картинке и нажимаем ОК. Анимация отрылась в фотошопе со всеми слоями и кадрами.

4. Первое изображение с которым мы будем работать имеет три кадра анимации, со временем задержки кадров 0,1 сек.
5. Второе изображение имеет 4 кадра анимации с временем задержки кадров 0,2 сек.
6. Нам нужно, чтобы второе изображение было на прозрачном фоне, для этого нужно удалить белый фон, проще всего это можно сделать при помощи инструмента «Волшебный ластик». Активируем его и кликаем по фону, если фон удалился с первого раза не весь, кликаем еще раз там где он остался.
7. Фон нужно удалить на всех слоях. Т.е. активируем первый кадр на панели анимации (если Вы ее еще не отрыли — откройте Окно — Анимация), смотрим какой слой на палитре Слои у нас будет видимым на этом кадре, делаем его активным и удаляем фон. Далее активируем второй кадр анимации, активируем видимый слой на палитре Слои и удаляем фон и т.д. В итоге мы получим анимацию на прозрачном фоне
8. Теперь перенесем второе изображение на первое. Для этого активируем инструмент «Перемещение», кликаем по самому верхнему слою на палитре Слои, затем зажимаем клавишу Shift и кликаем по самому нижнему слою, так мы выделим все слои, теперь инструментом «Перемещение» тянем их в первое изображение. Слои второго изображения устанавливаем на палитре слоев над слоями первого изображения. Для удобства дальнейшего объяснения пронумеруем слои от 1 до 7, снизу вверх.
9. Устанавливаем вторую картинку в нужном месте на первой картинке. Теперь будем создавать анимацию.
10. На панели анимации удаляем все кадры кроме первого, чтобы они нас не путали. Оставим время задержки анимации 0,1 сек, как было на первой картинке. Значит на каждый кадр второй картинки (которая была 0,2сек), будет приходиться по два кадра первой картинки, т.к у второй картинки 4 кадра анимации умножаем их на 2 (колличество кадров первой картинки приходящихся на один кадр второй), получается нам понадобится 8 кадров анимации.
11. На первом кадре анимации оставляем видимыми только Слой1 и Слой4, остальным отключаем видимость (нажав на глазик слева от иконки слоя).
12. Создаем второй кадр анимации, нажав на кнопку «Создание копии выделенных кадров». На палитре Слои делаем видимыми Слой2 и Слой4.
13. Создаем третий кадр, на палитре Слои видимыми будут Слой3 и Слой5
Четвертый кадр — Слой1 и Слой5
Пятый кадр — Слой2 и Слой6
Шестой кадр — Слой3 и Слой6
Седьмой кадр — Слой2 и Слой7
Восьмой кадр — Слой3 и Слой7
14. Ну вот и все смотрим нашу совмещенную анимацию.
А как сохранить готовую анимацию, Вы можете прочитать здесь