Как включить javascript в яндекс браузере?
Содержание:
- Как учитывать повышение зарплаты при расчете среднего заработка?
- Внешний JavaScript
- Для чего он нужен в Гугл Хроме
- Типы отличий JavaScript от Java
- Какой расчетный период брать?
- Что такое Javascript
- Как подключить Wi-Fi на телефоне
- Проверка наличия Wi-Fi на ноутбуке
- Какие выплаты включаются в расчет среднего заработка?
- Как включить JavaScript в Яндексе браузере?
- Как открыть панель управления
- Как открыть панель управления в windows 10
- Как открыть панель управления в windows 8 и 8.1
- Как открыть панель управления windows 7
- Как открыть панель управления Windows XP
- Как вернуть панель управления windows 10
- Как открыть панель управления через окно выполнить
- Как открыть панель управления через командную строку
- Как рассчитать размер среднего заработка?
- Как открыть консоль в вк
- Для чего необходим JavaScript
- Итоги
Как учитывать повышение зарплаты при расчете среднего заработка?
Если в расчетном периоде или после него, но до даты увольнения работника в организации, филиале или структурном подразделении, где он трудился, была повышена зарплата всем работникам, выплаты, учитываемые при расчете среднего заработка, надо проиндексировать – увеличить на коэффициент индексации.
|
Период повышения зарплаты |
Порядок индексации |
|
В расчетном периоде |
Индексируются выплаты, начисленные за предшествующий повышению период |
|
После расчетного периода, но до дня увольнения работника |
Индексируется средний заработок, исчисленный за расчетный период |
|
После дня увольнения работника |
Индексация не производится |
Коэффициент индексации определяется по формуле:
|
Коэффициент индексации |
= |
Оклад (тарифная ставка) после повышения зарплаты |
Оклад (тарифная ставка) до повышения зарплаты |
Внешний JavaScript
Если JavaScript-кода много – его выносят в отдельный файл, который, как правило, имеет расширение .
Чтобы включить в HTML-документ JavaScript-кoд из внешнего файла, нужно использовать атрибут (source) тега . Его значением должен быть URL-aдpec файла, в котором содержится JS-код:
В этом примере указан абсолютный путь к файлу с именем script.js, содержащему скрипт (из корня сайта). Сам файл должен содержать только JavaScript-кoд, который иначе располагался бы между тегами и .
По аналогии с элементом атрибуту элемента можно назначить полный URL-aдpec, не относящийся к домену текущей НТМL-страницы:
Подробнее о путях файлов читайте в разделе .
Чтобы подключить несколько скриптов, используйте несколько тегов:
Примечание: Элемент с атрибутом не может содержать дополнительный JаvаSсriрt-код между тегами и , хотя внешний сценарий выполняется, встроенный код игнорируется.
При наличии атрибута src внутренняя часть тега script игнорируется!
Выполнить код »
Скрыть результаты
Независимо от того, как JS-код включается в НТМL-документ, элементы интерпретируются браузером в том порядке, в котором они расположены в HTML-документе. Сначала интерпретируется код первого элемента , затем браузер приступает ко второму элементу и т. д.
Внешние скрипты практичны, когда один и тот же код используется во многих разных веб-страницах. Браузер скачает js-файл один раз и в дальнейшем будет брать его из своего кеша, благодаря чему один и тот же скрипт, содержащий, к примеру, библиотеку функций, может использоваться на разных страницах без полной перезагрузки с сервера. Кроме этого, благодаря внешним скриптам, упрощается сопровождение кода, поскольку вносить изменения или исправлять ошибки приходится только в одном месте.
Примечание: Во внешние файлы копируется только JavaScript-код без указания открывающего и закрывающего тегов и .
Для чего он нужен в Гугл Хроме
Включить Ява Скрипт в Гугл Хром рекомендуется по следующим причинам:
Полное отображение контента.
Плавное и непрерывное отображение контента, без необходимости ручного обновления страницы – это заслуга исключительно JavaScript. Единственным здесь исключением является видеоплеер, работающий на html5.
Открытие доступа ко всем функциям сайта.
Скрипты, как правило, участвуют в авторизации, фильтрации и анимации.
Получение максимума интерактивности от порталов.
Очень часто в Google Chrome скриптовый язык выполняет подзагрузку информации. В обычном режиме сайты отображаются после полной загрузки страницы. Что касается JavaScript, то он позволяет в первую очередь погрузить основные элементы – текст и интерфейс – а потом уже докачивает и отображает видеоролики, картинки и так далее. За счет этого существенно сокращается время ожидания выстраивания сайта.
Перечисленных выше положительных факторов вполне достаточно для того, чтобы включить Java и никогда его не деактивировать. Тем более что на скорости загрузки интернет-страниц это никак не отображается. Весь контент отображается моментально.
Типы отличий JavaScript от Java
Зная обозначение термина JavaScript, многие пользователи без различия путают этот тип термина с другим понятием – Java. Несмотря на то что языки являются похожими из-за названий, они имеют разные типы значений. Основные типы отличий состоят в трудности и в количестве расширенных типов возможностей. Прежде чем узнать, как включить в браузере JavaScript, необходимо понять его характерные черты.

Реализация «ЯваСкрипт» является более свободной в сравнении с Java. Например, преобразования типов данных происходят простейшим образом. Также программисту не будет необходимости компилировать начальный код программной разработки на языке JavaScript, иными словами, он является интерпретируемым типом языка.
Каким образом это происходит на JavaScript и на Java? В JavaScript программа обрабатывает одну строку за другой, информирование про ошибки выдается после каждой прочитанной строки, если они есть в наличии. В Java компилятор показывает данные типы сведений после прочтения полного текста программной разработки.
Перед тем как включить JavaScript, надо помнить, что он не рассматривается в качестве замены языка программирования Java. Лучше всего первый тип языка применять в качестве дополнений ко второму.

Какой расчетный период брать?
Порядок исчисления среднего заработка для определения размера пособия по безработице и стипендии, выплачиваемой гражданам в период профессиональной подготовки, переподготовки и повышения квалификации по направлению органов службы занятости, утвержден Постановлением Минтруда РФ от 12.08.2003 № 62 (далее – Порядок).
По общему правилу расчетный период составляет три календарных месяца (с 1-го до 1-го числа), предшествующих месяцу увольнения работника (п. 3 Порядка).
Если работник увольняется в последний день месяца, в качестве расчетного периода можно использовать последние три месяца, включая месяц увольнения, если средний заработок, рассчитанный за этот период, окажется больше (Определение ВС РФ от 08.06.2006 № КАС06-151).
Из расчетного периода исключаются:
-
период сохранения среднего заработка в соответствии с законодательством РФ;
-
период временной нетрудоспособности, время отпуска по беременности и родам;
-
время простоя по вине работодателя или по причинам, не зависящим от работодателя и работника;
-
период забастовки, в которой работник не участвовал, но в связи с которой не имел возможности выполнять свою работу;
-
дополнительные оплачиваемые выходные дни для ухода за детьми-инвалидами и инвалидами с детства;
-
периоды освобождения от работы с полным или частичным сохранением заработной платы или без оплаты;
-
дни отдыха (отгулы), предоставляемые в связи со сверхурочной работой, при вахтовом методе работы, в других случаях.
Если за расчетный период зарплата фактически не начислялась или этот период состоял из времени, исключаемого из расчетного периода, средний заработок определяется исходя из суммы заработной платы, фактически начисленной за предшествующий период, равный расчетному, то есть за три предыдущих месяца.
Если работник не имел фактически начисленной зарплаты и за расчетный период, и до расчетного периода, средний заработок определяется исходя из суммы заработной платы, фактически начисленной за фактически отработанные сотрудником в месяце увольнения дни.
Что такое Javascript
JavaScript представляет собой особый скриптовый язык программирования. С его помощью веб-ресурсы становятся более функциональными и интерактивными:
- посты сами подгружаются в ленту по мере того, как вы ее листаете;
- появляются кнопки, с которыми можно взаимодействовать: «лайк», «переслать», «сохранять»;
- появляются различные формы для заполнения, выпадающие меню и многое другое.
Помимо чисто утилитарных функций, Джаваскрипт может наводить красоту: добавлять различные эффекты, вроде падающего снега, плавного появления и плавного исчезновения объектов в кадре.
 Пример кода на Javascript
Пример кода на Javascript
Как подключить Wi-Fi на телефоне
Каждый современный смартфон в своей начинке имеет Wi-Fi-модуль. Как правило, подключить устройство к Wi-Fi можно всего несколькими действиями. Воспользуйтесь меню быстрого доступа или подключитесь через настройки телефона. Подробнее об этих действиях для устройств под управлением iOS и «Андроид» будет рассказано далее.
На телефонах iPhone
В современных версиях операционной системы iOS есть меню быстрого доступа, которое вызывается свайпом вверх. Если телефон автоматически подключается к вашей домашней сети, то можете смело включать Wi-Fi через нижний тулбар. Нажмите на индикатор беспроводного подключения, чтобы он засветился и стал активен. После произойдет автоматическое подключение к известной сети.
Если вы подключаетесь первый раз к домашней или общественной сети, необходимо выполнить следующие действия:
- Перейдите в настройки iPhone (или iPad). Раздел имеет иконку шестеренки.
- Среди пунктов настроек выберите Wi-Fi. Переведите тумблер в активное состояние для включения вайфай.
- В окне появятся все активные беспроводные точки доступа, которые «словил» гаджет. Найдите среди них свою, а затем подключитесь, нажав на ее название.
Теперь вы знаете, как подключить вайфай на любом устройстве под управлением iOS.
Возможные проблемы и способы их решения
Бывают ситуации, когда телефон или планшет не подключаются к вайфай. Первая и самая распространенная проблема – точка доступа под паролем. Вам необходимо ввести его в соответствующем поле при подключении.
Если точка без пароля, но подключиться не удается, предпримите следующие шаги:
- проверьте наличие интернет-соединения, доступна ли сеть с компьютера или другого устройства;
- убедитесь, что вы достаточно близко находитесь к маршрутизатору;
- убедитесь, что включено автоматическое распределение IP-адресов (функция DHCP);
- перезагрузите роутер;
- выполните перезагрузку мобильного гаджета;
- сделайте сброс маршрутизатора.
Если другие устройства без проблем подключаются к вашей беспроводной сети, это значит, что проблема в конкретном мобильнике. Рекомендуем отнести его в сервисный центр на диагностику.
На Android устройствах
Несмотря на различия Android с iOS, принципиально подключение к вайфай выполняется по тому же принципу. Для доступа к быстрому меню сделайте на разблокированном экране свайп вниз, а затем нажмите соответствующий значок Wi-fi.
Пользователи могут активировать вайфай через настройки:
- Зайдите в настройки телефона.
- В разделе беспроводные сети нажмите на пункт WLAN (или Wi-Fi).
- Переведите бегунок в активированное состояние, а среди доступных сетей нажмите на нужную.
- Введите пароль, если система запросит его от вас.
Если возникли проблемы, выполните аналогичные действия, описанные в пункте решения проблем для iOS.
Если подключение к роутеру скрыто
Когда устройства подключились к вайфай, вверху появляется соответствующий значок. Однако в некоторых ситуациях подсоединиться к беспроводной сети невозможно, так как она скрыта. В списке поиска пользователь ее не обнаружит. Для подключения к скрытой беспроводной точке доступа выполните инструкцию:
- Зайдите в Wi-Fi-настройки, а затем включите его.
- Вызовите дополнительное меню (нажмите символ с тремя вертикальными точками или функциональную клавишу) и выберите «Добавить сеть».
- В следующем окне введите название скрытой сети, уровень ее безопасности и пароль (при необходимости). Нажмите «Сохранить».
Если все параметры введены верно, то телефон автоматически подключится к скрытой сети. Убедитесь, что вы находитесь в зоне ее покрытия.
Если отключена функция DHCP
При попытке соединения с роутером пользователь может увидеть неисчезающее сообщение «Получение IP-адреса». Каждое устройство, подключенное к маршрутизатору, получает свой IP-адрес. За функцию раздачи адресов отвечает DHCP (Dynamic Host Configuration Protocol). На некоторых роутерах он может быть отключен, поэтому следует активировать этот протокол вручную.
Для активации DHCP необходимо попасть в настройки роутера. О том, как это выполнить, подробно описано в последующем пункте «Доступ через веб-интерфейс». Как только вы попадете в настройки, найдите раздел DHCP (или аналог), а затем выберите подпункт Settings. В нем следует активировать надпись Enable (Включено). Нажмите «Сохранить» (Save) и перезагрузите устройство.
DHCP может отключиться из-за сбоя в роутере. Попробуйте выполнить полную перезагрузку. Нажмите на задней панели маршрутизатора кнопку с надписью reset, а затем удерживайте ее больше 5 секунд. Ваши настройки пароля собьются, но это позволит восстановить работу DHCP.
Проверка наличия Wi-Fi на ноутбуке
Все современные модели без исключения оснащаются Wi-Fi модулями. Убедиться в этом можно с помощью документации. В техническом руководстве в характеристиках вашего ноутбука вы должны встретить надпись IEEE 802.11 (могут присутствовать в конце буквы a/b/g/n). Это говорит о том, что ваше устройство поддерживает протоколы беспроводной передачи данных, соответственно, имеет модуль Wi-Fi.
Можете обратиться в Интернет. Найдите свою модель в каком-либо магазине или на сайте производителя. В разделе «характеристики» поищите строку «Стандарт Wi-Fi» или «Сетевые адаптеры». Проверить наличие аппаратной части можно благодаря диспетчеру задач, но об этом будет рассказано позже.
Какие выплаты включаются в расчет среднего заработка?
При расчете среднего заработка учитываются все предусмотренные системой оплаты труда виды выплат, применяемые в соответствующей организации независимо от источников этих выплат. К ним относятся:
-
зарплата, начисленная работникам по тарифным ставкам (должностным окладам) за отработанное время;
-
зарплата, начисленная за выполненную работу по сдельным расценкам;
-
зарплата, начисленная за выполненную работу в процентах от выручки от реализации продукции (выполнения работ, оказания услуг), или комиссионное вознаграждение;
-
зарплата, выданная в неденежной форме;
-
денежное вознаграждение, начисленное за отработанное время лицам, замещающим государственные должности;
-
начисленные в редакциях СМИ и организациях искусства гонорар работников, состоящих в списочном составе этих редакций и организаций, и (или) оплата их труда, осуществляемая по ставкам (расценкам) авторского (постановочного) вознаграждения;
-
зарплата, начисленная преподавателям учреждений начального и среднего профессионального образования за часы преподавательской работы сверх уменьшенной годовой учебной нагрузки (учитывается в размере 1/10 за каждый месяц расчетного периода независимо от времени начисления);
-
разница в должностных окладах работников, перешедших на нижеоплачиваемую работу (должность) с сохранением размера должностного оклада по предыдущему месту работы (должности);
-
зарплата, окончательно рассчитанная по завершении календарного года, обусловленная системой оплаты труда (учитывается в размере 1/12 за каждый месяц расчетного периода независимо от времени начисления);
-
надбавки и доплаты к тарифным ставкам (должностным окладам) за профессиональное мастерство, классность, квалификационный разряд (классный чин, дипломатический ранг), выслугу лет (стаж работы), особые условия государственной службы, ученую степень, ученое звание, знание иностранного языка, работу со сведениями, составляющими государственную тайну, совмещение профессий (должностей), расширение зон обслуживания, увеличение объема выполняемых работ, исполнение обязанностей временно отсутствующего работника без освобождения от своей основной работы, руководство бригадой;
-
выплаты, связанные с условиями труда, в том числе выплаты, обусловленные районным регулированием оплаты труда (в виде коэффициентов и процентных надбавок к заработной плате), повышенная оплата труда на тяжелых работах, работах с вредными и (или) опасными и иными особыми условиями труда, за работу в ночное время, оплата работы в выходные и нерабочие праздничные дни, оплата сверхурочной работы;
-
премии и вознаграждения, включая вознаграждение по итогам работы за год и единовременное вознаграждение за выслугу лет;
-
другие виды выплат в соответствии с действующими в организации системами оплаты труда.
В силу п. 4 Порядка не учитываются при расчете среднего заработка:
-
выплаты, рассчитанные исходя из среднего заработка (например, командировочные и отпускные);
-
социальные пособия (пособия по временной нетрудоспособности, по беременности и родам, по уходу за ребенком);
-
выплаты, перечисленные в пп. «в« – «ж» п. 4 Порядка;
-
другие выплаты и компенсации, не связанные с оплатой труда (например, оплата питания, сотовой связи).
Как включить JavaScript в Яндексе браузере?
Есть один, но простой способ включить JavaScript в Яндекс браузере, для его реализации потребуется воспользоваться настройками обозревателя.
Процесс активации JavaScript в Яндекс браузере:
Если не получается включить надстройку JavaScript в браузере Яндекс из-за сложностей в её нахождении, можем на странице «Настройки», в правой части окна, в строку «Поиск настроек» ввести «JavaScript». Веб-обозреватель самостоятельно найдёт раздел, где находится настройка и подсветит кнопку, на которую нужно нажать. Перейдя на страницу с настройками листаем вкладку немного вниз и здесь уже можем включить сценарии JavaScript в Яндекс браузере.
Полезно! Часто пользователи, отключающие JS, стремятся изменить настройки и cookie. Выключение куки влечёт к невозможности использовать часть сайтов полностью. Другие ресурсы готовы работать без куки, но доступ к защищённым разделам и аккаунтам окажется недоступным. Любые фильтры и остальные настройки будут слетать. На большинстве веб-сайтов встречается плотное взаимодействие между cookie и JS.
Включить куки и JavaScript в Яндекс браузере можем одинаковым способом: переходим на страницу «Настройки содержимого»
, нам нужен первый же раздел, называющийся «Файлы cookie», где устанавливаем «Разрешить сохранение локальных данных». Ниже таким же способом включаем JS.
Как открыть панель управления
Панель управления windows – компонент операционной системы, позволяющий выполнять основные действия по настройке и управлению windows. Добавление устройств, настройка учетных записей, установка и удаление программ – все делается здесь. Кроме того, в инструкциях в интернете по выполнению какого-либо действия в windows часто присутствует пункт «Переходим в панель управления». С помощью нашей статьи вы узнаете, где находится панель управления и легко научитесь ее открывать независимо от версии Windows.
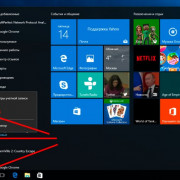
Как открыть панель управления в windows 10
Самый простой способ узнать, где находится панель управления 10 – нажать на кнопку поиска (Значок «Лупа» рядом с меню «Пуск»).
Далее в поисковой строке ввести «Панель управления» или «Control panel», и система сразу выдаст необходимую ссылку.
Чтобы обеспечить себе быстрый доступ к панели управления, в списке поисковика нажимаем на ссылку правой кнопкой мыши и выбираем «На начальный экран» или «Закрепить на начальном экране». Теперь соответствующая иконка будет на видном месте в меню пуск. Узнать о том, как вынести иконку на панель задач можно здесь.
Как открыть панель управления в windows 8 и 8.1
Чтобы найти панель управления в виндовс 8, надо нажать правой кнопкой мыши нажать на меню «Пуск».
В появившемся меню выбираем «Панель управления»
В новом окне откроется «Панель управления».
Как открыть панель управления windows 7
В windows 7 открыть панель управления еще проще. Для этого вызываем меню «Пуск» и в правой графе открывшегося списка находим ссылку на панель управления.
Если по каким-то причинам ее там нет, то правой кнопкой нажимаем на рабочий стол и выбираем «Свойства». Переходим во вкладку «Меню пуск» и нажимаем «Настроить». Среди огромного списка ищем нашу панель управления и устанавливаем отметку «Отображать как ссылку». Сохраняем настройки с помощью кнопки «Ок» и проверяем результат.
Как открыть панель управления Windows XP
Несмотря на то, что система уже достаточно старая, она все равно пользуется популярностью. Чтобы открыть панель управления в windows XP, нажимаем на меню «Пуск», далее также нажимаем на «Панель управления».
Как вернуть панель управления windows 10
В windows 10 в контекстном меню «Пуск» отсутствует пункт «Панель управления».
Именно поэтому мы использовали поисковую строку для открытия панели в windows 10. Теперь мы расскажем, как вернуть классическую панель управления в контекстное меню. Зачем это может понадобиться? Сейчас там находится пункт «Параметры». Это полезный инструмент, но он позволяет решить далеко не все задачи.
Чтобы вернуть панель управления в windows 10, достаточно скопировать ярлыки «3 — Control Panel» и «4 — Control Panel» из этого архива, который мы специально подготовили для вас, копируем в папку %userprofile%\AppData\Local\Microsoft\Windows\WinX\Group2.
Также можно скопировать эти ярлыки из предыдущих версий Windows, начиная с windows 8. Копируем с компьютера донера ярлык Панель управления из папки %userprofile%\AppData\Local\Microsoft\Windows\WinX\Group2 на диск C или D нужного компьютера. Получившийся ярлык 4 — Control Panel переименовываем в допустим 5 — Control Panel.Далее копируем ярлыки в %userprofile%\AppData\Local\Microsoft\Windows\WinX\Group2.Нужный ярлык появится после перезагрузки компьютера.
Теперь быстро открыть панель управления в Windows 10 можно, если нажать правой кнопкой на меню пуск и в появившемся списке выбрать соответствующий пункт.
Как открыть панель управления через окно выполнить
С помощью горячих клавиш «Win+R» открываем окно «Выполнить». В поисковой строке пишем «control.exe» или просто «control». Также можно ввести «%windir%\system32\control.exe», но это намного длиннее, чем первые два варианта. Нажимаем «Ок». Способ универсален и подойдет для всех версий windows, начиная с XP.
Как открыть панель управления через командную строку
С помощью командной строки можно выполнить любую задачу в операционной системе, в том числе открыть панель управления. Попасть в командную строку можно, если в окно «Выполнить» ввести «cmd». В самой командной строке вводим то же самое, что и вводили в окно «выполнить» в прошлом пункте: «control.exe» или «%windir%\system32\control.exe». Способ также универсален.
Панель управления windows является одним из ключевых инструментов, о котором стоит знать каждому пользователю. Теперь, когда перед вами в очередной раз будет стоять задача «Найти панель управления» – вы знаете, как это сделать.
FAQ / Инструкции
- 60
Как рассчитать размер среднего заработка?
Средний заработок определяется по формуле:
|
Средний заработок |
= |
Выплаты, включаемые в расчет среднего заработка |
Число дней, отработанных в расчетном периоде |
х ( |
Число рабочих дней расчетного периода по графику (производственному календарю) |
3 |
) |
Если работнику установлено неполное рабочее время, средний дневной заработок рассчитывается путем деления суммы фактически начисленной заработной платы на количество рабочих дней по календарю 5-дневной (6-дневной) рабочей недели, приходящихся на время, отработанное в расчетный период.
При определении среднего заработка сотрудника, которому установлен суммированный учет рабочего времени, используется средний часовой заработок.
Как открыть консоль в вк
Консоль в браузере – это удобное средство, которое позволяет просматривать ошибки, которые возникли при загрузке страницы и взаимодействовать с этой страницей с помощью специальных команд.
Консоль очень сильном помогает устранять неполадки в работе скриптов на странице и может сэкономить вам кучу времени.
Первый шаг в том, чтобы начать использовать консоль в свое работе, нужно научиться ее запускать.
Хочу рассказать о своем опыте, как мне удается запускать консоль в большинстве браузерах одной лишь комбинацией клавиш.
Это комбинация клавиш:
Ctrl + Shift + I
Как правило, набрав эту комбинацию клавиш, открывается панель веб-разработчика, в которой уже можно выбрать консоль.
Для компьютеров Mac подобная комбинация выглядит следующим образом:
⌥ + ⌘ + I
Курс «Консоль браузера. Эффективная работа.»
Посмотрите, как это выглядит в Chrome и Яндекс.Браузере:
Также это работает в Opera
И в Firefox
Но, в Firefox, как правило, я пользуюсь отладчиком FireBug.
Единственное исключение из этого правила Internet Explorer, здесь консоль вызывается клавишей F12.
Рекомендую запомнить эти комбинации клавиш. Если вы веб-разработчик, то это может сэкономить вам кучу времени.
курс записан на основе работы с консолью в браузере Chrome. Аналогичная консоль используется в Яндекс Браузере.
Для остальных браузеров принципы работы с консолью остаются теми же самыми. Самое главное понять смысл работы.
Чему можно научиться из курса?
- Как удобно расположить консоль в любом месте экрана.
- Основные принципы работы с консолью, как это вообще работает.
- Как легко находить, изменять, добавлять или удалять новые HTML-элементы и CSS-стили на веб-странице.
Это позволит вам «примерять» и предварительно посмотреть как будет выглядеть веб-страница с теми или иными изменениями НЕ внося изменения в исходный код веб-страницы.
Как быстро перемещаться между элементами в «дереве» документа и быстро находить нужные элементы.
Вы научитесь скачивать к себе на компьютер какие-то картинки, части кода, стили оформления CSS и любые другие элементы с любого сайта в Интернет. Далее это уже можно применять на своих сайтах как готовые наработки. Это может сэкономить кучу времени.
Как находить конкретное место в коде CSS или Javascript файлов, которое отвечает за вывод какого-то эффекта на сайте.
Какой конкретно файл за это отвечает?Где он находится на сервере?Какая строка кода за это отвечает?
Ловим стили оформления для элемента, которые у него появляются при наведении курсора мыши на него (эффект hover).
Как посмотреть как будет выглядеть веб-страница на мобильных устройствах (телефоне и планшете) с помощью консоли браузера?
Это очень быстро и удобно и не нужно пользоваться никакими дополнительными сайтами или инструментами.
Как выполнять какие-то Javascript-скрипты или Javascript-код на странице вручную?
Как отслеживать и быстро находить ошибки в Javascript-скриптах на сайте?
Как отключить кэш браузера при работе консоли. Это избавит вас от проблемы, что вы внесли изменение в файл на сервере, а в браузере он не меняется.
Какие инструменты консоли позволят вам узнать причину медленной загрузки страниц вашего сайта?
Какие именно файлы или скрипты грузятся дольше всего.Как будет вести себя сайт при медленном интернет соединении.
Стоимость доступа к курсу
890 руб
270 руб
Купить
webgyry.info
Для чего необходим JavaScript
С поддержкой JavaScript есть возможность создавать динамические типы документов HTML. Статические виды страничек HTML ушли в прошедшее время. «ЯваСкрипт» связывает в единое целое все строительные блоки приложений. Другими словами, он служит наподобие средства построения фундамента, делает проверки полей форм HTML до того момента времени, пока они не будут переданы на сервер. Знание того, как включить JavaScript в Firefox и других обозревателях, необходимо для корректной их работы в сети.
Управления программными разработками на этом языке программирования проходят через локальные введения коммуникационных данных. Пользователи имеют возможности наблюдать в различных окошках типы сообщений-предостережений, которые выводятся при поддержке «ЯваСкрипт».
Итоги
JavaScript можно добавить в HTML-документ с помощью элемента двумя способами:
Определить встроенный сценарий, который располагается непосредственно между парой тегов и .
Подключить внешний файл с JavaScript-кодом через .
Если JavaScript-код используется в нескольких страницах, то его лучше подключать в качестве внешнего сценария. Это существенно облегчает сопровождение и редактирование кода, а также ускорит загрузку и обработку веб-страниц – внешний сценарий загружается браузером всего один раз (в дальнейшем он будет извлекаться из кэша браузера).
Атрибут сигнализирует браузеру, что загрузку сценария можно начать немедленно, но его выполнение следует отложить до тех пор, пока весь HTML-документ будет загружен.
В тех случаях, когда файл скрипта содержит функции, взаимодействующие с загружаемым HTML-документом или существует зависимость от другого файла на странице необходимо, чтобы HTML-документ был полностью загружен, прежде чем скрипт будет выполнен. Как правило, такая ссылка нa javaScript-cцeнapий помещается в низ страницы перед закрывающим тегом
, чтобы убедиться, что для его работы весь документ был разобран. Однако, в ситуации, когда по каким-либо причинам JS-файл должен быть размещён в другом месте документа — атрибут может быть полезен.
Атрибут сохраняет относительную последовательность выполнения скриптов, а – нет.
Скрипт с атрибутом выполняется асинхронно с обработкой страницы, когда скрипт будет загружен – он выполнится, даже если HTML-документ ещё не полностью готов.
Для JS-файлов, которые не зависят от других файлов, атрибут будет наиболее полезенПоскольку нам не важно, когда скрипт будет исполнен, асинхронная загрузка — наиболее подходящий вариант.