Как убрать пиксели на фото
Содержание:
- Какой размер в пикселях имеют листы формата A5, А4, А3, A2, A1, A0 в зависимости от DPI?
- Разрешение для печати фотографий
- Как убрать объект или предмет в Фотошопе?
- Оптимизация изображений в слайдере
- Советы для начинающих пиксель артистов
- Размеры видео для Инстаграм
- Оптимальный размер изображения
- Как рисовать пиксель-арт в фотошопе
- Часть 2: исправление пиксельного изображения онлайн через VectorMagic
- Настройки Photoshop
- Использование GIMP для пикселизации изображений в Windows или Mac
- Как подготовить размер картинки в photoshop
- Для чего необходимо придерживаться определенных размеров
- Плотность пикселей
- Для pdf страниц
Какой размер в пикселях имеют листы формата A5, А4, А3, A2, A1, A0 в зависимости от DPI?
Ниже можно найти соответствие значений разрешения исходного изображения и размеров листа бумаги, на который производится печать (данные рассчитаны для разрешения печати 75 DPI, 150 DPI и 300 DPI).
Размер формата A5 (148 × 210 мм) в пикселях
при DPI = 75, разрешение формата А5 имеет 437 × 620 пикселей;
при DPI = 150, разрешение формата А5 имеет 874 × 1240 пикселей;
при DPI = 300, разрешение формата А5 имеет 1748 × 2480 пикселей.
Размер формата A4 (210 × 297 мм) в пикселях
при DPI = 75, разрешение формата А4 имеет 620 × 877 пикселей;
при DPI = 150, разрешение формата А4 имеет 1240 × 1754 пикселей;
при DPI = 300, разрешение формата А4 имеет 2480 × 3508 пикселей.
Размер формата A3 (297 × 420 мм) в пикселях
при DPI = 75, разрешение формата А3 имеет 877 × 1240 пикселей;
при DPI = 150, разрешение формата А3 имеет 1754 × 2480 пикселей;
при DPI = 300, разрешение формата А3 имеет 3508 × 4961 пикселей.
Размер формата A2 (420 × 594 мм) в пикселях
при DPI = 75, разрешение формата А2 имеет 1240 × 1754 пикселей;
при DPI = 150, разрешение формата А2 имеет 2480 × 3508 пикселей;
при DPI = 300, разрешение формата А2 имеет 4961 × 7016 пикселей.
Размер формата A1 (594 × 841 мм) в пикселях
при DPI = 75, разрешение формата А1 имеет 1754 × 2483 пикселей;
при DPI = 150, разрешение формата А1 имеет 3508 × 4967 пикселей;
при DPI = 300, разрешение формата А1 имеет 7016 × 9933 пикселей.
Размер формата A0 (841 × 1189 мм) в пикселях
при DPI = 75, разрешение формата А0 имеет 2483 × 3511 пикселей;
при DPI = 150, разрешение формата А0 имеет 4967 × 7022 пикселей;
при DPI = 300, разрешение формата А0 имеет 9933 × 14043 пикселей.
Разрешение для печати фотографий
Все фотографии представляют собой именно растровую графику. Такие изображения печатаются в определенных форматах. Например, в фотосалонах наибольшей популярностью пользуются снимки, распечатанные в формате 10 x 15 см. Наибольшее распространение он получил ещё в 90-ых годах, когда под снимки данного формата стали выпускаться десятки тысяч фотоальбомов.
Для печати лучше всего подходят изображения с плотностью пикселей 300 dpi (точек на дюйм). Почти все современные графические редакторы при сохранении файла предлагают выбрать именно такое значение. Но пользователь собственноручно способен изменить данный параметр. Меньшая плотность пагубно отразится на печати, на фотографии начнут различаться отдельные пиксели. Может появиться и другой эффект — размазывание снимка, будто его рассматривает человек с плохим зрением.
Разрешение для печати фотографий тоже подходит не каждое. При плотности 300 dpi и печати в формате 10 x 15 см снимок должен иметь как минимум 3-мегапиксельное разрешение. Для печати в формате A4 потребуется уже 10-мегапиксельный снимок. Но это только для достижения минимального качества. Для печати фотографий в глянцевых журналах и на постерах обычно используются изображения сверхвысокого разрешения.
Как убрать объект или предмет в Фотошопе?
Легче всего убирать объекты, расположенные на фоне неба. В остальном случае может появиться некоторая размытость, заметная при просмотре на максимальном масштабе. Но иногда результат поражает. На одном из уроков мы убрали мужчину с ребенком, оставив на фотографии один холм. Но посетители продолжают спрашивать, как убрать предмет в Фотошопе – давайте далее рассмотрим ещё несколько примеров.
Сперва мы попробуем удалить вывеску со входа на стадион. Вывеска представляет собой отдельные буквы, нанесенные прямо на поверхность арки. Фон равномерный, что должно поспособствовать грамотному устранению объекта.
Работа происходит привычным образом. Но на этот раз проще воспользоваться инструментом «Прямолинейное лассо». Он работает примерно так же, как и обычное «Лассо». Только теперь не нужно зажимать левую клавишу мыши. Вместо этого нужно щелчок за щелчок создавать зону выделения. В конце совершается двойной клик, после чего возникает знакомый контур с бегущей пунктирной линией.
Дальнейшие действия вам известны — нужно нажать клавишу Delete, а затем воспользоваться пунктом «С учетом содержимого»
Обратите внимание, размер объекта оказался очень большим. Из-за этого функция может отказаться работать при недостатке оперативной памяти
В этом случае вас ждет сообщение о соответствующей ошибке. Если же всё в порядке, то надпись пропадет. Однако нас ждет сюрприз, графический редактор не понял, что всё нужно залить лишь белыми цветами, а не поблизости расположенными объектами. Теперь вы должны запомнить, что данная функция работает не всегда. Применять её к крупным предметам не стоит.
Тогда как убрать объект в Фотошопе с нашей фотографии? Пожалуй, можно пойти двумя путями. Самый грамотный — это побуквенное удаление надписи. Для ускорения этого процесса используется инструмент «Быстрое выделение». А ещё можно задействовать инструмент «Штамп». С его помощью соседние области копируются, которыми закрашиваются буквы. Работа занимает некоторое время, но результат получается замечательный.
Оптимизация изображений в слайдере
В результате автоматического преобразования изображений для слайдера, дополнительно создается копия фотографии шириной 2560 пикселей.
Выводы. Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие. Выбирайте правильный размер изображений. Размещая на сайте фотографии большего размера, вы вынуждаете пользователей скачивать лишние данные. Используйте подходящие форматы: PNG — для изображений с прозрачностью, с небольшим количеством цветов или для маленьких изображений, JPEG — для всего остального. Оптимизируйте изображения в графических редакторах или в специальных сервисах.
Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
Размеры видео для Инстаграм
В Инстаграм разрешается загружать видео в трех видах публикаций: истории, лента и IGTV. Для каждого вида предусмотрены свои стандартные размеры и соотношения сторон.
Размер видео для историй
Чтобы удачно загрузить видео в историю Инстаграм нужно соблюдать требования установленные социальной сетью.
- Длина видеоролика: не более 60 секунд (продолжительность одного фрагмента 15 сек.);
- Размер файла: не более 4ГБ;
- Разрешение видео: от 600 × 1067 px до 1080 × 1920 px;
- Оптимальное соотношение: сторон: 9:16.
Для загрузки видео в сторис продолжительностью более одной минуты, его нужно предварительно нарезать на фрагменты по 60 сек. Подробнее об этом читайте в нашей статье.
Размер видео для ленты
Если в сторис видео автоматически нарезается на отрезки по 15 секунд, то в ленту можно выложить непрерывное видео до 1 минуты, при этом также стоит соблюдать установленные форматы.
- Оптимальные размеры: 1080 × 1350 px – вертикальный; 1080 × 1080 px – квадратный; 1080 × 566 px – горизонтальный;
- Продолжительность: от 1 до 60 секунд;
- Формат файла: MP4;
- Соотношение сторон (пропорции): 4:5 – 1080 × 1350 px – портретный формат; 1:1 – 1080 × 1080 px – квадратный; 1,91:1 – 1080 × 566 px – альбомный.
Будьте внимательны: если видео не соответствует установленным пропорциям, то оно автоматически обрезается до нужного размера, вследствие чего может нарушится задуманная автором подача материала.
Размеры видео для IGTV
Добавляя видео в Инстаграм продолжительность более 60 секунд, социальная сеть предложит сохранить загружаемый клип в специальный раздел IGTV, поэтому видеофайл должен соответствовать оптимальным размерам.
Требования к видео для IGTV:
- Продолжительность: до 900 секунд (15 мин.) при загрузке с мобильного устройства, до 3600 секунд (1 час) при загрузке с компьютера;
- Формат видео: горизонтальный, вертикальный, квадратный;
- Пропорции для предпросмотра: 4:5 – 1080 × 1350 px – портретный формат; 1:1 – 1080 × 1080 px – квадратный; 1,91:1 – 1080 × 566 px – альбомный;
- Пропорции для для основного видео: для вертикального — 9:16, а для горизонтального — 16:9
- Разрешение: минимум 720 px;
- Формат файла: MP4;
- Размер файла: продолжительность до 10 минут – 650 Мб, до 60 минут 3,6 Гб;
- Частота — минимум 30 кадров в секунду;
- Рекомендуемый размер обложки для IGTV в ленте: 420 × 654 px, формат jpg или png, соотношение сторон 1:1,55.
Дополнительно при загрузке видео в IGTV потребуется установить превью ролика в ленте, для этого нужно выбрать фрагмент видео в качестве предпросмотра, а также загрузить обложку.
Оптимальный размер изображения
Во-первых, не только текст, но и изображения индексируются поисковыми системами, которые предпочитают большие картинки маленьким. Значит, размер картинки целесообразно брать побольше. Но до каких пор?

Во-вторых, разрешающая способность экрана на большинстве устройств 72 пикселя на дюйм или 96. Совершенно незачем пытаться отображать на таких экранах изображения с 300 пикселей на дюйм. Лишние пиксели будут просто усреднены и будет взята их проекция на один.
А если мы попытаемся изобразить фото в масштабе 1:1 то получим огромное изображение с полосами прокрутки, то есть, сможем наблюдать только часть изображения одновременно.
Выходит, что зря грузилось много мегабайт? Выходит. Вот тут и открывается резерв для сжатия.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования – попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого – нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими – это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер – 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто – шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру – набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру – например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет – лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта – дизеринг.
Дизеринг можно не делать на бликах, а также на ногах – они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно – если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все – наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Часть 2: исправление пиксельного изображения онлайн через VectorMagic
VectorMagicявляется одним из немногих онлайн-фоторедакторов, исправляющих пиксельные изображения. Как и название программы, это бесплатный онлайн-конвертер фотографий, который предназначен для преобразования пиксельных изображений в векторную графику и одновременного сглаживания пиксельной области.
- Подключите компьютер к Интернету и зайдите на сайт vectormagic.com в браузере.
- Нажмите кнопку «Выбрать изображение для загрузки», чтобы загрузить пиксельное изображение в этом онлайн-редакторе фотографий. Программа поддерживает только растровые изображения JPG, PNG, BMP и GIF.
- Отрегулируйте «Уровень детализации», «Цвет» и даже «Расширенные» настройки, чтобы превратить пиксельное изображение в векторизованное.

Настройки Photoshop
1. Создайте новый квадратный документ со сторонами от 20 до 100 пикселей (в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:
- Ширина: 50 пикселей;
- Высота: 50 пикселей;
- Разрешение: 72 точек / дюйм;
- Цветовой режим: RGB (8-бит );
- Содержимое фона: Прозрачный.
Рисунок 1: Новый файл в Photoshop 50 на 50 пикселей
Рисунок 2: Новый пустой холст в Photoshop 50 на 50 пикселей
2. Продолжим наш урок пиксельной графики. Выберите инструмент «Карандаш » (в выпадающем меню инструмента «Кисть» ) и установите размер кисти в 1 пиксель. Выберите инструмент «Ластик » и задайте для него размер — 1 пиксель, Режим — Карандаш :
Рисунок 3: Инструмент «Карандаш» находится в выпадающем меню инструмента «Кисть»
Рисунок 4: Измените размер инструмента «Карандаш» на 1 пиксель
Рисунок 5: Измените параметры инструмента «Ластик»
3. Чтобы показать, где на холсте будут располагаться пиксели графики, мы включим сетку. В разделе Редактирование> Установки> Направляющие , сетка и фрагменты настройте параметры сетки. Задайте для сетки отображение каждого пикселя (деление — 1 пиксель ). Нажмите кнопку «ОК », а затем включите сетку, чтобы вы могли ее видеть. Перейдите в Показать > Показать> Сетка :

Рисунок 6: Настройте установки сетки
Рисунок 7: Задайте для сетки отображение каждого пикселя

Рисунок 8: Включите сетку
4. Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на «По соседним пикселям (сохраняет четкие края) »:
Рисунок 9: Изменение интерполяции изображения на «По соседним пикселям»
Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Создание персонажа
Мы начнем с создания спрайта одиночного персонажа.
1. Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр «Цвет » и задайте для нового слоя нейтральный цвет заливки:
Рисунок 10: Ярлык для добавления нового однородного слоя находится в меню в нижней части палитры слоев
2. Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.
3. Давайте создадим тело нашего персонажа. Выберем основной цвет кожи. Я использую цвет #f2cb9f :
Рисунок 11: Выбор основного цвета кожи
4. С помощью инструмента «Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
- Нажмите один раз на холсте карандашом размером 15 пикселей, чтобы создать голову;
- Создайте треугольник (направленный вниз ), это будет грудь, и нарисуйте сверху от него шею (с помощью карандаша с размером 3 пикселя );
- Создайте туловище с помощью другого треугольника (направленного вверх ) снизу от треугольника груди;
- Нарисуйте ноги из нижней части треугольника туловища;
- Поставьте «точки » в тех местах, где будут заканчиваться руки. Одна рука у персонажа будет поднята вверх, а другая опущена. Удерживая нажатой клавишу Shift , кликните мышью по краю плеча, чтобы соединить плечо и конец руки;
- Добавьте кисти рук и ступни ног персонажа игры с пиксельной графикой;
- Теперь можете добавить или стереть некоторые пиксели, чтобы скорректировать форму тела. Я добавила немного больше объема в ногах, чтобы сделать шею и тело толще и немного округлила плечи.
Рисунок 12: Порядок создания частей тела, начиная с головы
5. Теперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Рисунок 14: У меня получился один слой заливки цветом, один слой тела и шесть слоев деталей
6. Файл Photoshop так, как он есть на текущий момент.
7. На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Использование GIMP для пикселизации изображений в Windows или Mac
Если вы хотите пикселизировать изображения с помощью бесплатного программного обеспечения, вы можете использовать GIMP с открытым исходным кодом сделать это. Этот бесплатный редактор фотографий доступен для Windows и Mac, а также для других платформ, таких как Linux.
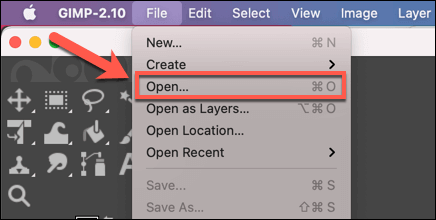
- Для начала откройте GIMP на вашем ПК или Mac и загрузите изображение, выбрав «Файл»> «Открыть».

- Если вы хотите пикселизировать часть изображения, используйте инструмент «Выделение», чтобы сначала выбрать его. В противном случае GIMP будет пикселизировать все изображение. Чтобы начать процесс пикселизации, выберите в меню Filters> Blur> Pixelise.
![]()
- В поле «Пикселизация» увеличьте или уменьшите эффект пикселизации, изменив значения веса блока и веса блока. Чтобы применить эффект, выберите ОК.
![]()
- После применения эффекта сохраните файл, выбрав «Файл»> «Сохранить» или «Сохранить как».

Как подготовить размер картинки в photoshop
Главным параметром здесь является соотношение сторон и в программе выставить их проще всего.
Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.
размер 1600х1067 px
Такие пропорции подойдут для большинства изображений, используемых на сайтах.
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
Сохранить для web
Но, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
Для чего необходимо придерживаться определенных размеров
Думаю, ни для кого не секрет, что в Instagram есть определенные требования и рекомендации к соотношению сторон, разрешению и другим параметрам контента.
Это нужно, чтобы все публикации были выдержаны в одном стиле и формате и в ленте соцсети соблюдался порядок. К тому же такой подход позволяет получить плюс-минус одинаковое отображение контента на разных устройствах с различной диагональю экрана.
Конечно, вы можете добавлять в Instagram фотографии и видеозаписи любых пропорций и любого разрешения. Алгоритмы сами подгонят параметры публикации под формат социальной сети.
Вот только есть одно большое но. В процессе подгонки фото и видео Инстаграм может ужать их по качеству, обрезать часть изображения или, наоборот, добавить черные полосы по бокам. Вот именно для того, чтобы такого не случалось, и нужно знать, какой формат для Инстаграма считается оптимальным, и придерживаться его.
Плотность пикселей
Другой фактор, который влияет на качество фотографии (в контексте разрешения), является плотностью пикселей.

Освещение, съемка, ретушь
Пошаговое руководство по студийной съемке
Читать в Литрес
Теперь разрешение измеряется в dpi (или ppi), что является аббревиатурой dots (или pixels) per inch, то есть количество точек (или пикселей) на дюйм. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 точек на дюйм, значит 300 пикселей на дюйм, и так далее.
Окончательный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет разрешение 4500 x 3000 пикселей, то при печати размером 15 x 10 дюймов (38х25 сантиметров), оно будет иметь плотность пикселей (ppi) 300 точек на дюйм. А если вы будете печатать на бумаге размером 62,5 x 41,6 (158х106 сантиметров), то плотность будет 72 dpi. Хотя размер вашего отпечатка меняется, вы не изменяете размер фотографии (файл изображения), вы просто реорганизуете существующие пиксели.
Представьте себе резинку, вы можете растянуть или сжать ее, но вы не меняете ее состав, не добавляете и не режете резину.
![]()
![]()
Для pdf страниц
Может быть и так, что к вам в руки попали отсканированные страницы, сохраненные в pdf файле. Узнать разрешение в dpi для таких изображений можно с помощью сторонних утилит и специальных дополнений для Adobe Reader. Но я покажу вам другой способ. Для него вам потребуется только программа Adobe Acrobat Reader и калькулятор.
Итак, открывайте pdf документ с отсканированными, принтскиненными или сфотографированными страницами, в упомянутой программе. Переходите на вкладку «Файл» и выбирайте пункт «Свойства».

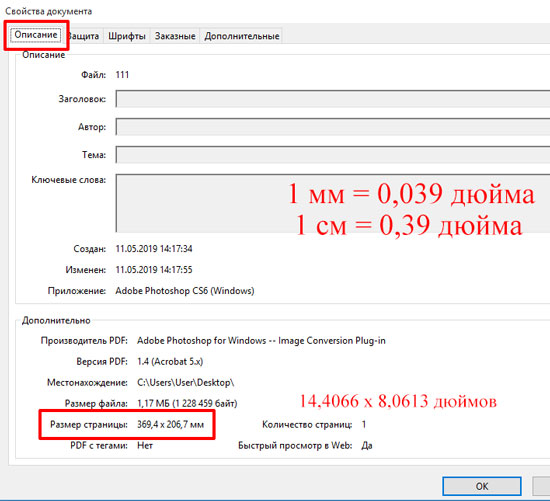
Затем на вкладке «Описание» посмотрите значения, которые указаны в строке «Размер страницы». Они там могут быть в см, мм или дюймах. Нам нужно, чтобы размер страницы был в дюймах. В примере он в миллиметрах, так что нужно перевести значения в дюймы.
Для перевода используем следующие данные: 1 мм = 0,039 дюйма, 1 см = 0,39 дюйма. Расчет в примере выглядит следующим образом: 369,4*0,039=14,4066 и 206,7*0,039=8,0613. Если у вас размер страницы был в сантиметрах, то умножайте на 0,39. Получилось следующее: 369,4х206,7 мм – это 14,4066х8,0613 дюймов.

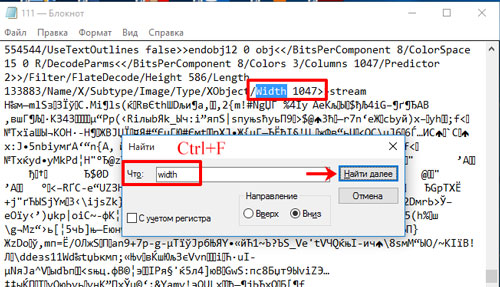
Теперь нам нужно открыть наш pdf файл в блокноте. Кликайте по нему правой кнопкой, выбирайте «Открыть с помощью», и кликайте по строчке «Блокнот». Если Блокнота нет в списке предлагаемых приложений, то нажимайте «Выбрать другое приложение» и ищите его в полном списке.

Дальше нам нужно отыскать значение ширины. Комбинацией Ctrl+F открывайте окно «Найти» и в строку печатайте «width». Нажимайте «Найти далее» и в тексте подсветится искомое слово. В примере ширина 1047 пикселей.

Повторите все те же действия, только со словом «height». Высота моего изображения 586 пикселей.

В результате, у нас есть следующие данные: 14,4066х8,0613 дюймов – размер документа для печати, 1047х586 пикселей – размер изображения в пикселях. Из них можно рассчитать разрешение картинки в dpi:
1047/14,4066 = 72,6750
586/8,0613 = 72,6930
У меня разрешение изображения 72 dpi.
Выбирайте любой способ и смотрите, какое разрешение у вашей картинки. Для этих целей можно установить одну из рассмотренных программ или воспользоваться стандартным окном свойств. Также, используйте представленный расчет, чтобы получить нужную информацию для pdf страниц.
Смотрим видео по теме:
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности